export
在 js 中
export function test1Fn1() {
let list = [
{
id: 1,
name: "1111",
},
{
id: 2,
name: "2222",
},
{
id: 3,
name: "3333",
},
];
return list;
}
export function test1Fn2() {
let list = [
{
id: 1,
age: 20,
},
{
id: 2,
age: 21,
},
{
id: 3,
age: 22,
},
];
return list;
}
在 vue 中
<template>
<div class="container"></div>
</template>
<script>
import test1 from "./Test1";
import { test1Fn1, test1Fn2 } from "./Test1";
export default {
name: "test", // Test
mixins: [],
components: {},
props: {},
data() {
return {
list: test1Fn1(),
};
},
computed: {},
watch: {},
created() {
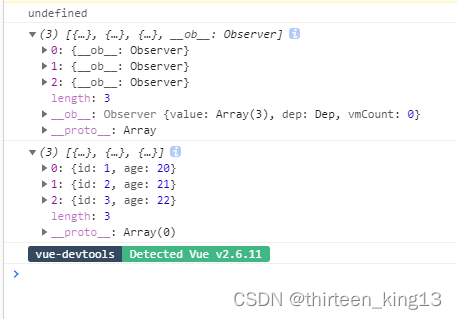
console.log(test1);
console.log(this.list);
console.log(test1Fn2());
},
mounted() {},
destroyed() {},
methods: {},
};
</script>

export 只是 向外面暴露一个一个函数,在 vue 中引入该 js 时,要指定引用的具体函数名。
所以不可以使用 import test1 from "./Test1" 引用
而是 import { test1Fn1, test1Fn2 } from "./Test1"
花括号里面,是 js 的函数,获取的数据,就是该函数 return 出来的数据。
export default
在 js 中
export default {
list1: [
{
id: 1,
name: "1111",
},
{
id: 2,
name: "2222",
},
{
id: 3,
name: "3333",
},
],
list2: [
{
id: 1,
age: 20,
},
{
id: 2,
age: 21,
},
{
id: 3,
age: 22,
},
],
test2Fn1: () => {
return "1234";
},
};
在 vue 中
<script>
import test2 from "./Test2";
export default {
name: "test", // Test
mixins: [],
components: {},
props: {},
data() {
return {};
},
computed: {},
watch: {},
created() {
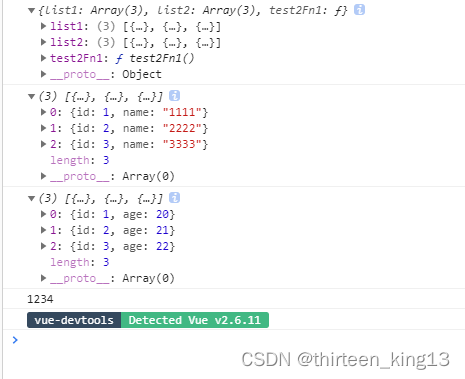
console.log(test2);
console.log(test2.list1);
console.log(test2.list2);
console.log(test2.test2Fn1());
},
mounted() {},
destroyed() {},
methods: {},
};
</script>

export default 默认导出一个对象,对象的每一项可以是数组函数等。一个js 只能有一个 export default
在 vue 中引入该 js 时,import test2 from "./Test2";
访问对象的属性或调用函数,直接 test2.list1, test2.test2Fn1()
module.exports
在 js 中
const fn1 = () => {
const list1 = [
{
id: 1,
name: "1111",
},
{
id: 2,
name: "2222",
},
{
id: 3,
name: "3333",
},
];
return list1;
};
const fn2 = function() {
const list2 = [
{
id: 1,
age: 20,
},
{
id: 2,
age: 21,
},
{
id: 3,
age: 22,
},
];
return list2;
};
module.exports = {
test3Fn1: fn1,
test3Fn2: fn2,
};
// 也可以不重新命名
// module.exports = {
// fn1,
// fn2,
// };
在 vue 中
<script>
import test3 from "./Test3";
export default {
name: "test", // Test
mixins: [],
components: {},
props: {},
data() {
return {};
},
computed: {},
watch: {},
created() {
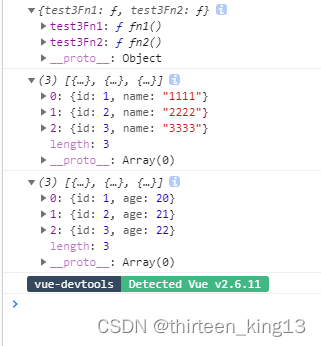
console.log(test3);
console.log(test3.test3Fn1());
console.log(test3.test3Fn2());
},
mounted() {},
destroyed() {},
methods: {},
};
</script>

module.export 相当于集中起来导出去,导出的为一个对象,在 vue 中直接访问使用即可。
export、 export default 、module.exports 只是 js 不同的导出方式






















 5791
5791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








