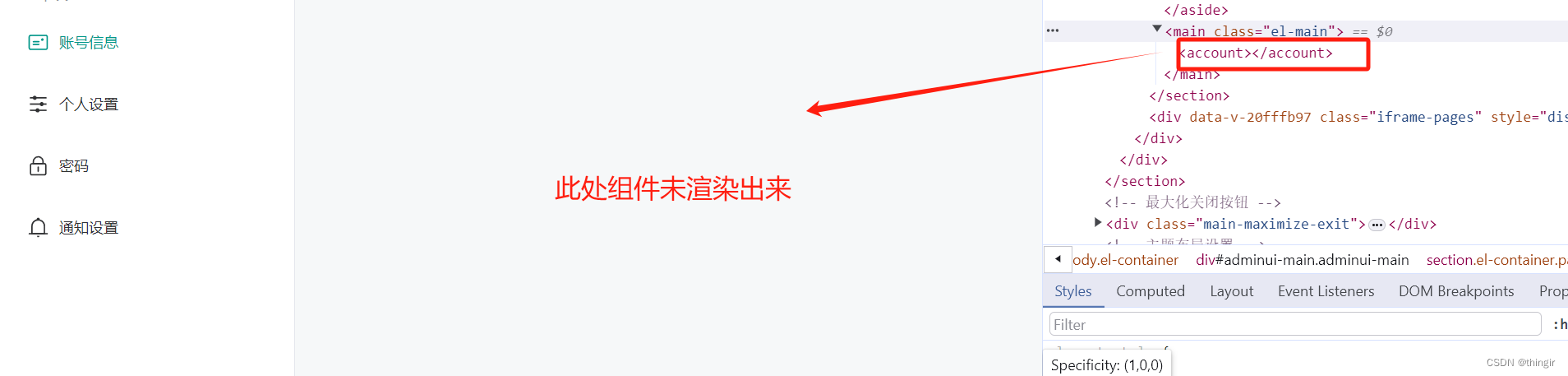
渲染问题

component动态组件写法与vue2写法一致,代码如下:
<component :is="componentName"/>
<script setup>
import { ref } from 'vue'
import account from './user/account.vue'
// 组件名称
const componentName = ref('account')
// 点击左侧菜单
const onChangeTab = (name) => {
componentName.value = name
}
</script>
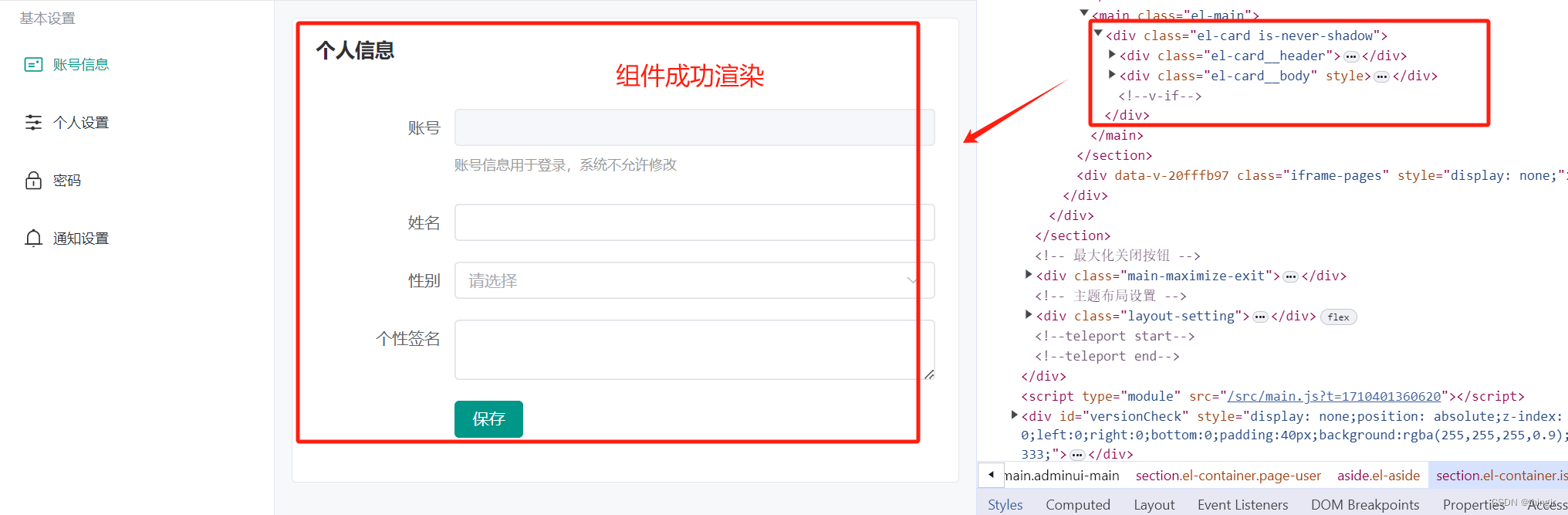
解决方法
由于使用setup语法糖时,动态组件失效,所以需要使用shallowReactive()转换下
<component :is="dom[componentName]"/>
import { ref, shallowReactive } from 'vue'
import account from './user/account.vue'
import password from './user/password.vue'
const dom = shallowReactive({
account,
password
})
// 组件名称
const componentName = ref('account')
// 点击左侧菜单
const onChangeTab = (name) => {
componentName.value = name
}
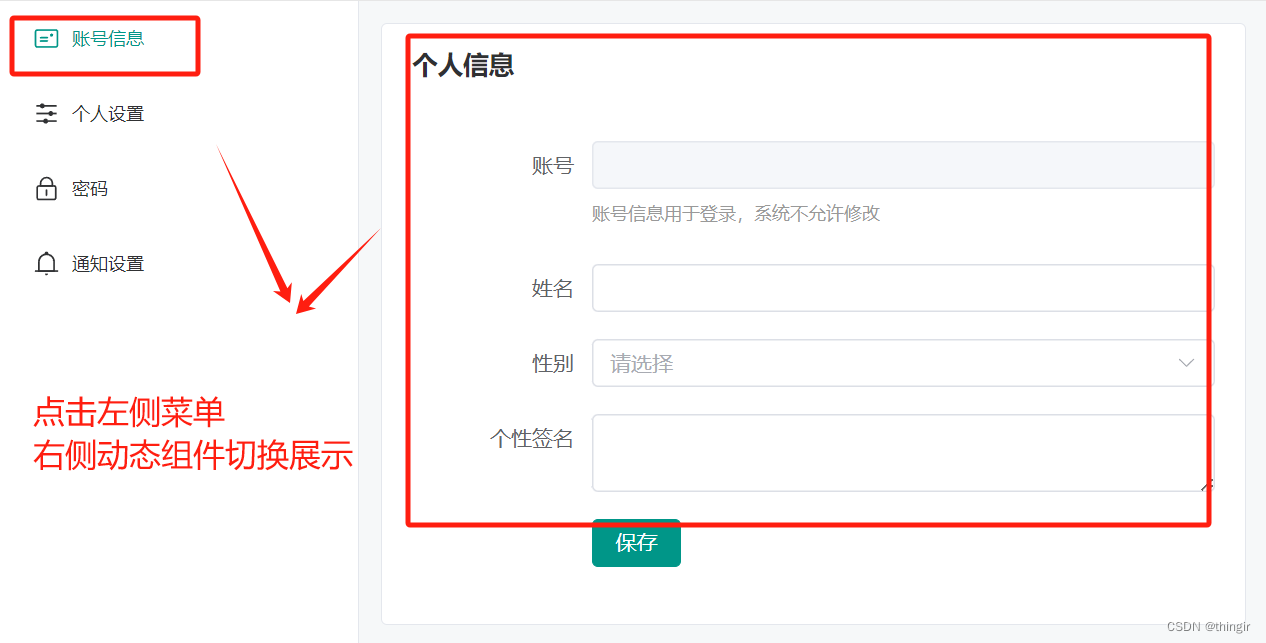
最终效果








 本文讲述了在Vue3中使用`
本文讲述了在Vue3中使用`














 2953
2953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








