平时我们运用position:relative一般都是在使用absolute的时候限制他的相对定位。那如果直接使用relative呢?是相对于什么来进行定位的?
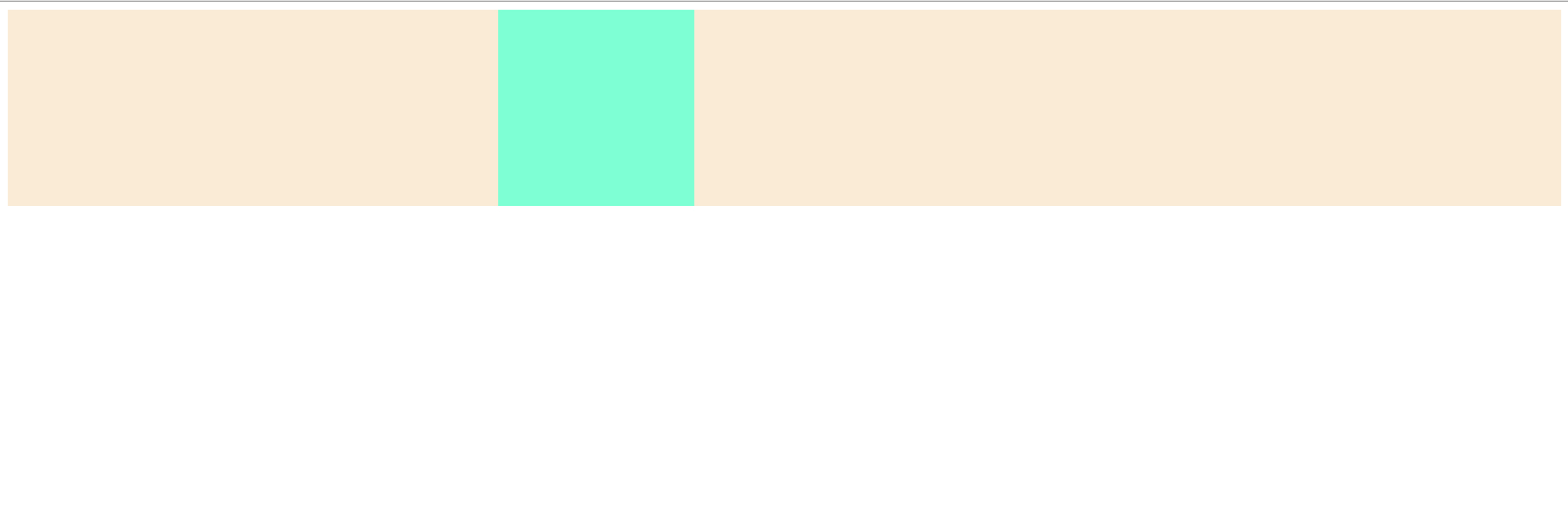
一开始的位置:由于设置了padding-left,可以更好地区分一些情况:
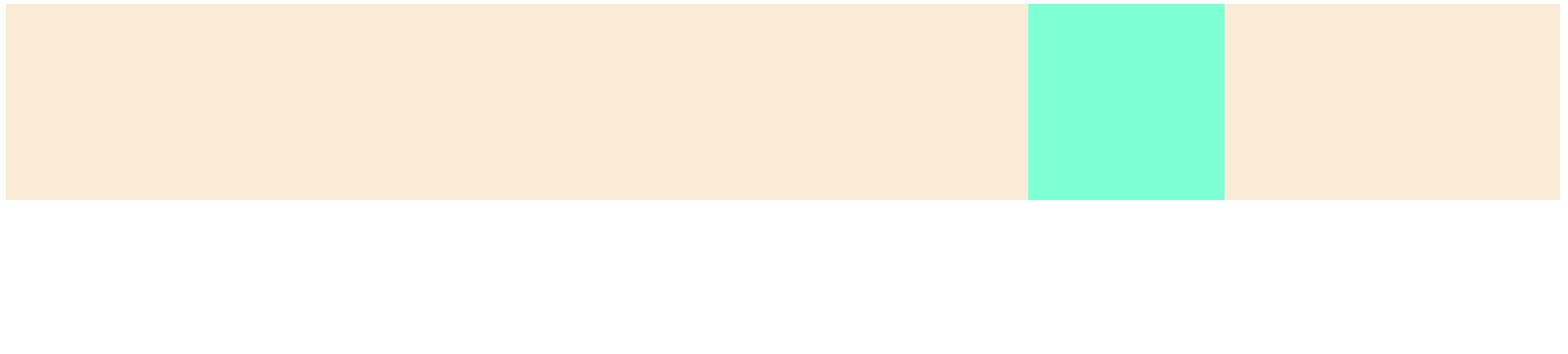
用relative,left:50%后的位置:
可以看出,它的移动是相对于元素本身的位置移动。那是移动了多少的位置?
我设置的是left:50%,显然并不是自身的50%,而是父元素的长度的50%。而在盒子模型中,width是不包括padding和border的,我设置了左边的padding-left,因此移动了这些距离。
然后我有试了下top:50%,这时候是这样的:
也就是说没有移动。
然后我给父级元素设置了一个高度,和这个绿色方块的高度一致。结果如下:

移动了。
难道撑开的父级元素原本没有高度?为什么一开始不移动?
但我用js获取父元素的高度就是被撑开的高度。
因此这是一个诡异的点,用relative来定位,用百分比设置top,如果父元素不定义高度,将不移动。
当然如果是直接给一个值那就能移动了。
























 4688
4688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








