锚点链接,也称作“锚点”。通过点击命名锚点,浏览器能够快速重定向网页特定的位置,跳转到该锚点所定位置(比如快速到页首、页尾或者网页中某处)。 本文举例讲解 CSDN-markdown 通过 id 属性实现:
页内跳转:例如,一个很长的页面最下方有一个“返回页首”的按钮,就是一种最典型的页内锚点链接;
页间跳转:另外,测试发现 CSDN-markdown 支持页面间跳转,即锚点链接可指向非本页面中的位置。
页内跳转
实现方法
- Step 1:定义位置标记
<div id="footer"></div>),其中“footer”只是自己设定的该位置名称,可以随意修改。
- Step 2:设置锚点链接
其次,将定义好的位置标记放到要跳转到的地方。 然后把锚点链接(即#footer)用像插入网页链接一样方式放在任意地方,当点击这个锚点链接(跳转链接)时就会跳到位置标记所在的位置。
实现案例
<div id="Mark"></div>这句话定义了锚点所指定的位置标记,名字为“Mark”.
[这句话是想要跳转到Mark处的锚点链接,点击即会跳转](#Mark).实现效果
这句话定义了锚点所指定的位置标记,名字为“Mark”.
这句话是想要跳转到Mark处的锚点链接,点击即会跳转.
页间跳转
实现方法
方法类型页内跳转,先定义位置标记,再设置锚点链接。区别仅仅在于位置标记定义的书写在别的页面文本中操作,锚点链接的书写要添上要跳转到的页面的链接。
实现案例
- Step 1:定义位置标记
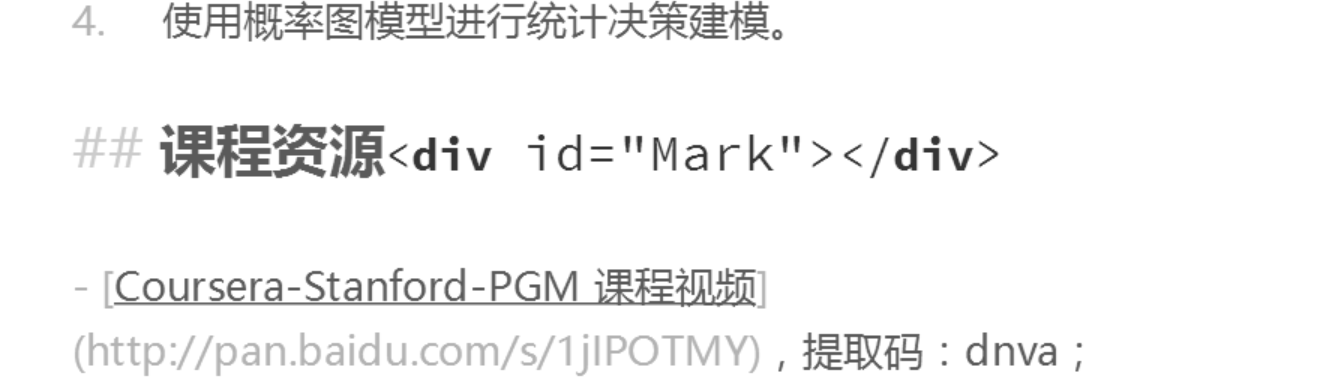
这时位置标记<div id="Inter-Page"></div>写在了博文【PGM】概率图模型: Coursera课程资源分享和简介中,位置名称为“Inter-Page”,在如下方截图所示的位置处。

截图:位置标记所在位置说明
- Step 2:设置锚点链接
这时锚点链接的书写要添上要跳转到的页面的链接,再加”/#位置标记名称”,即本例中的”/#Inter-Page”. 由于上述博文地址为 http://blog.csdn.net/thither_shore/article/details/5218575,故写作
[现在点击此链接,可实现页间跳转](http://blog.csdn.net/thither_shore/article/details/52185758/#Inter-Page)实现效果
注:其实很多html标签都可以用来定义位置标识,重点在于利用的是该标签的“id”属性。
比如当我想定义名为way1, way2和way3这三个位置标识时,用div,span或a均可.
<div id="way1"></div>
<span id="way2"></span>
<a id="way3"></a>





















 1642
1642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








