vue3+element plus实现查询条件展开和收起功能
1 需求来源

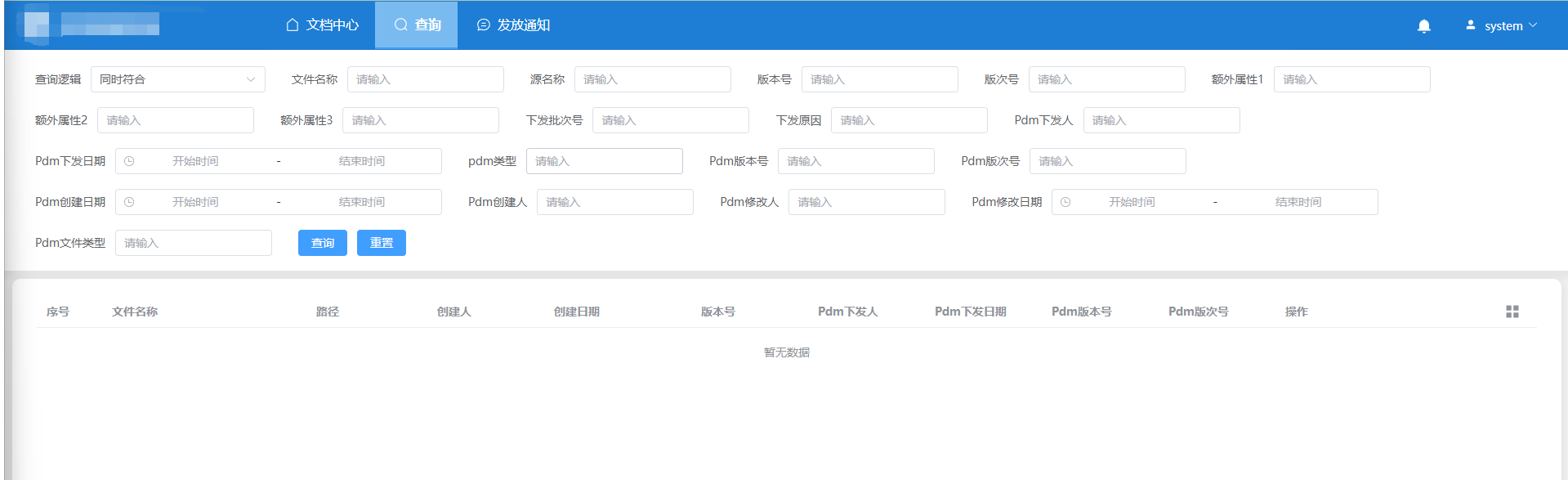
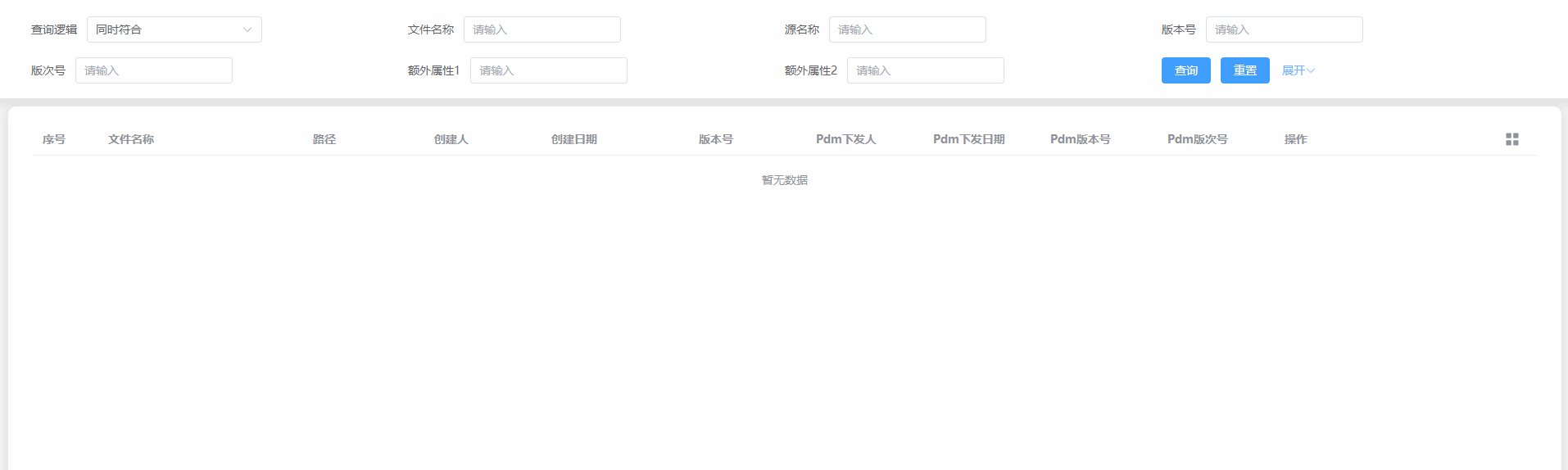
如图所示,这样一个查询页面,上面的条件太多,使得下面的列表展示的空间就变得很小了。所以,需要有一个东西控制,当条件太多时,就展示一个展开/收起按钮,可以控制查询条件的展开和收起。
2 实现效果图
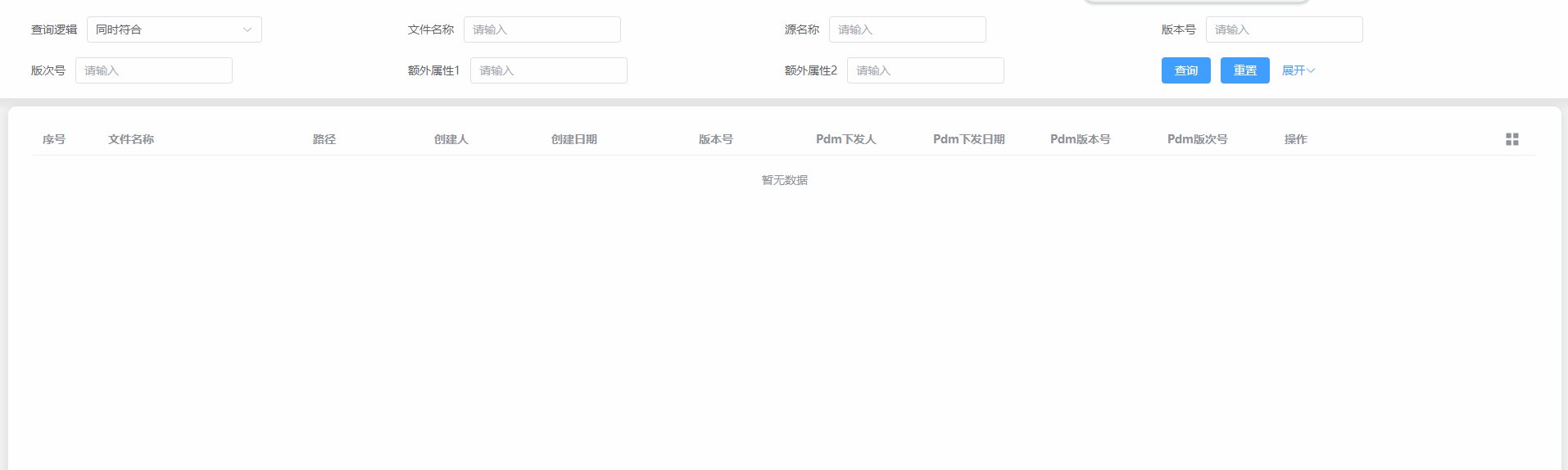
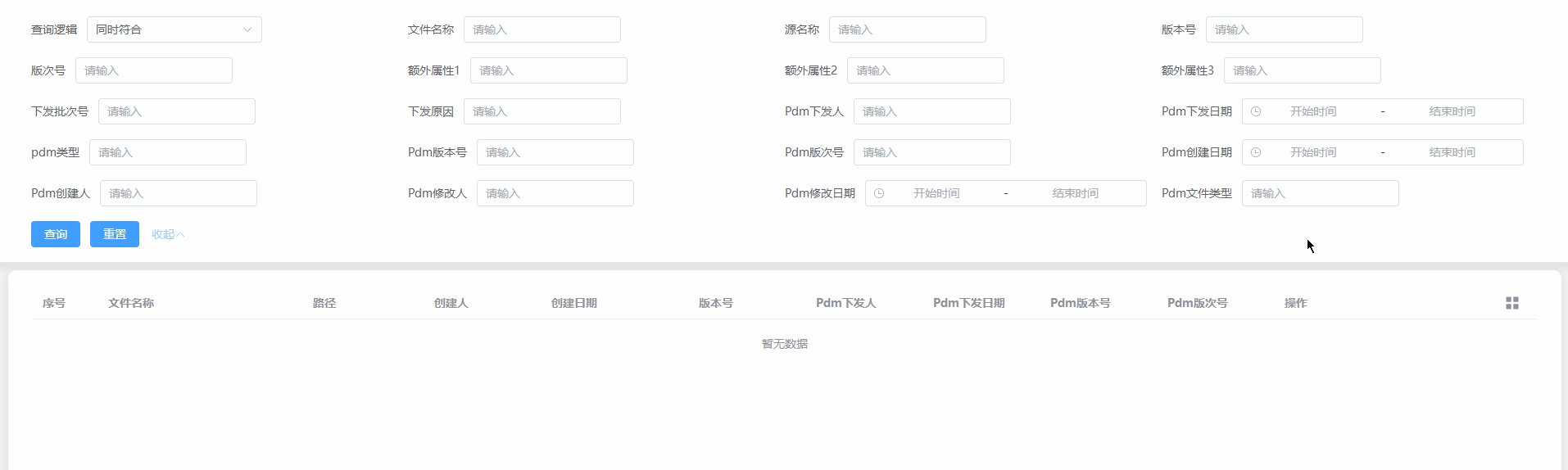
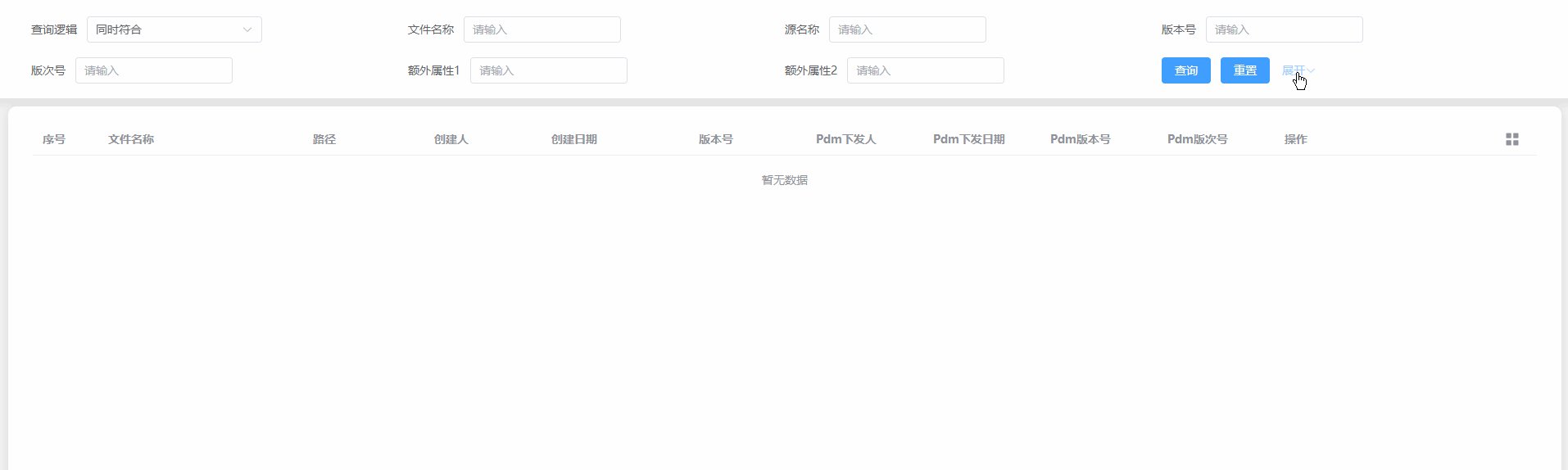
我们先直接来看下最终实现的效果图

如果这就是你想要的,可以继续看下面的实现关键代码
3 具体实现关键代码
<script setup lang="ts">
const conditionFold = ref(true)
const conditionInitShowLength = 6
const areConditionFold = () => {
conditionFold.value = !conditionFold.value
}
</script>
<template>
<div class="header customDiv">
<el-form ref="formRef" :inline="true" :model="formDataConfig" class="demo-form-inline">
<el-row>
<el-col :span="6">
<el-form-item label="查询逻辑">
<el-select v-model="filtersLogic" placeholder="默认同时符合">
<el-option label="同时符合" :value="0" />
<el-option label="部分符合" :value="1" />
</el-select>
</el-form-item>
</el-col>
<el-col
:span="6"
v-for="(item, index) in formDataConfig.slice(
0,
conditionFold ? conditionInitShowLength : formDataConfig.length
)"
:key="item.key"
>
<el-form-item :label="item.label" :prop="`[${index}]value`">
<el-date-picker
v-if="item.type === 'date'"
v-model="item.value"
type="datetimerange"
start-placeholder="开始时间"
end-placeholder="结束时间"
format="YYYY-MM-DD HH:mm:ss"
date-format="YYYY/MM/DD ddd"
time-format="A hh:mm:ss"
/>
<el-input
v-else-if="item.type === 'input' || !item.type"
v-model="item.value"
placeholder="请输入"
clearable
/>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item>
<el-button type="primary" @click="onSubmit(formRef)">查询</el-button>
<el-button type="primary" @click="resetForm(formRef)">重置</el-button>
<el-button
v-if="formDataConfig.length > conditionInitShowLength"
type="primary"
link
@click="areConditionFold"
>
{{ conditionFold ? '展开' : '收起' }}
<el-icon v-if="conditionFold"><ArrowDown /></el-icon>
<el-icon v-else><ArrowUp /></el-icon>
</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</template>
ok,代码就是上面的代码,可能少了一些变量,但是思路还是挺清晰的,主要就是通过conditionFold来控制按钮是否展示,conditionInitShowLength来控制收起时显示的默认长度。
4 技术小结
当我们使用“展开/收起”按钮时,需要搭配row、col,列数需要是固定的,不然我们不知道“展开/收起”按钮展示及切换的时机。























 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








