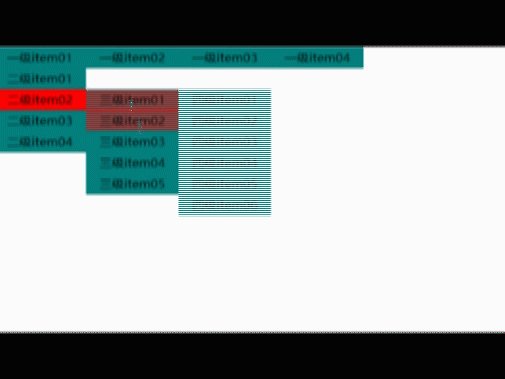
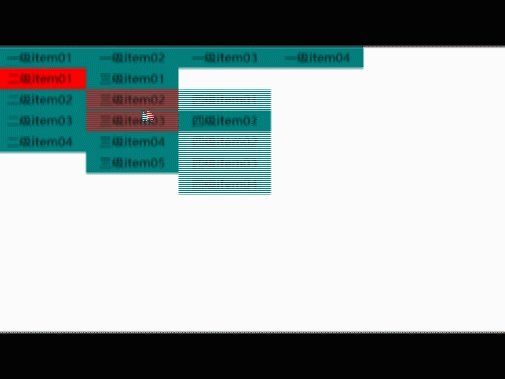
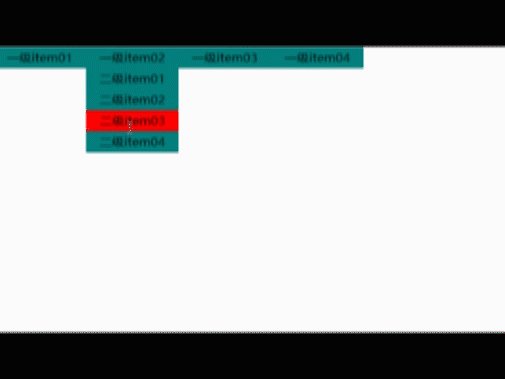
下面是演示

亮出代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>韩万路制作</title>
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<style type="text/css">
html,body{
width: 100%;
height: 100%;
position: absolute;
top:0px;
left:0px;
}
*{
margin:0px;
padding:0px;
}
li{
list-style: none;
text-align: center;
}
#nav{
}
#nav li{
background:#008080;
width: 120px;
height:30px;
float: left;
/* margin-left: 3px; */
}
#nav >li p,#nav > li li{
height: 30px;
line-height: 30px;
}
#nav > li ul{
background: #0000FF;
display: none;
}
#nav > li > ul > li ul{
/* float:left */
margin-left:120px;
margin-top:-30px;
}
</style>
</head>
<body>
<ul id="nav">
<li>
<p>一级item01</p>
<ul>
<li>
<p>二级item01</p>
<ul class="">
<li>
<p>三级item01</p>
<ul class="">
<li>四级item01</li>
<li>四级item02</li>
<li>四级item03</li>
<li>四级item04</li>
<li>四级item05</li>
</ul>
</li>
<li>
<p>三级item02</p>
<ul class="">
<li>四级item01</li>
<li>
<p>四级item02</p>
<ul class="">
<li>五级item01</li>
<li>五级item02</li>
<li>五级item03</li>
<li>五级item04</li>
<li>五级item05</li>
</ul>
</li>
</ul>
</li>
<li>
<p>三级item03</p>
<ul class="ul_4">
<li>四级item01</li>
<li>四级item02</li>
<li>四级item03</li>
<li>四级item04</li>
</ul>
</li>
<li>三级item04</li>
<li>三级item05</li>
</ul>
</li>
<li>
<p>二级item02</p>
<ul class="ul_3">
<li>
<p>三级item01</p>
<ul class="ul_4">
<li>四级item01</li>
<li>四级item02</li>
<li>四级item03</li>
<li>四级item04</li>
<li>四级item05</li>
<li>四级item06</li>
</ul>
</li>
<li>三级item02</li>
<li>三级item03</li>
<li>三级item04</li>
<li>
<p>三级item05</p>
<ul class="ul_4">
<li>四级item01</li>
<li>四级item02</li>
<li>四级item03</li>
<li>四级item04</li>
<li>四级item05</li>
<li>四级item06</li>
</ul>
</li>
</ul>
</li>
<li>
<p>二级item03</p>
<ul class="ul_3">
<li>三级item01</li>
<li>三级item02</li>
<li>三级item03</li>
<li>三级item04</li>
<li>三级item05</li>
</ul>
</li>
<li>
<p>二级item04</p>
<ul class="ul_3">
<li>三级item01</li>
<li>三级item02</li>
<li>三级item03</li>
<li>三级item04</li>
<li>三级item05</li>
</ul>
</li>
</ul>
</li>
<li>
<p>一级item02</p>
<ul>
<li>二级item01</li>
<li>二级item02</li>
<li>二级item03</li>
<li>二级item04</li>
</ul>
</li>
<li>
<p>一级item03</p>
<ul>
<li>二级item01</li>
<li>二级item02</li>
<li>二级item03</li>
<li>二级item04</li>
</ul>
</li>
<li>
<p>一级item04</p>
<ul>
<li>二级item01</li>
<li>
<p>二级item02</p>
<ul>
<li>
<p>三级item01</p>
<ul>
<li>四级item01</li>
<li>四级item02</li>
<li>四级item03</li>
<li>四级item04</li>
</ul>
</li>
<li>三级item02</li>
<li>三级item03</li>
<li>三级item04</li>
</ul>
</li>
<li>二级item03</li>
<li>二级item04</li>
</ul>
</li>
</ul>
</body>
<script type="text/javascript">
// console.log( .length);
$("#nav").find("li").hover(//一级
function(){
$(this).find("> ul").show();
$(this).find("ul").find("li").hover( //this级
function(){
$(this).css("background","#f00");
$(this).find("> ul").show();
},
function(){
$(this).css("background","#008080");
$(this).find("ul").hide();
});
},
function(){
$(this).find("ul").hide();
})
</script>
</html>
除了html标签比较多以外jquery代码是不是非常少,好多的没有都精简了说白了写程序不是会用代码而是学的那种程序思维这个老师教的很少大多都是自己摸索就跟自己的性格就是从小慢慢磨出来的
上面仅代表个人观点[不满的可以喷x-x]
记着导入jquery






















 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








