浮动:
作用:让标签横向排列
float:left(左浮动)
float:right(右浮动)
特点:
1.浮动元素会脱离标准流(脱标)-标准流或文档流:标签本身自带的特性,浮动元素在标准流当中不占位置
1-.当浮动标签后面有标准流的标签,那么这些标签会跑到浮动标签的下方
2._>当浮动标签的前面是独占一行的标签,那么浮动标签会这些标签的下面依次排放.
2.浮动元素比那些标签高半个层级,能覆盖标签,不能覆盖标签中的内容.
3.浮动找浮动--浮动标签与浮动标签会在一行排列(横向标签要足够宽,否则浮动标签,会折行显示)
4.特殊的显示 效果---一行排列多个 可以设置宽高
页面布局
头部标签header
导航标签nav
margin:0 auto
可以让独占一行的标签水平居中
内容标签section
导航案例:
ul和li,
文本水平居中:text-align:center;


裁剪


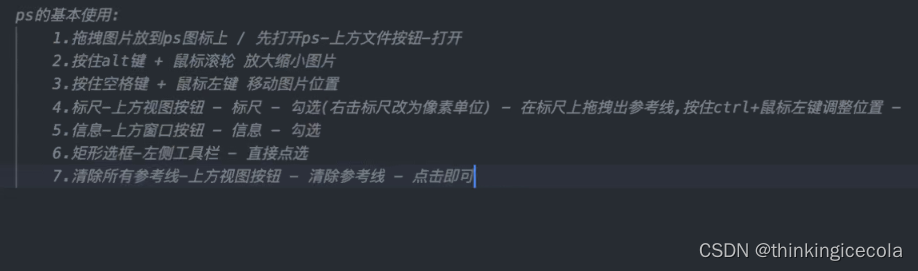
ps的基本使用:
放大与缩小:alt+滚轮/ctrl+ +或-

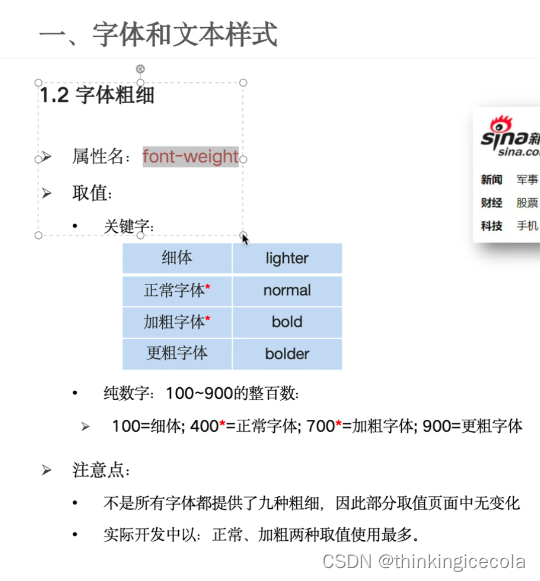
字体粗细:

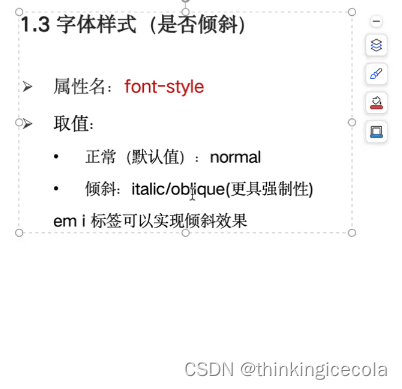
css中设置字体样式加倾斜


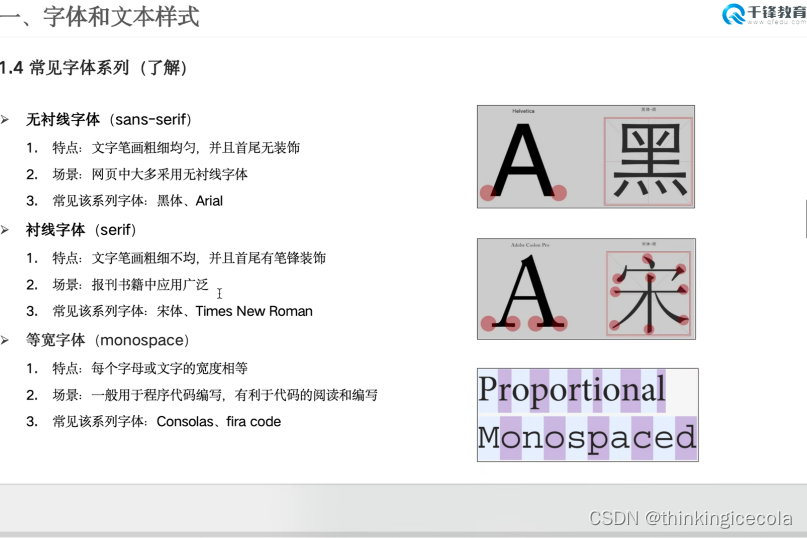
字体渲染规则:
从左到右依次执行,有安装过的字体就显示,没有就依次向后执行,全都没有使用电脑默认字体
(微软:微软雅黑 MACos:苹方)
注意:字体一般用引号包裹,最后添加 sans-serif;
连写:
font:bold italic 20px "手札体--简"

当连写遇到单独的属性时,单独属性一定放到连写的后面,避免被层叠
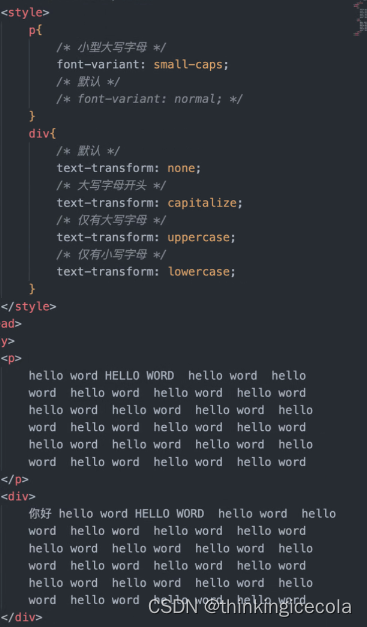
小型大写字母

文本转换

文本缩进

场景:开头缩进某几个字的时候,使用em
如果开头缩进一个具体数值,就用px
字符间距

词间距

词间距场景:用在英文文章

文本对齐方式:

ttext-align:left;----为默认
text-align:justify-----为水平两端对齐,不会让这一行出现任何缝隙,文本水平平铺占满
他为文本相关属性,可以继承,可以加给父级
文本修饰线位置


经常和a超链接搭配,使用频率高
总结:盛放文本的普通容器,总共有span b strong i em u ins s del a
文本修饰线的样式

单实线:solid
双实线:double
虚线:dashed
点线:dotted
波浪线:wavy
文本修饰线的颜色:

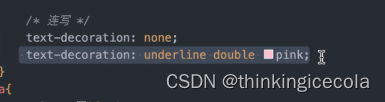
文本修饰线的连写:

取值不分先后顺序,并且支持单一属性的书写(单一属性的前提必须有位置)
位置指的是underline,line-through ,overline
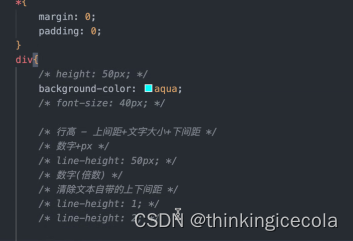
行高:

数字1代表1倍字体大小的行高
行高可以和字体连写


font的连写碰到行高,行高一定书写到连写的后面,避免被层叠





















 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








