最近想尝试一下英特尔的基于WebRTC协同通信开发套件,所以需要在本地搭建Node.js Web的开发测试环境。
这里讲的是CentOS 下的搭建方法,使用Windows的小伙伴请参考:
《Node.js入门》Windows 7下Node.js Web开发环境搭建笔记
Node.js是什么?
我们看看百科里怎么说的?JavaScript是一种运行在浏览器的脚本,它简单,轻巧,易于编辑,这种脚本通常用于浏览器的前端编程,但是一位开发者Ryan有一天发现这种前端式的脚本语言可以运行在服务器上的时候,一场席卷全球的风暴就开始了。
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。
Node是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。
你看懂了吗?
说真的,我是没看懂!
那么Node.js到底是什么呢?
Web后端开发语言,这个你懂不懂?
asp, jsp, php是干什么的你懂不懂?
好吧,你希望用JS去访问数据库处理用户请求吗?
===============================================
Node.js是开源项目,它的创始人是Ryan Dahl。后来这个开源项目非常火爆,Joyent这个公司注意到了Node.js,决定赞助这个项目。Ryan Dahl于2010年加入该公司,全职负责Node.js项目的开发。
关于Node.js,后来因为Joyent的管理问题,几个重要的开发者出走,另立山头,开始了一个叫做io.js的开源项目,其社区一度非常活跃。不过,2015年9月15日,io.js和Node.js再度合体,Node.js v4.0.0发布了。
下载Node.js
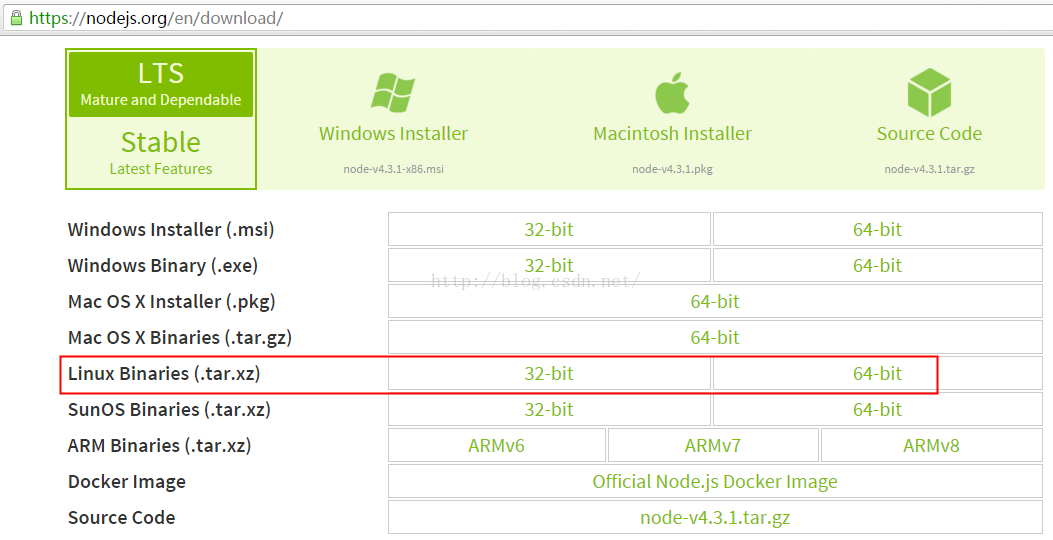
官网地址:https://nodejs.org/en/您可以直接点击下图的链接进入下载页:
我的是CentOS 6.5 x64的系统,选择的版本是:Linux Binaries (.tar.xz) 64-bit,直接安装已经编译好的文件,不需要自己编译了;
安装Node.js
你可以使用以下命令下载:
wget https://nodejs.org/dist/v4.3.1/node-v4.3.1-linux-x64.tar.xz
我的网格不好,通过这个命令尝试了几次都下载不成功;
所以在Windows上使用迅雷下载的;
解压文件,tar -zxvf node-v4.3.1-linux-x64.tar.xz
解压不了?仔细一看,我艹,是xz,不是gz;
有关xz的解压方法请稳步:tar.xz文件如何解压
嗯,明白了,xz -d node-v4.3.1-linux-x64.tar.xz
tar -xvf node-v4.3.1-linux-x64.tar
OK,解压成功了,cd /opt/node-v4.3.1-linux-x64/bin,
噢,刚才忘了说一下,文件我是放到/opt/目录下,就地解压的;
ls,会发现有两个文件:node,npm
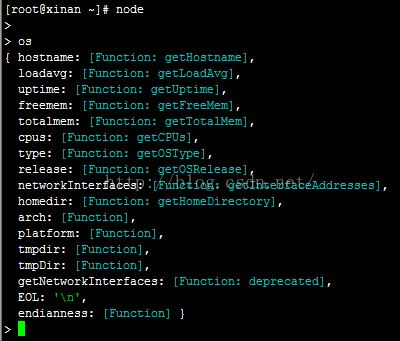
./node,就进入nodejs的命令行了,如下图:
啊,我执行的不是./node,而是node,哈哈,你的不行吧,不装B了,高手该骂我了!
这是为什么呢?因为你没有配置环境变量,具体请参考:CentOS环境变量设置
第一个Web服务器
Go语言如此,Python语言如此,Node.js也是如此;
但通常我们在项目开发时可能不会这样做,因为通常已经有比较完善的服务器框架可以使用了。
将以下代码保存为“helloworld.js”文件:
- var http = require('http');
- var server = http.createServer(function(request, response) {
- response.end("hello world!");
- });
- server.listen(8080);
对,没错!!不过这是一个比较弱智的Web服务器,它只会返回“hello world!”。
require对于很多前端小伙伴应该是再熟悉不过了吧?
只要会js就行了,你就可以成为Web开发前端+后端的高手!
打开命令行,切换到“helloworld.js”文件的保存目录,执行:node helloworld.js
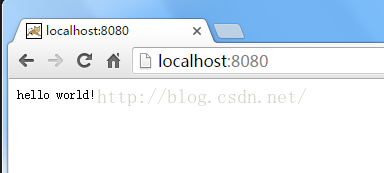
打开浏览器,输入“http://localhost:8080/”访问看看吧!
小结
到这里Node.js Web的开发环境就搭建完了,就这么简单,你也试试吧!
===================================================================================











 本文介绍了在CentOS 6.5系统中搭建Node.js Web开发环境的步骤,包括理解Node.js的概念、下载与安装Node.js、创建第一个Web服务器。适合初学者参考。
本文介绍了在CentOS 6.5系统中搭建Node.js Web开发环境的步骤,包括理解Node.js的概念、下载与安装Node.js、创建第一个Web服务器。适合初学者参考。

















 813
813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








