一、图片居中
不喜欢说那么多废话,直接上代码截图:
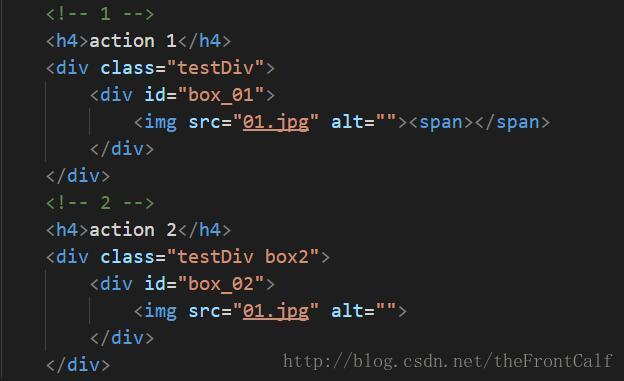
html代码:
css代码:
原理:(个人理解)
1、第一种方法是采用css中的基线对齐的原理。父级元素 #box_01 让其子元素水平居中不在赘述,重点在 #box_01>span 这个子元素!具体每个属性的作用代码注释中有写,但思考为什么?你想,一个元素中的子元素都关于基线对齐,不可能有两个基线!而子元素 span 高度和父元素高度形同,从而决定了基线的位置,所以,当img 再次使用基线对齐方式的时候就会根据 span 的基线来决定位置,这也就达到了相对于父元素垂直居中的效果!over!
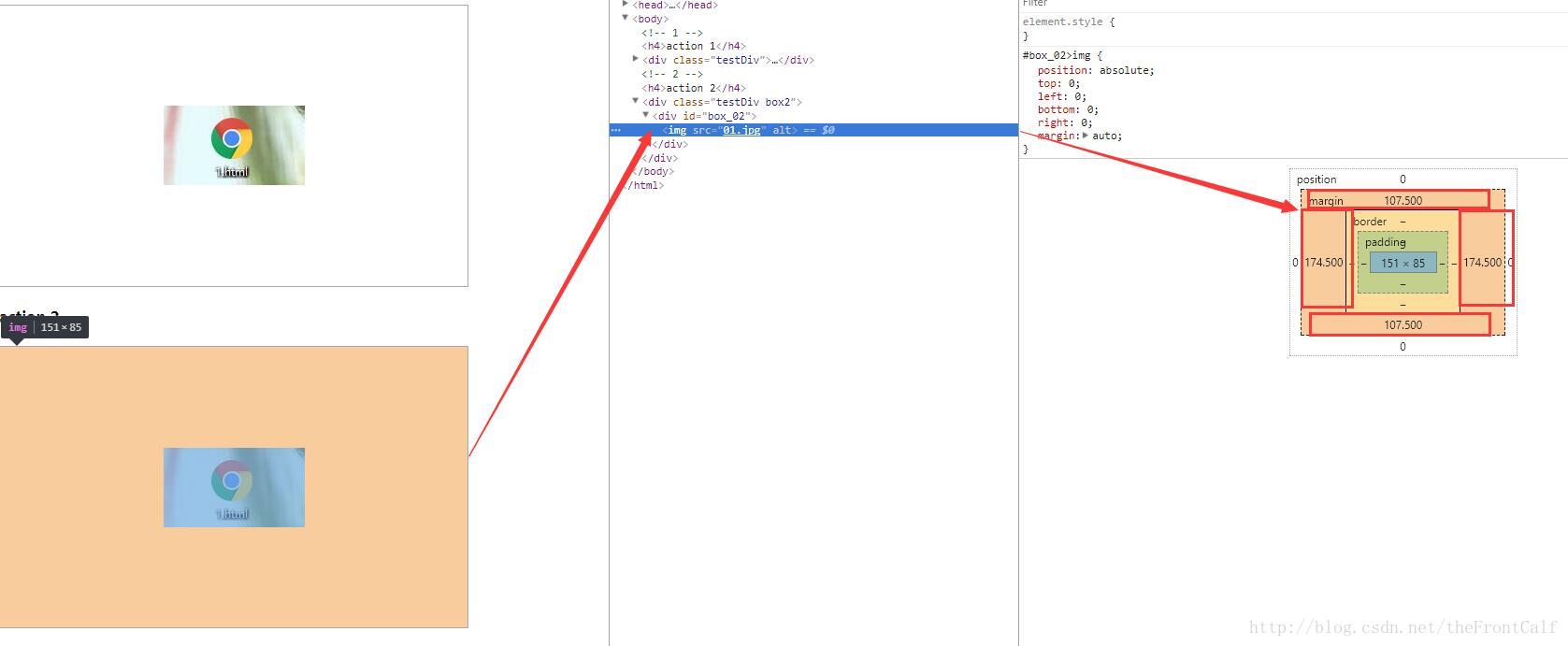
2、这种对齐方式相对好理解一点,父元素设置了相对定位,子元素的定位会参照最近的父元素的定位,重点就在于给这个元素的上下左右全部设置为0,然后又设置了 margin:auto; 这个就很神奇了,一个元素,大小不同于父元素,但非想要这个元素的四个角都顶到父元素的四个角,Sorry, I Can't !子元素不会自己拉伸。所以我们思考, margin:auto; 这个属性是自动计算外边距,如果给一个块级元素(如div)设置 margin:auto; 它会水平居中,那本来该赋给“上下”的计算出来的数值去哪了?Sorry , I don't know also !但是在这个例子中我知道,它计算出来的值分别赋给了“上下左右”,有图为证:
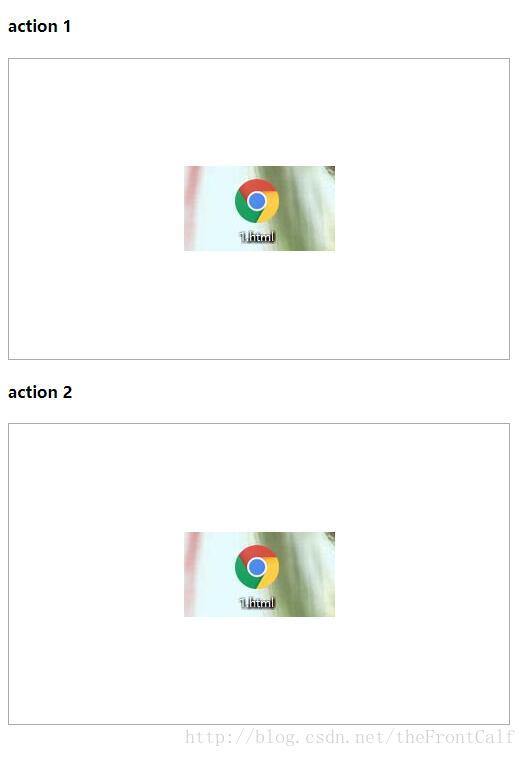
那么,这两种实现方式的区别是什么?看上图说话!一个图片仍然是本身大小,一个已经占满了父元素!over!
二、元素居中
1)使用absolute+transform
(1)原理
原理:将水平居中时的absolute+transform和垂直居中时的absolute+transform相结合。
(2)代码实例
(3)优缺点
优点:child元素不会对其他元素产生影响
缺点:兼容性存在一定问题
2)使用inline-block+text-align+table-cell+vertical-align
(1)原理
原理:使用inline-block+text-align水平居中,再用table-cell+vertical-align垂直居中,将二者结合起来。
(2)代码实例
(3)优缺点
优点:兼容性较好
3)使用flex+justify-content+align-items
(1)原理
原理:通过设置CSS3布局利器flex中的justify-content和align-items,从而达到水平垂直居中。
(2)代码实例
(3)优缺点
优点:只设置了parent
缺点:兼容性存在一定问题
ps:各路大神如果还有其他神奇的方法,不妨分享出来咱们一块玩,一块享受神操作!(\斜眼笑)
























 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








