1 前言
最近在写代码时,使用js方法处理字符串与数字,遇到了一些bug或者是在es6方法使用上耽误了过多的调试时间,在此记录一下,加深一下印象。
2 字符串相关常用方法
2.1 CharAt()与at()的区别
相同点: 都是接收一个数值参数,然后返回一个该字符串数值参数下标的字符

不同点:
- at()如果传入的数值下标参数超过字符串的长度,那就返回undefined;同比,charAt()返回的是’'。
- at()需要的浏览器兼容版本比chartAt()的高,所以能用charAt()就用chartAt() ,别问我怎么知道的,踩过坑。
2.2 includes()
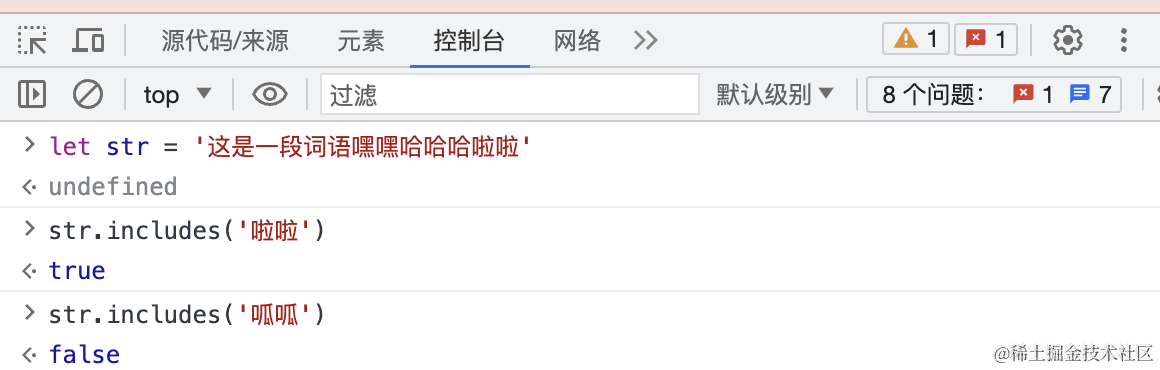
用法: 接受一个字符串参数,然后判断这个字符串参数是否在目标字符串里面,如果在,则返回true,反之返回false。
一般使用场景: 一般用于校验某段文字是否包含某个词语。
具体使用实例如下:

2.3 substring()与slice()
这两个方法都是可以截取字符串中的某一个片段,不同的是slice可以用于数组,咱现在讨论的是在字符串中的用法。
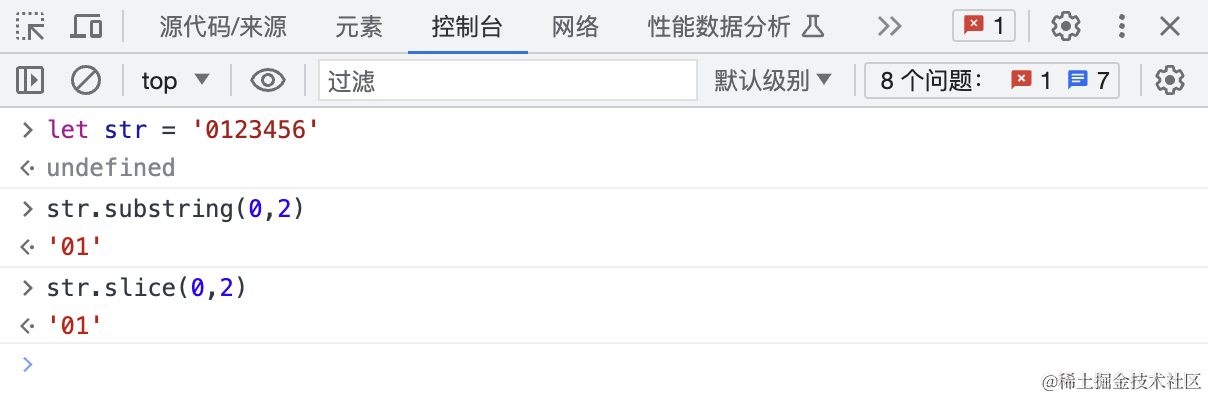
用法: substring()与slice(),接收两个参数a,b,返回目标字符串下标a到下标b(不包括b)的片段
具体使用实例:

2.4 toLocaleLowerCase()与toLocaleUpperCase()
toLocaleLowerCase()是将字符串转化为小写,toLocaleUpperCase()是将字符串转换为大写,全都转换哦,这个没啥说的,记录一下,因为有用到。
具体使用实例:

3 数字相关常用方法
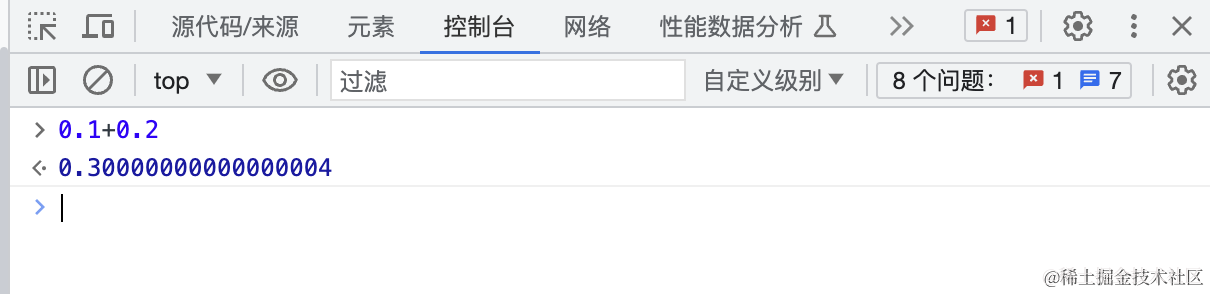
在此之前,我们先来看一个关于数字处理的经典’bug‘:0.1+0.2!=0.3

嘿嘿,看似简单的数字,是不是跟我们想象中的不太一样,其实这里涉及到进制问题,如想深究,自行百度。咱就是想说,在处理数字时,需要小心,注意细节,下面记录几个常用的方法:
3.1 Number()
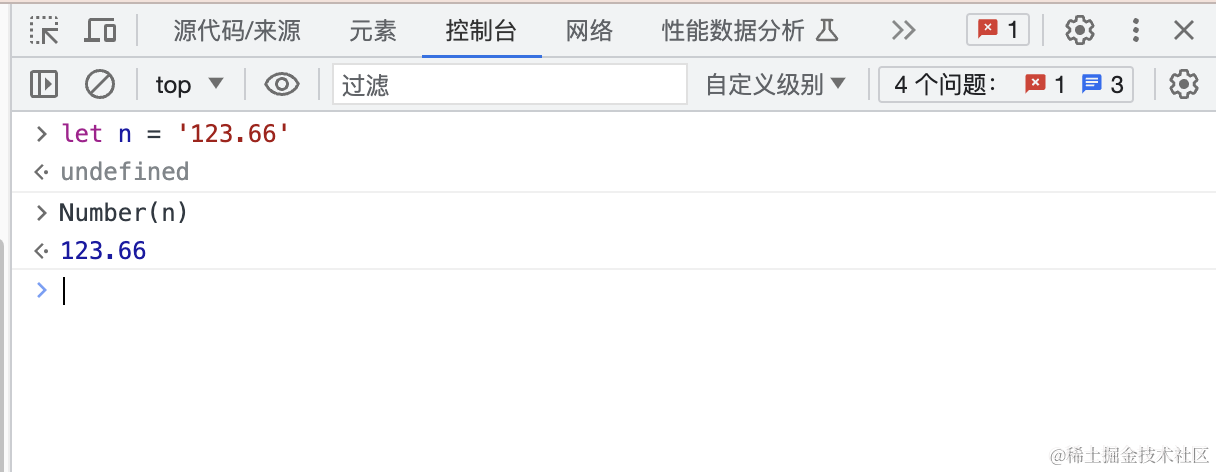
一般用法:如果你确定后端给你返回的是一个数字或者是一个全是数字的字符串,并且想去掉后面多余的小数,不进行4舍5入,可以用这个。
具体使用实例:

3.2 parseInt()
一般用法:第一个参数接受一个字符串类型的数字,然后直接去掉这个字符串的小数,保留其整数,不进行4舍5入,诶?这样一看和Number使用的类似哈。但是它还有一个第二个参数,我们一般用不到就不说了。
具体使用实例:

3.3 parseFloat()
一般用法:可以把一个字符串解析成浮点数。
具体使用实例:

3.4 toFixed()
一般用法:对一个浮点数(数值类型),保留n位小数,进行4舍5入,返回为字符串类型。
具体使用实例:

4 结尾
ok,在开发过程中,我们还会遇到很多细节问题,在于不断地总结,最近觉得设计模式也是很重要的,尤其是面对业务不断地更改,健壮的代码可以接受更多次的业务修改>_<。

























 5859
5859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








