最近开发了一个微信小程序,开通了流量主,引用广告显示。本教程干货满满,附上代码,建议**【收藏点赞】**
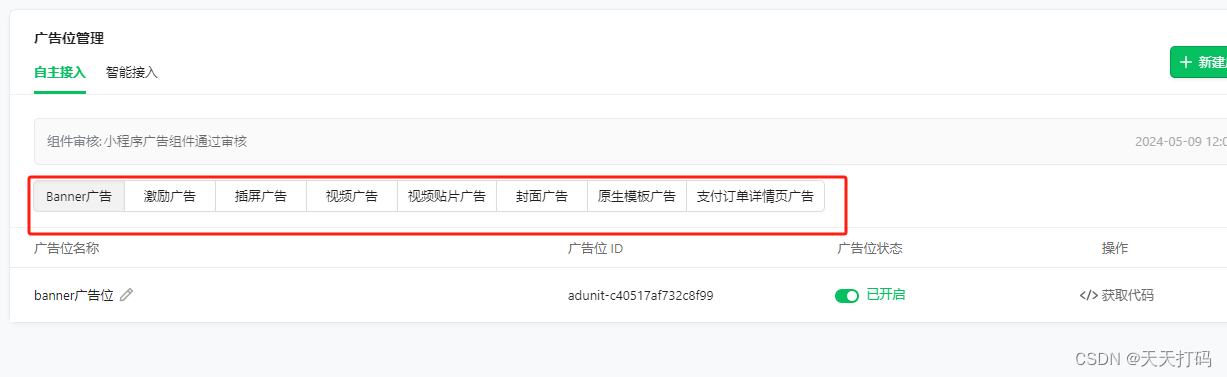
微信小程序广告有以下几种:Banner广告、激励广告、插屏广告、视频广告、视频贴片广告、封面广告。
为了增加广告曝光率和广告收益,尽可能的要多显广告,
思路是这样,
1先开机广告,这个不用开发,直接在微信后台打开即可
2打开页面后,弹出插屏广告,
3.页面里面有banner广告

如何实现自定义广告显示
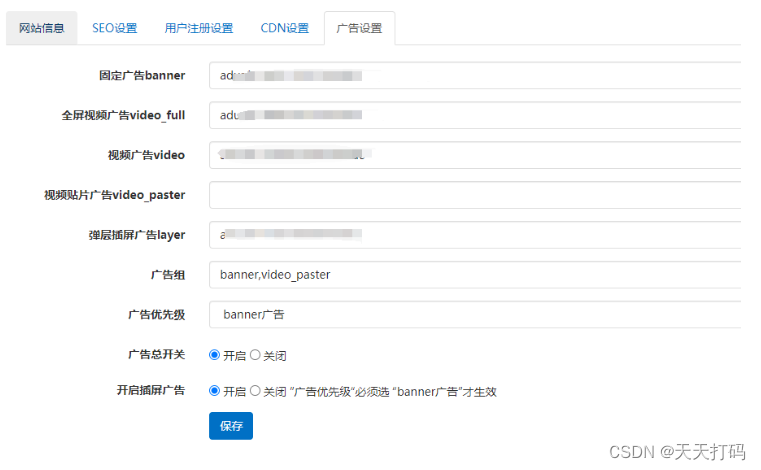
后台设置广告方式

微信小程序自定义实现广告
在components下自定义一个组件ads

ad.wxml
<view class="adContainer" wx:if="{{adSetting.ad_show}}">
<!-- 视频广告 -->
<ad wx:if="{{adSetting.ad_level=='video'}}" unit-id="{{adSetting.video}}" bindload="adVideoLoad" binderror="adVideoError" ad-type="video" ad-theme="white"></ad>
<!-- banner广告 -->
<ad wx:if="{{adSetting.ad_level=='banner'}}" unit-id="{{adSetting.banner}}" binderror="adError" ad-intervals="{{adSetting.time}}"></ad>
</view>
ads.js
let interstitialAd = null;//插屏广告
Component({
/**
* 组件的属性列表
*/
properties: {
myAds:{
type: Number,
default: 0
},
adSetting: Object
},
/**
* 组件的初始数据
*/
data: {
ad:{
ad_show: true,//广告总开关
ad_group: [],//广告组
time:10,//定时
banner:'',//banner固定广告adunit-c40517af732c8f99
video_full:'',//激励广告
video:'',//视频广告
video_banner:'',//视频贴片广告
layer:'',//弹层插屏广告
ad_level: '',//广告优先
ad_layer_show:'',//开启插屏广告
},
showAd: true
},
lifetimes: {
created: function()
{
wx.createInterstitialAd;//创建插屏广告组件
//this.init();
},
attached: function() {
// 在组件实例进入页面节点树时执行
console.log("ads attached:",this.data.ad)
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
},
observers:{
'adSetting': function(data)
{
// console.log("observer::",data)
if(data.ad_layer_show && wx.createInterstitialAd){
interstitialAd = wx.createInterstitialAd({ adUnitId: data.layer })
interstitialAd.onLoad(() => {
console.log('onLoad event emit')
this.showLayerAd()
})
interstitialAd.onClose(res => {
console.log('插屏 广告关闭')
})
}
}
},
/**
* 组件的方法列表
*/
methods: {
adError(err)
{
console.log('Banner 广告加载失败', err)
if(err.detail.errCode==1004)
{
console.log("Close AD:::")
this.setData({
showAd: false,
})
}
},
adVideoLoad()
{
console.log('小程序视频广告加载成功')
},
adVideoError(err)
{
console.log('小程序视频广告加载失败', err)
},
showLayerAd()
{
console.log("显示插屏广告::")
interstitialAd.show().catch((err) => {
console.error(err)
})
}
}
})
在页面page调用:
<!-- 广告组件引用 -->
<ads adSetting="{{ad}}" myAds="{{my_ads}}" id="pageAds"></ads>
json
{
"component": true,
"usingComponents": {
"ads": "../../components/ads/ads"
},
"navigationStyle": "custom",
"navigationBarTextStyle": "white"
}
js请求后台广告配置接口
import {getAds} from "../../api/chaoxi";
Page({
data:{
ad: {},
},
onLoad(options) {
this.initAds();
},
initAds() {
getAds().then(res => {
this.setData({
ad: res.data.ad
})
})
},
})
扫码体验广告效果:
























 1079
1079

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










