开启定时器
setInterval 间隔型 //间隔性发生事件
setTimeout 延时型 //一段时间后发生事件
停止计时器
clearInterval
clearTimeout
简单的例子:
<script>
function show(){
alert('a');
}
setInterval(show,1000);
</script>设置两个按钮,开启和关闭,控制窗口a每3秒一次的弹出。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<script>
window.οnlοad=function()
{
var obnt1=document.getElementById('bnt1'); // input id type value
var obnt2=document.getElementById('bnt2');
var timer=null;
obnt1.οnclick=function(){
timer=setInterval(function(){
alert('a');
},3000);
};
obnt2.οnclick=function(){
clearInterval(timer);
};
};
</script>
</HEAD>
<BODY>
<input id="bnt1" type="button" value="开启"/>
<input id="bnt2" type="button" value="关闭"/>
</BODY>
</HTML>
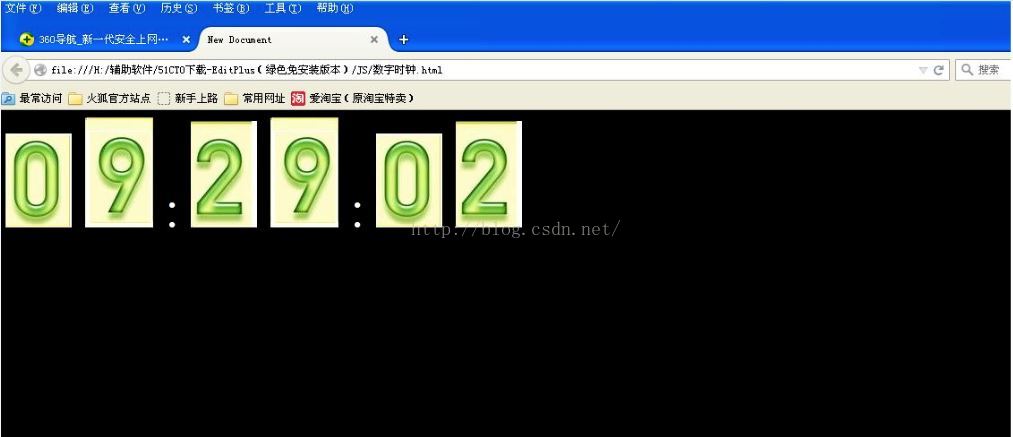
利用计时器和date来设计一个简单的数字时钟。
没有现成的数字图片,我就现做了一套丑丑的pictures。嘿嘿,能说明效果就行。
图片保存文件夹保存在自己选好的相对路径(我把0.jpg,1.jpg,2.jpg……9.jpg放在img文件夹中)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<script>
function toDou(n){
if(n<10) return '0'+n;
else return ''+n;
}
window.οnlοad=function(){
var aImg=document.getElementsByTagName('img');
//alert(typeof(aImg)); alert(aImg.Length);
function tick(){
var oDate=new Date();
var str=toDou(oDate.getHours())+toDou(oDate.getMinutes())+toDou(oDate.getSeconds());
for(var i=0;i<6;i++){ //aImg.Length is undefined?
aImg[i].src='img/'+str[i]+'.jpg';
}
}
setInterval(tick,1000);
tick();
};
</script>
</HEAD>
<body style="background: black; color: white; font-size:50px;">
<img src="img/0.jpg"/>
<img src="img/0.jpg"/>
:
<img src="img/0.jpg"/>
<img src="img/0.jpg"/>
:
<img src="img/0.jpg"/>
<img src="img/0.jpg"/>
</BODY>
</HTML>
























 930
930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








