在React.js 2015大会上,Facebook公布了即将开源的React Native,它基于开源框架React.js,并可用来开发iOS和Android原生应用。不了解的童鞋可以先浏览一下中文翻译的开发文档 具体了解一下关于React Native,想要查看官方文档可以点这里。废话补多说,我这里把自己搭建环境的过程整理一下。
1.安装JAVA JDK
从
java官方网站下载jdk,注意下选择的是x86或x64位数。在环境变量中配置好JAVA_HOME,Path中键入%JAVA_HOME%/bin
然后cmd窗口,键入java -version就看到你安装好的jdk版本了

2.安装Android SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(PATH => E:\sdk)设置环境变量PATH:例如:(PATH => %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)
检验环境是否OK的方法随便查看下adb命令是否好使
3.安装node.js
这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本,来吧,猛戳
这里,下载node.js,找好对应的版本,然后去安装就可以了。前文
STF开源框架之minicap工具也有介绍node.js的安装。
大家可以通过node -v的命令来测试NodeJS是否安装成功

大家可以通过node -v的命令来测试NodeJS是否安装成功

4、安装react-native命令行工具React-native-cli
安装React-native-cli需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可,git的下载在前文 用GitHub托管你的代码中也有介绍。git配置完成后可以直接安装React-native-cli。
官方的命令是
$ npm install -g react-native-cligit clone https://github.com/facebook/react-native.git
cd react-native/react-native-cli
npm install -g
经过几分钟的等待,命令行工具安装成功,我这里直接用官方方法,没有发现问题,最后的界面是这样的

5.创建工程项目
这里所谓的工程项目就是后面要运行的demo工程,第4部成功后这里就可以用react-native命令了
react-native init AwesomeProject6.运行packager
接下来重新打开一个cmd并切换到AwesomProject目录
然后输入react-native start命令。如果显示如图那样,证明你服务已经启动了,在这里我们可以看到服务的端口是8081.
然后输入react-native start命令。如果显示如图那样,证明你服务已经启动了,在这里我们可以看到服务的端口是8081.

可以用浏览器访问
http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包后的脚本。

7.编译运行android app

执行react-native run-android命令

如果显示下图,那就说明AwesomeProject项目编译成功了。

最后就是这样子的啦~~哈哈~~~(改过了index.android.js的效果)

真机需要网络需要在同一个局域网(开个WIFI热点就可以了)
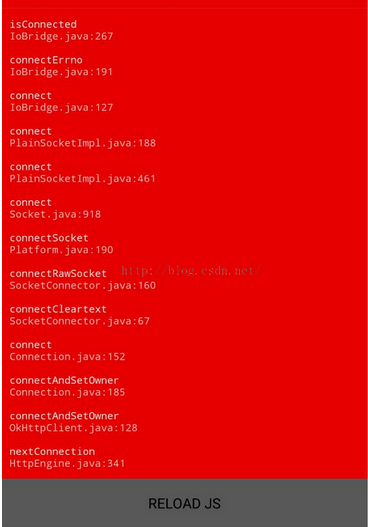
运行在真机上出现以下这种情况。。。怎么办
(这手机系统是5.0.1的)
在官方文档可以看到

执行adb reverse tcp:8081 tcp:8081命令

再点击RELOADJS~~~结果就OK了
另外一种解决方法,点击menu按键或摇晃手机,在弹出菜单点击Dev Setting,选择Debug server host for device,输入你的电脑的ip地址就可以,电脑和手机需要在同一wifi下面。大功告成!
























 866
866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








