<Window.Resources>
<Style x:Key="TextBlockStyle1" TargetType="{x:Type TextBlock}">
<Setter Property="TextWrapping" Value="NoWrap"/>
<Setter Property="TextTrimming" Value="None"/>
</Style>
<!--Combox右侧下拉按钮-->
<Style TargetType="ToggleButton" x:Key="ComboxStyleBtn">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<!--下拉按钮内部背景色-->
<Border x:Name="Back" Background="#5A5A5A" BorderThickness="1,0,0,0">
<!--下拉按钮内边框-->
<Path Name="PathFill" Fill="Black" Width="10" Height="6" StrokeThickness="0" Data="M5,0 L10,10 L0,10 z" RenderTransformOrigin="0.5,0.5" Stretch="Fill">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="180"/>
<TranslateTransform/>
</TransformGroup>
</Path.RenderTransform>
</Path>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="PathFill" Property="Fill" Value="White"></Setter>
<!--<Setter TargetName="Back" Property="Background" Value="#00CA4F"></Setter>
<Setter TargetName="Back" Property="BorderBrush" Value="#59CA4F"></Setter>-->
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--Combox-->
<Style TargetType="ComboBox" x:Key="ComboBoxStyle">
<Setter Property="ItemContainerStyle">
<Setter.Value>
<!--ComBoxItem-->
<Style TargetType="ComboBoxItem">
<Setter Property="MinHeight" Value="22"></Setter>
<Setter Property="MinWidth" Value="60"></Setter>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ComboBoxItem">
<Border Name="Back" Background="Transparent" BorderThickness="0,0,0,0" BorderBrush="#81D779" >
<ContentPresenter ContentSource="{Binding Source}" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="10,0,0,0" ></ContentPresenter>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="Back" Property="Background" Value="LightGray"></Setter>
</Trigger>
<!--下拉框背景色-->
<Trigger Property="IsHighlighted" Value="True">
<Setter TargetName="Back" Property="Background" Value="Gray"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ComboBox">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.7*"/>
<ColumnDefinition Width="0.3*" MaxWidth="30"/>
</Grid.ColumnDefinitions>
<!--文字区域背景和边线样式-->
<TextBox Background="#5A5A5A" Grid.Column="0" BorderThickness="0" IsReadOnly="True" Text="{TemplateBinding Text}"></TextBox>
<Border Grid.Column="0" BorderThickness="1" BorderBrush="#5A5A5A" CornerRadius="1,0,0,1"></Border>
<!--右侧下拉button设置-->
<Border Grid.Column="1" BorderBrush="#5A5A5A" CornerRadius="0,1,1,0">
<ToggleButton BorderThickness="3" BorderBrush="#5A5A5A" Style="{StaticResource ComboxStyleBtn}" IsChecked="{Binding Path=IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" ClickMode="Press"></ToggleButton>
</Border>
<!--弹出popup整体设置-->
<Popup IsOpen="{TemplateBinding IsDropDownOpen}" Placement="Bottom" x:Name="Popup" Focusable="False" AllowsTransparency="False" PopupAnimation="Slide" >
<!--弹出popup边框-->
<Border CornerRadius="1" BorderBrush="#5A5A5A" BorderThickness="1,0,1,1" MaxHeight="{TemplateBinding MaxDropDownHeight}" MinWidth="{TemplateBinding ActualWidth}" x:Name="DropDown" SnapsToDevicePixels="True">
<Border.Effect>
<DropShadowEffect Color="Gray" BlurRadius="2" ShadowDepth="0" Opacity="1"/>
</Border.Effect>
<!--下拉幕布边界背景设置 MaxHeight="{TemplateBinding MaxDropDownHeight}"-->
<ScrollViewer Margin="0,0,0,0" Background="Gray" SnapsToDevicePixels="True" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" BorderBrush="Gray" BorderThickness="2" >
<!--StackPanel 用于显示子级,方法是将 IsItemsHost 设置为 True-->
<StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Contained" Background="#5A5A5A" />
</ScrollViewer>
</Border>
</Popup>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
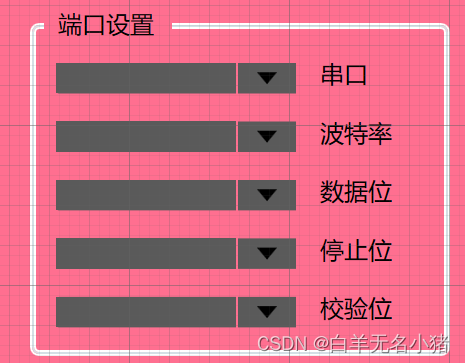
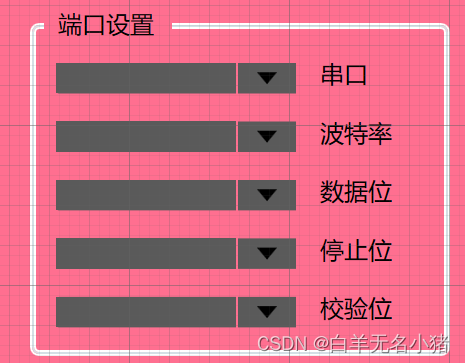
<grid>
<GroupBox.Header>
<Label Content="端口设置"/>
</GroupBox.Header>
<WrapPanel>
<ComboBox x:Name="Cbx_serial" Style="{StaticResource ComboBoxStyle}" Width="120"/>
<Label Content="串口"/>
</WrapPanel>
<WrapPanel>
<ComboBox x:Name="Cbx_baudRate" Style="{StaticResource ComboBoxStyle}" Width="120"/>
<Label Content="波特率"/>
</WrapPanel>
<WrapPanel>
<ComboBox x:Name="Cbx_dataBits" Style="{StaticResource ComboBoxStyle}" Width="120"/>
<Label Content="数据位"/>
</WrapPanel>
<WrapPanel>
<ComboBox x:Name="Cbx_stop" Style="{StaticResource ComboBoxStyle}" Width="120"/>
<Label Content="停止位"/>
</WrapPanel>
<WrapPanel>
<ComboBox x:Name="Cbx_parity" Style="{StaticResource ComboBoxStyle}" Width="120"/>
<Label Content="校验位"/>
</WrapPanel>
</grid>























 1420
1420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








