layUI的菜单分为两类:水平菜单和垂直菜单。
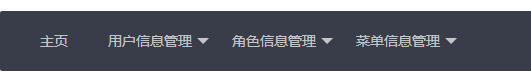
水平菜单:
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>水平导航菜单</legend>
</fieldset>
<ul class="layui-nav">
<li class="layui-nav-item">
<a href="/sys/main">主页</a>
</li>
<li class="layui-nav-item">
<a href="#">用户信息管理</a>
<dl class="layui-nav-child">
<dd>
<a href="/sys/user/add">新增用户</a>
</dd>
<dd>
<a href="/sys/user/list">用户列表</a>
</dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="#">角色信息管理</a>
<dl class="layui-nav-child">
<dd>
<a href="/sys/role/add">新增角色</a>
</dd>
<dd>
<a href="/sys/role/list">角色列表</a>
</dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="#">菜单信息管理</a>
<dl class="layui-nav-child">
<dd>
<a href="/sys/role/add">新增菜单</a>
</dd>
<dd>
<a href="/sys/role/list">菜单列表</a>
</dd>
</dl>
</li>
</ul>
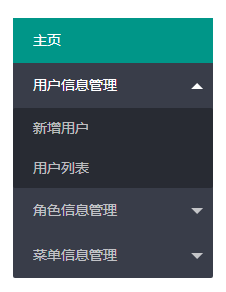
垂直菜单:
<fieldset class="layui-elem-field layui-field-title"
style="margin-top: 30px;">
<legend>树形菜单</legend>
</fieldset>
<ul class="layui-nav layui-nav-tree">
<li class="layui-nav-item layui-this">
<a href="/sys/main">主页</a>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="#">用户信息管理</a>
<dl class="layui-nav-child">
<dd>
<a href="/sys/user/add">新增用户</a>
</dd>
<dd>
<a href="/sys/user/list">用户列表</a>
</dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="#">角色信息管理</a>
<dl class="layui-nav-child">
<dd>
<a href="/sys/role/add">新增角色</a>
</dd>
<dd>
<a href="/sys/role/list">角色列表</a>
</dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="#">菜单信息管理</a>
<dl class="layui-nav-child">
<dd>
<a href="/sys/role/add">新增菜单</a>
</dd>
<dd>
<a href="/sys/role/list">菜单列表</a>
</dd>
</dl>
</li>
</ul>
总结:
| class样式 | 含义 | 使用方法 |
| layui-nav | 导航栏,默认水平菜单 | <ul class="layui-nav">...</ul> |
| layui-nav-tree | 导航栏,树状菜单 | <ul class="layui-nav layui-nav-tree">...</ul> |
| layui-nav-side | 导航栏,侧边导航 | <ul class="layui-nav layui-nav-tree layui-nav-side"> |
| layui-nav-item | 导航栏菜单项 | <li class="layui-nav-item">...</li> |
| layui-nav-itemed | 默认展开栏菜单项子项 | <li class="layui-nav-item layui-nav-itemed">...</li> |
| layui-nav-child | 导航栏菜单项子项 | <li class="layui-nav-item layui-nav-itemed"> </li> |
| layui-this | 指向当前选中项 | <li class="layui-nav-item layui-this"> <a href="/sys/main">主页</a> </li> |
| layui-nav-img | 导航栏图片 | <li class="layui-nav-item" lay-unselect=""> <a href="javascript:;"> <img src="/images/phono" class="layui-nav-img"> <span>username</span> </a> |






















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








