简述
相信不少朋友使用网站配上CDN时, 会出现部分CDN节点打不开, 怎至所有节点打不开的情况, 我们将会为大家分享CDN故障的处理心得, 希望能帮助大家处理CDN问题
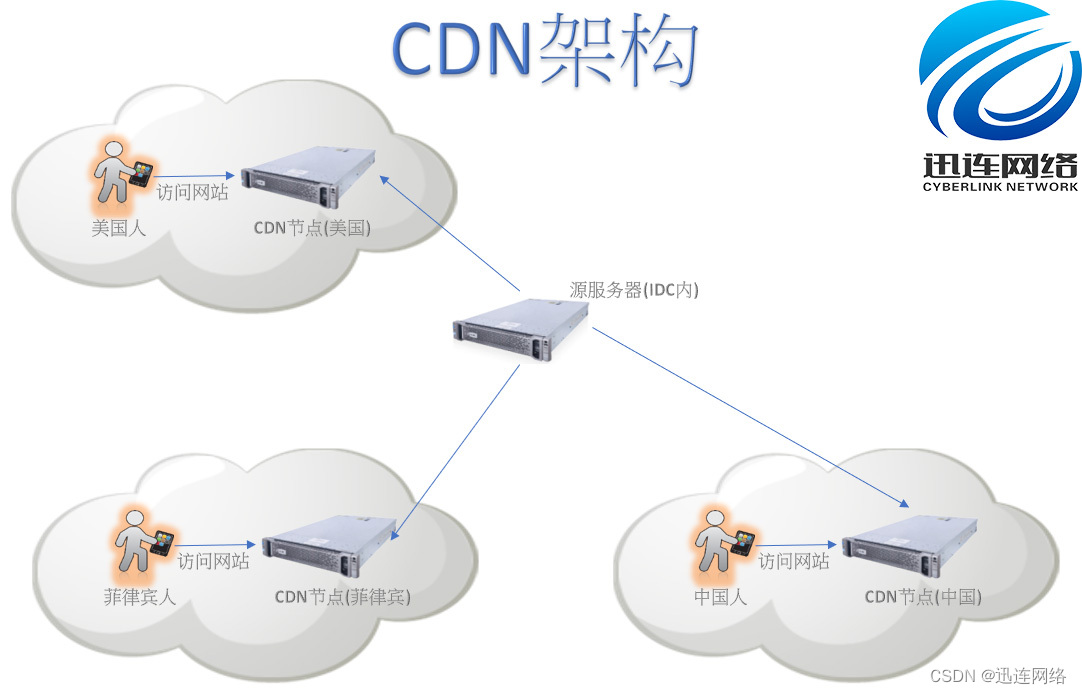
什么是CDN?
CDN就是将主要网站内容预先存放在不同地区或国家的服务器(CDN节点)上, 令客户可以在最短的距离获得网站资料, 大大加速客户存取网站的速度, 由于CDN节点只是正常网站服务器的缓存点, 所以切走CDN或直接使用源服务器IP时, 依家能打开网站, 最重要的是CDN是不会曝露源服务器的IP到互联网上, 令源服务器出现隐藏的效果

CDN故障的可能性有那些?
部分CDN节点无法打开网站
可能性 – CDN节点无法与源服务器通讯
解决方案 : 查排网络是否稳定, 防火墙有否限制
可能性 – CDN节点故障
解决方案 : 切换别人CDN节点取代故障节点
可能性 – CDN节点与客户网络连接不稳
解决方案 : 提供客户至CDN节点的路由追踪给技术人员处理
所有CDN节点无法打开网站
可能性 – CDN根设置错误
解决方案 : 重新设置CDN内容后恢复业务
可能性 – 源服务器故障
解决方案 : 立即从服务器各方面了解问题成因及解决
内容小结
CDN是暂时网站管理上较常见的加速技术, 同时简单地实浅加速效果, 只是故障时需要从多方面了解才能及时解决CDN问题, 令业务能快速恢复
《以上内容为迅连网络提供的参考资料, 如有更多想了解请随时联络查询, 企业团队24小时为你候命》
注意: 本文为本公司原创, 转载请表明出处





















 1451
1451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








