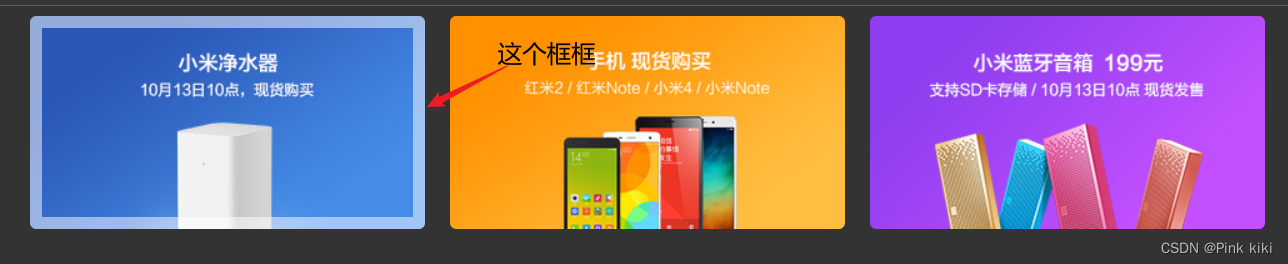
有时图片需要内阴影效果但是用box-shadow会有模糊的感觉,下面是鼠标按下图片会有平滑清晰的内阴影效果

html部分
<ul>
<li>
<a href="#"><img src="img/x1.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="img/x2.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="img/x3.jpg" alt=""></a>
</li>
</ul>css部分:
body {
background-color: #333333;
}
ul {
margin: 0 auto;
padding: 0;
list-style-type: none;
width: 1010px;
overflow: hidden;
}
ul li {
float: left;
margin: 0 10px;
}
ul li a {
position: relative;
display: block;
}
/* a标签有一个before,用它盖在a上面 */
ul li a::before {
content: '';
/* 用来容纳块的计算公式 */
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
ul li:hover a::before {
border: 10px solid rgba(255, 255, 255, .5);
border-radius: 5px;
}
ul li img {
display: block;
border-radius: 5px;
}




















 1414
1414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








