表单标签
<input>
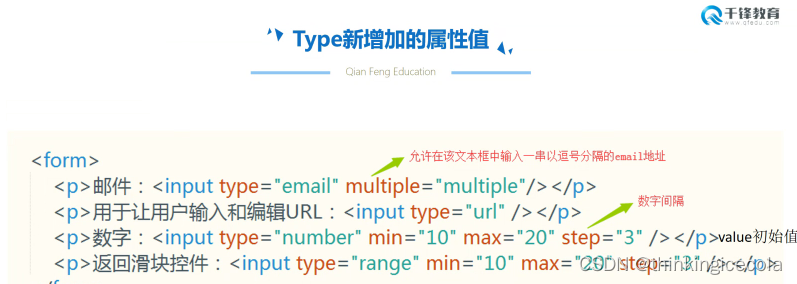
email属性值
必须要有@符号
multiple 多邮件选择
网址

数字


滑块(可以用于音量键,亮度调节,进度条的快与慢)
![]()

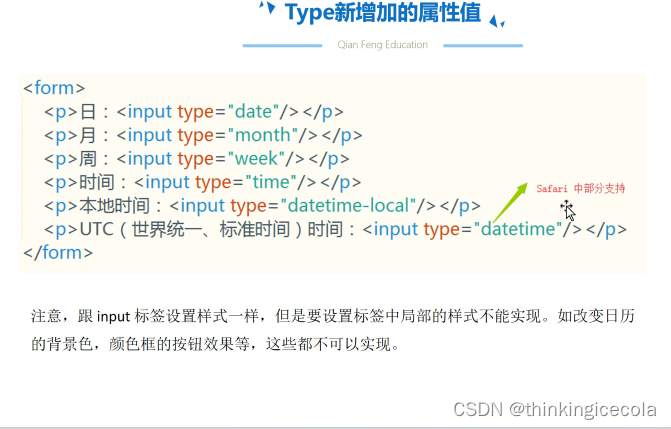
日期
input type取值为date时.


datetime在苹果浏览器不支持
input type取值为month时.
![]()
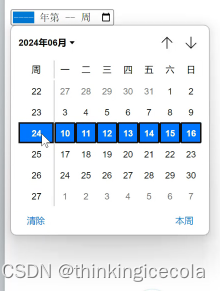
input type取值为week时.

![]()
input type取值为time时.

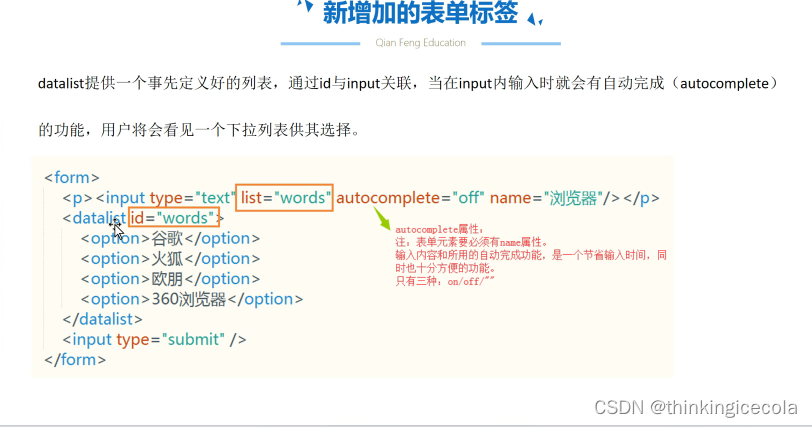
表单新增属性
required验证字段不能为空
placeholder占位符,或者叫提示文本
autofocus自动光标定位,只能给一个表单标签添加,最多只能存在一次
自动获取光标,如果存在多个,默认执行第一个

最大长度
maxlength

只能输入设定的长度,多了输不进去
H5新增加的标签

<button>按钮
可以有submit,reset,
可以包裹图片
button可以包裹任何标签除了自己
button里面可以放a标签
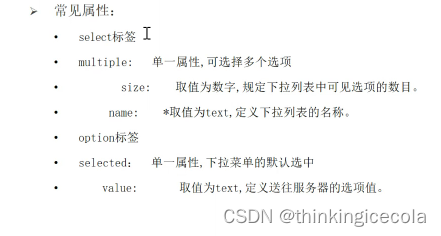
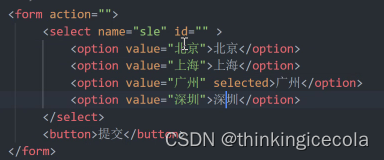
下拉菜单
select下拉菜单的整体标签
option下拉菜单的每一项

multiple:同时选中多个option(缺点:把所有标签展示出来)
配合size使用,显示设置的展示数量

value里面的值是给服务器看的,而button标签包裹的的文字,是给用户看的
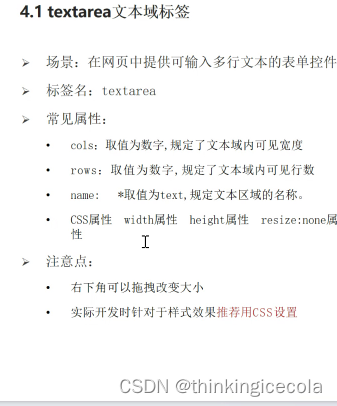
文本域标签
<textarea>


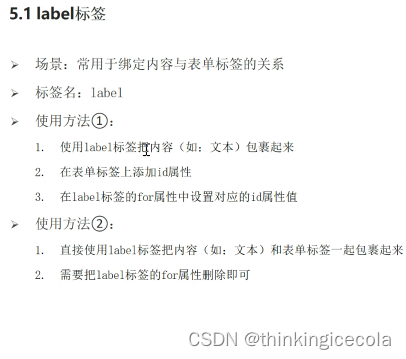
label是让表单与文本产生联系的
字段集与字段集标题

methed:--设置请求数据的方式
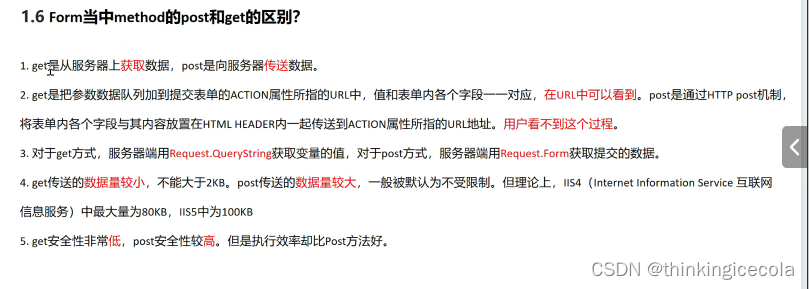
get.和post两者之间的区别
1.get:本意:获取数据,传送的数据在地址栏看得见--明文传送
2.post:本意:传送数据,传送的数据在地址栏看不见--暗文传送
3.get相对于post的安全性低,post相对于get安全性高
4.get传送的数据在2kb左右
post传送的数据理论上无限制,但是服务器会约束
CSS初识:

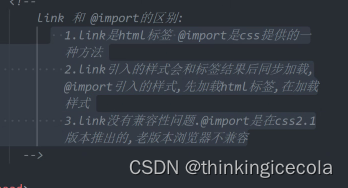
link和import的区别:























 5733
5733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








