在我们使用 “npm run build” 打包Vue时,会发现文件的js和css等文件前,都会有一段随机码(hash码),给部署时带来一定的困扰
前端打包出来的效果:

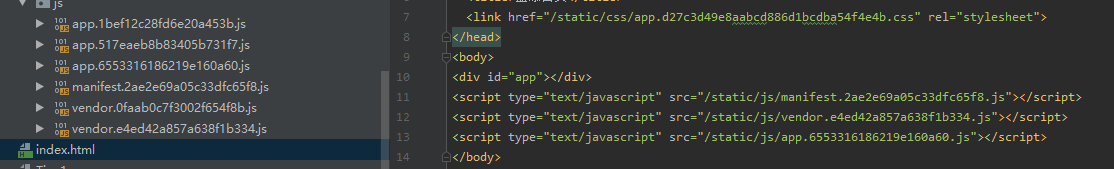
打包放到后端,放多几次后,会发现有好几个文件:

虽然在index.html中,会自动生成好是加载哪些文件,但终究还是有的繁琐。

原因就是打包时Vue会给文件加上一段哈希码,用来校验文件的,可是实际使用时我们又不会怎么用到。
解决方法:
找到项目中的build/webpack.prod.conf.js
在图示位置中,将箭头所指位置修改即可

// 生成js文件时不要hash码
filename: utils.assetsPath('js/[name].js'),
// filename: utils.assetsPath('js/[name].[chunkhash].js'),
// 生成css文件时不要hash码
filename: utils.assetsPath('css/[name].css'),
// filename: utils.assetsPath('css/[name].[contenthash].css'),至于其中的 chunkFilename 要不要改呢?我个人建议是不改
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')因为chunkFilename是何方神圣,我查阅了资料,没有找到官方的具体说明,大概就是在生成一些临时文件时,才会生成这种chunkFile,那么这些我们平时用不上,所以还是建议原生态比较好。
再次打包,文件名看起来就清爽多了。

参考链接:























 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








