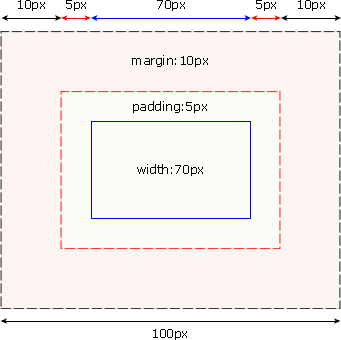
CSS边框:
http://www.w3school.com.cn/css/css_boxmodel.asp

盒子模型的应用:
设计出一个网页的框架:
.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>盒子模型的应用</title>
<link href="box.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="top">
<div class="top_content"></div>
</div>
<div class="body">
<div class="body_img"></div>
<div class="body_content">
<div class="body_no"></div>
</div>
</div>
<div class="footing">
<div class="footing_content"></div>
<div class="footing_menu"></div>
</div>
</body>
</html>/*在设计之前,用通配符将所有的内外边距设置为0*/
*{
margin: 0px;
padding: 0px;
}
.top{
width: 100%;
height: 50px;
background-color: black;
}
.top_content{
width: 75%;
height: 50px;
margin: 0px auto;
background-color: aqua;
}
.body{
margin: 20px auto;
width: 75%;
height: 1500px;
background-color: darkgray;
}
.body_img{
width: 100%;
height: 400px;
background-color: cadetblue;
}
.body_content{
width: 100%;
height: 1100px;
background-color: bisque;
}
.body_no{
width: auto;
height: 50px;
background-color: chartreuse;
}
.footing{
width: 75%;
height: 400px;
margin: 0px auto;
background-color: fuchsia;
}
.footing_content{
width: auto;
height: 300px;
background-color: chocolate;
}
.footing_menu{
width: auto;
height: 100px;
background-color: darkblue;
}






















 1843
1843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








