网页分为静态网页和动态网页,下面我们就来学习一下这两个是什么,已经怎么区分它们。
内容:
静态网页
静态网页就是用HTML语法构造的,无法与使用者产生互动的网页,在网页中不包含有需要在服务器端执行的代码。比如一个含有 JavaScript 特效的 HTML 网页或一个含有 flash 的 HTML 网页,它们虽然在网页呈现的效果会“动” ,甚至还有运行代码,但是都是在客户端执行的代码,因而算不上动态页面。
好处是:服务器只需要简单地将网页 HTML 创建并发送给浏览器就行了。
缺点是:维护起来困难,不能使用数据库带来的好处。
动态网页
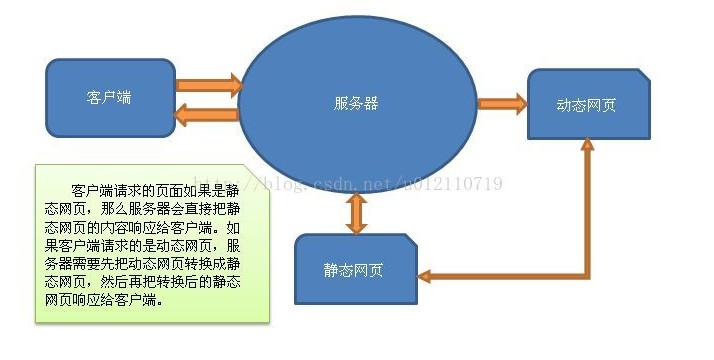
动态网页是网页中包含有需要在 Web 服务器执行的代码。当我们向 Web 服务器请求 一个动态网页的时候,对于页面的 HTML 代码部分,Web 服务器直接传送给浏览器了,而对于需要在 Web 服务器执行的代码,自然是 Web 服务器执行该部分代码并将最终的执行结果也就是 HTML 代码传送给浏览器,因为浏览器不认识动态代码。也就是不论以何种语言编写的动态网页,到达浏览器的时候都是 HTML 代码
当然不同的编程语言编写的动态网页,Web 服务器会以不同的方式运行这些代码,更专业一点的说法是 Web 服务器会交给不同的程序去执行这些代码,这些执行代码的程序我们称之为脚本引擎。 Web 服务器将这些脚本引擎的执行结果发送给浏览器。
目前常见的动态网页 jsp、 asp、 php 及 asp.net 等。























 322
322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








