WEB 前端基础知识:CSS JavaScript
前言
简单了解下 CSS 样式和JavaScript
一、CSS 是什么?
层叠样式表(英文全称 Cascading Style Sheets) 是一种用来表现 HTML (标准通用标记语言的一个应用) 或者 XML (标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS 能够对网页中元素位置的排榜进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式的编辑能力。
二、实践CSS在页面布局样式的作用
1.使用百度了解CSS作用
环境: edge 浏览器

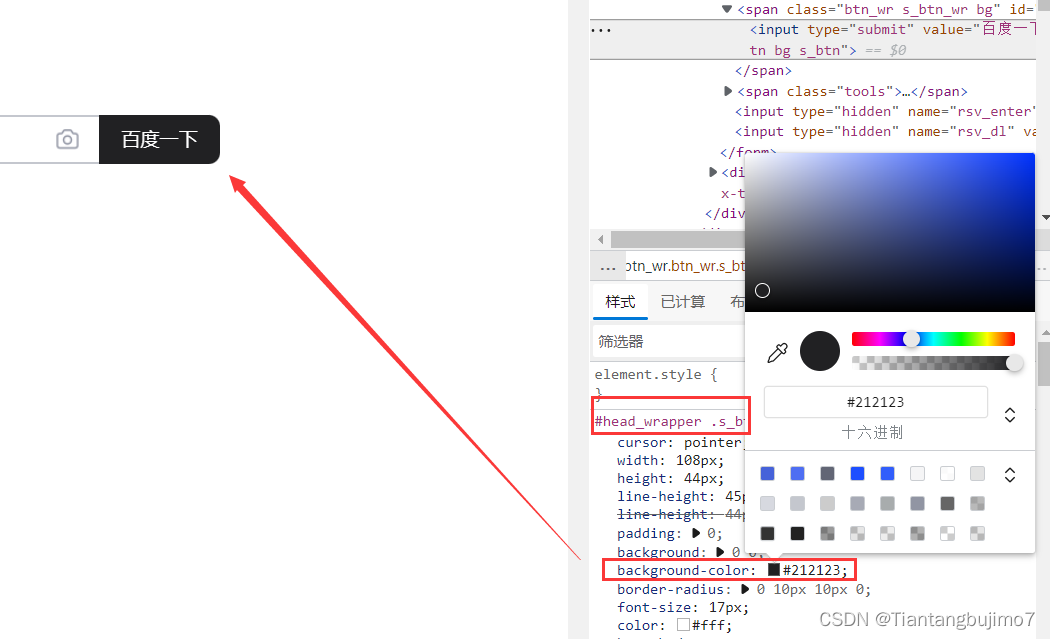
首先打开百度,在 百度一下按钮上右键 > 检查 ,将按钮对应的 CSS样式中的背景色改为黑色,可以看到,当前网页“百度一下”的按钮就变成了黑色。

2.JavaScript 是什么
JavaScript ,是可插入 HTML 页面,可以由绝大多数现代浏览器执行的轻量级编程语言。JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
2.JavaScript 和 web 安全的关系
作为一种脚本语言,由它引起的XSS攻击,文件上传漏洞,常年占据 Owasp TOP 10
2.Node.js
简单来说Node.js 就是运行在服务端的 JavaScript 。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的V8 引擎。V8 引擎执行 JavaScript 速度非常快,性能非常好。





















 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








