前言
最近项目需要集成一个编辑器,于是听从了同事的推荐用的是百度的Ueditor,集成很顺利,本地也很顺利,然后部署到linux上就各种不能用。。。
期间也百度了很多的帖子,但是多数帖子都是使用的旧版本,新版本的很少,就算有提问的,也没有人回复,没有办法,只能自己看源码调试了,功夫不负有心人,现在可以用了,也想分享给大家,以免有的小伙伴重蹈我的覆辙。
使用
我也不说我的尝试和调试的过程了,直接上最终的配置
从百度官网下载http://ueditor.baidu.com/website/ ,看你们具体的服务器语言,我使用的是Jsp版本,最好是自己也把完整源码下载下来,这样就可以知道它的路径是怎么实现的了
最好是将百度官方文档看一遍吧,虽然我就是被它误导的。。。。
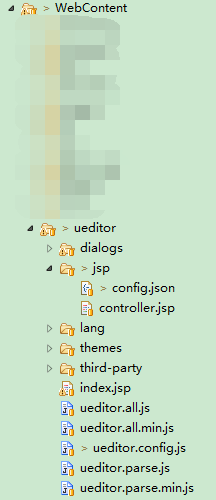
文档地址:http://fex.baidu.com/ueditor/下载完成后将包解压并重命名为ueditor(个人喜好修改),并放置在Web的根目录下,如果不是根目录,需要自行调试
将jsp/lib下的jar文件全部导入到WEB-INF/lib下
jsp页面引用editor编辑器,个人建议直接将解压包里面附带的index.html拿来修改,因为它提供了完整的demo
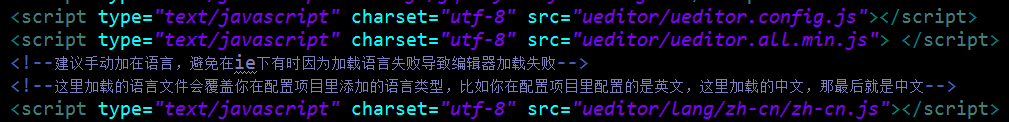
- 引入三个js
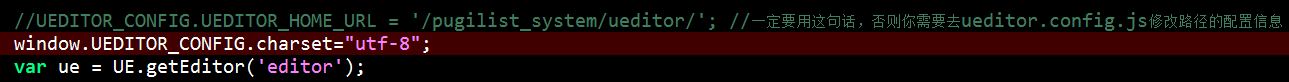
- 实例化编辑器
这里的window.UEDITOR_CONFIG.charset=”utf-8”;是显示设定字符编码的,避免获取到的Html代码乱码
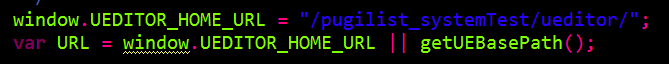
UEDITOR_CONFIG.UEDITOR_HOME_URL = ‘/pugilist_system/ueditor/’; 这个是重点,可以配置在所有的实例化编辑器前面,我是配置在ueditor.config.js中,指明了编辑器的具体位置
- 引入三个js
修改两个配置文件
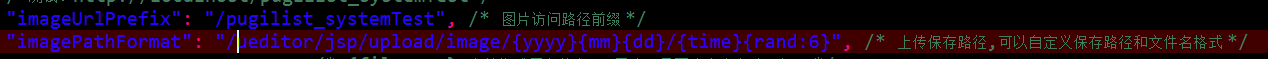
- config.json pugilist_systemTest是我的项目名称
- ueditor.config.js
- config.json pugilist_systemTest是我的项目名称
OK,自此搞定,希望能帮到大家。。




























 1255
1255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








