Canvas高级内容
- 阴影
- context.shadowColor
- context.shadowOffsetX
- context.shadowOffsetY
- context.shadowBlur
- globalAlpha和globleCompositeOperation
- context.globalAlpha=1(default) //透明度
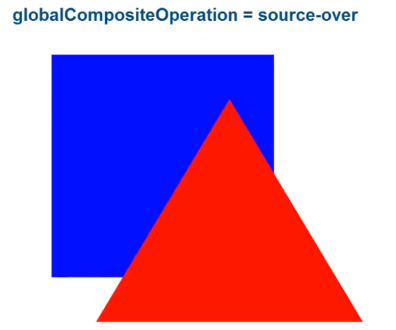
- context.globalCompositeOperation="source-over" (default)
- source-over取值,后绘制的图形会覆盖前绘制的图形
- destination-over取值,前绘制的图形会覆盖后绘制的图形
- source-over取值

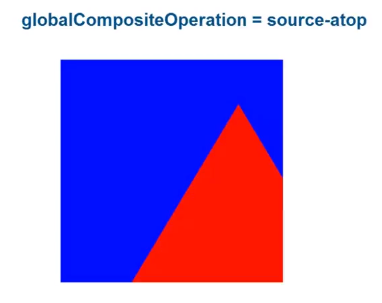
- source-atop

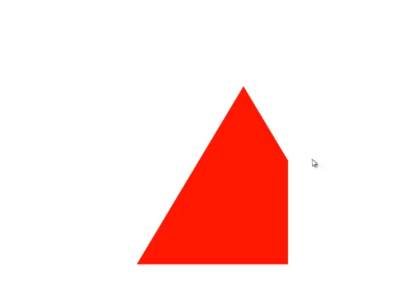
- source-in

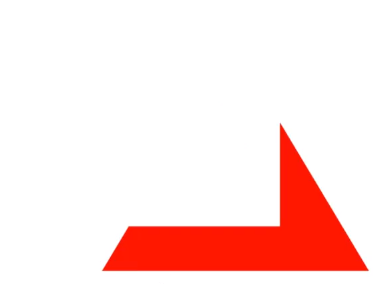
- source-out

- destination-over、destination-atop、destination-in、destination-out相反
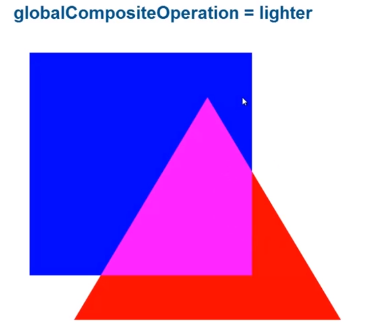
- lighter(颜色重合)

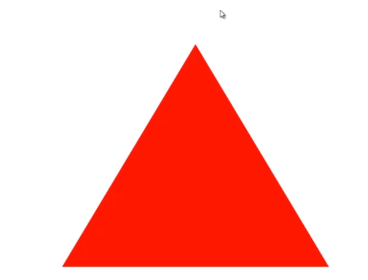
- copy(只复制最后一个图形)

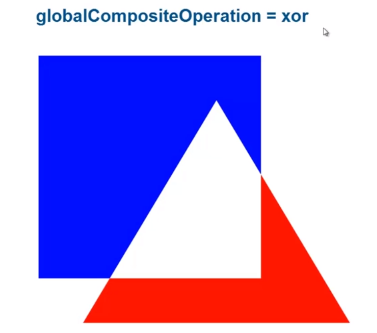
- xor(亦或操作,重合部分去掉)

- 剪辑区域
- context.clip()
使用刚才的绘制路径,对之前画布进行剪取
- context.clip()
- 路径方向,剪纸效果
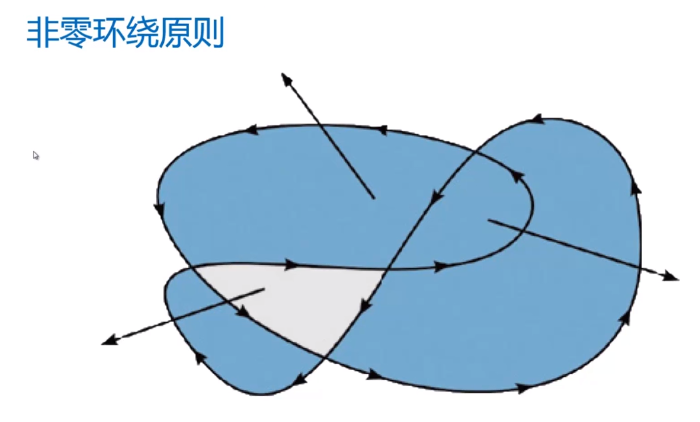
- 非零环绕原则

从图形内部向外部引射线,经过的线条方向一个为+1,一个为-1,如果存在加起来结果为零的射线,那么该射线起点所在区域一定在该封闭图形的外面
- 非零环绕原则
- 常用函数补充
- clearRect()
- context.clearRect( x , y , width , height ) //清空一片区域并进行一次重绘
- isPointInPath()
根据当前路径,判断一个点是否在这个路径所围的区域中- context.isPointInPath( x , y ) ;
- canvas当然可以使用JavaScript的原生方法
- addEventListener()事件监听
- getBoundingClientRect()获取当前鼠标所在矩形
- clearRect()
- 在Canvas上使用其他控件
- 使用CSS布局等方法使得这些控件覆盖到Canvas上
- Canvas标准
- W3C的标准: http://www.w3.org/TR/2dcontext/
- WHATWG的标准: http://html.spec.whatwg.org/
- 扩展canvas上下文环境
- CanvasRenderingContext2D.prototype.someMet=function(){}; //新建的someMet的API
- 现代浏览器对Canvas兼容都很好
- Canvas图形库
- canvasplus http://code.google.com/p/canvasplus
- Artisan JS http://artisanjs.com/
API很全,很丰富 - Rgraph http://roopons.com.au/wp-content/plugins/viraloptins/js/rgraph/
绘制各种图表





















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








