解决方式:
基于vue-cli 2.0版本,下载好工程后,找到config文件夹里的index.js文件

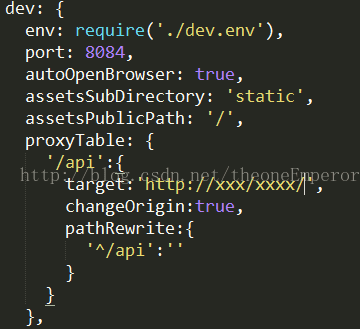
然后就是把上图的target改成你的接口地址前面的那部分就好了,底下的^/api就是把前面那些替代成空字符串,接口就写替代的后面那部分路由地址就好了,不过我推荐不要用‘/api’还是用‘’空字符串代替,这样你部署到服务器的时候路由才不会出问题,不然有可能会出现问题,毕竟你前端代理在路由前面加了/api。在本地浏览器前面会替代的那部分会显示为localhost,其原理就是解决跨域问题三种方式中的设置代理
跨域所产生的原因:是由浏览器的同源策略引起的,所谓同源就是相同协议(http和https不同),相同域名,相同端口
解决方式: ① jsonp(只适用于get方式,其实是历史遗留问题,也就是我们用script标签包裹着,就不会产生跨域)
② 设置代理(也就是再写一个同源的后台脚本,利用这个脚本去获取远端数据,就不会产生跨域)
③ 后端处理,即XHR2(例如 php修改响应头头)
header(Access-control-Allow-Origin: * '); //*代表允许访问的来源(所有),但是你在请求头携带cookie等东西时,必须要指明,也就是设置跨域白名单。
header('Access-control-Allow-Method: POST,GET'); //允许访问的方式
node的处理方式:
// 跨域白名单设置
const whiteList = function(req, res, next) {
// if (list.includes(req.headers.origin)) {
res.header("Access-Control-Allow-Origin", req.headers.origin);
res.header("Access-Control-Allow-Headers", "Content-Type, authorization, Cache-Control");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header('Access-Control-Allow-Credentials', 'true');
res.setHeader("Content-Type", "text/html");
res.setHeader("Content-Length", 10000);
// } else {
// return;
// }
if (req.method === 'OPTIONS') {
return next();
}
next();
};node项目地址,欢迎star
同时这点也是面试时,喜欢问的。























 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








