做项目的时候因为需求,要在表格的最后添加一列操作列,easyUI貌似没有提供这种功能,不过没关系,我们可以自定义来实现
版本:jquery easyUI 1.3.2
这里我的实现方式是采用HTML形式,js方式暂时还没用到
首先是HTML部分
<table id="dg" title="学生信息" class="easyui-datagrid"
url="${ctx}listStudent.do"
toolbar="#toolbar" pagination="true"
rownumbers="false" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th data-options="field:'stuNo',sortable:true,width:20">学号</th>
<th data-options="field:'name',width:20">姓名</th>
<th data-options="field:'gender',width:20,formatter:formatGender">性别</th>
<th data-options="field:'nationality',width:20">名族</th>
<th data-options="field:'address',width:50,formatter:formatAddr">家庭地址</th>
<th data-options="field:'mobile',width:20">手机号</th>
<th data-options="field:'birthday',width:20">出生日期</th>
<th data-options="field:'registDate',sortable:true,width:20">入学时间</th>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table><th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>
注意红色部分,就是我们的操作列,field的名字随便取,我这里是_operate,关键是formatOper函数
function formatOper(val,row,index){
return '<a href="#" οnclick="editUser('+index+')">修改</a>';
}
formatOper()函数中有三个参数,val指当前单元格的值,row,当前行对象,index当前行的索引.这里我们就需要这个index
我把这个index传入了一个叫editUser的函数中,为什么要传这个index呢,我们在来看下这个editUser函数
function editUser(index){
$('#dg').datagrid('selectRow',index);// 关键在这里
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','修改学生信息');
$('#fm').form('load',row);
url = '${ctx}updateStudent.do?id='+row.id;
}
}
翻阅easyUI文档可以发现datagrid有一个方法叫selectRow
| selectRow | index | Select a row, the row index start with 0. |
它的作用就是手动选中表格的行,参数就是index值,从0开始
这样,我们就能实时获取到鼠标点击行所对应的数据了
$('#dg').datagrid('selectRow',index);
var row = $('#dg').datagrid('getSelected');
这两句话就是获取选中的行
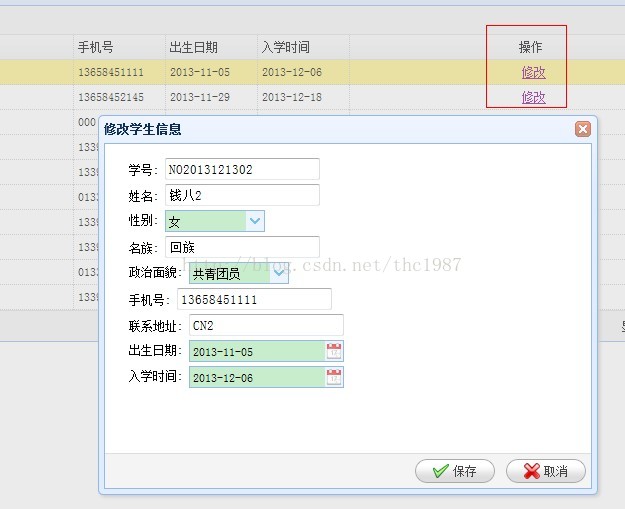
具体效果如图























 8572
8572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








