CSDN写文章:在Markdown中点击关键语句跳转指定位置(两种方法)
一、前言
新手在CSDN写文章,如果写了关键语句,想实现类似 html的锚点功能 ,即点击关键语句跳转到指定位置,该如何编写样式呢?其实有两种方法(笔者了解有限,只知道两种,欢迎读者评论指出,互相学习),笔者就来说说是哪两种方法。
本文由 @大白有点菜 原创,请勿盗用,转载请说明出处!如果觉得文章还不错,请点点赞,加关注,谢谢!
二、方法说明
1、方法1:多级目录
CSDN中的Markdown编译器最多支持6级目录,一个“#”号加空格,后面跟内容,即为1级目录,多少“#”就代表多少级目录。只要在任意地方加上以下内容就可以实现点击目录名称跳转至目录名称所在的位置:
@[TOC](这里写自定义目录标题)

2、方法2:html语法
(1)定义要跳转的关键语句,语法格式为:
[点我跳转](#click_me_jump)
(2)使用以下 span标签 或 a标签,id 即为前面语法格式中“#”后面对应的内容,例如 click_me_jump :
<span id="click_me_jump">点我会跳转到此处哦</span>
或者
<a id="click_me_jump">点我会跳转到此处哦</a>

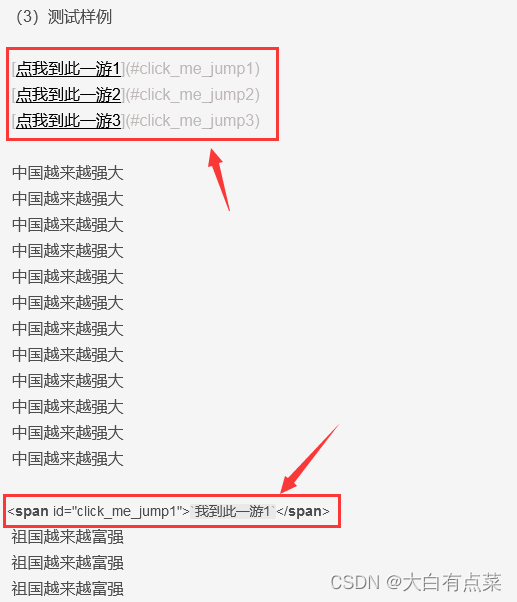
(3)测试样例
中国越来越强大
中国越来越强大
中国越来越强大
中国越来越强大
中国越来越强大
中国越来越强大
中国越来越强大
中国越来越强大
中国越来越强大
中国越来越强大
中国越来越强大
中国越来越强大
我到此一游1
祖国越来越富强
祖国越来越富强
祖国越来越富强
祖国越来越富强
祖国越来越富强
祖国越来越富强
祖国越来越富强
祖国越来越富强
祖国越来越富强
祖国越来越富强
祖国越来越富强
祖国越来越富强
我到此一游2
我却越来越穷
我却越来越穷
我却越来越穷
我却越来越穷
我却越来越穷
我却越来越穷
我却越来越穷
我却越来越穷
我却越来越穷
我却越来越穷
我却越来越穷
我却越来越穷
我到此一游3
点个赞加关注吧
点个赞加关注吧
点个赞加关注吧
点个赞加关注吧
点个赞加关注吧
点个赞加关注吧
点个赞加关注吧
点个赞加关注吧
点个赞加关注吧
点个赞加关注吧
点个赞加关注吧
点个赞加关注吧






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










