JavaScript变量
声明变量=====使用关键字var来声明变量
var carnaem="Volvo";
一条语句,多个变量
一条语句中可以有多个变量
var lastname="Doe",age=30;
声明也可以横跨多行
var lastname="Doe",
age=30;
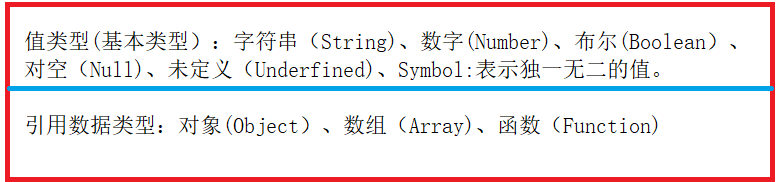
JavaScript数据类型

JavaScript数组
创建名为cars的数组:
var cars=new Arrays();
cars[0]="saab";
cars[1]="colovo";
或者
var cars=new Arrays("saab","colovo");
或者
var cars=["saas",colovo"];
JavaScript对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式存在(nme:value)来定义。属性由逗号分隔:
var personal={firstname:"John",lastname="Doe",id=888};
对象属性的两种寻址方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript 数据类型</title>
</head>
<body>
<script>
var personal={
firstname:"Jone",
lastname:"Doe",
id:888
};
document.write(personal.lastname+"<br>");
document.write(personal["lastname"]+"<br>");
</script>
</body>
</html>

声明变量类型
当声明新变量时,可以使用关键字"new "来声明其类型
var carname=new String;
var x=new Number;
var y=new Boolean;
var cars=new Array;
var person=new Object;






















 1821
1821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










