上一篇API翻译排版有些问题,这次争取能得到改进
.offsetParent() 返回jQuery
描述:取得离指定元素最近的被定位的祖先元素。被定为祖先元素指position值为fixed, relative, 或absolute;
这个方法不接受任何参数
如果提供一个代表一系列DOM元素的jQuery对象,
.offsetParent()方法允许我们在DOM树里搜索这些元素的祖先元素,并构建一个新的jQuery对象,该jQuery对象包含着最近被定位过的祖先元素。一个元素被定位过是指它的CSS position属性值是
relative,
absolute, 或者
fixed. 这对于计算元素的位置很方便,计算位置可以帮助实现动画或者将元素放在页面上的特定位置。
如果一个页面包含一个嵌套列表,并且有一个被定位过的元素
<ul class="level-1">
<li class="item-i"></li>
<li class="item-ii" style="position: relative;">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
加入我们从项目A开始,我们可以找到它的被定位过的祖先元素
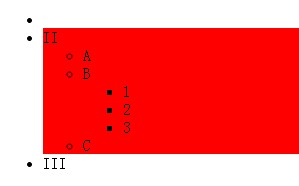
$('li.item-a').offsetParent().css("background-color", "red");例子
找到项目'A'的offsetParent<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>offsetParent demo</title>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii" style="position: relative;">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>$( "li.item-a" ).offsetParent().css( "background-color", "red" );</script>
</body>
</html>Demo:

----------------------------------------------------position()分割线----------------------------------------------------
.position() 返回:Object
描述:获取匹配集合中第一个元素的当前坐标,坐标相对于offset parent (译注:offset parent是指里匹配元素最近的被定位过的祖先元素)
这个方法不接受任何参数
.
position()方法允许我们获取一个元素相对于
被定位过的父级元素的偏移位置。不同于
.offset(),
.offset()获取元素
相对于文档的位置。当在放置一个新元素在同一个容器中另一个元素附近时,
.position()很有用
该方法返回一个包含
top 和
left属性的对象
注意:jQuery不支持取得隐藏元素的位置信息,以及边框,内外边距。
在某些情况下,尺寸相关的API返回的数字,包括.position(),可能是部分的。在编码时不应该假设它是一个整数。同时,尺寸可能不准确,假如页面被用户缩放,浏览器并没有开放检测这种情况的API。
例子:
获取第二个段落的位置信息
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>position demo</title>
<style>
div {
padding: 15px;
}
p {
margin-left: 10px;
}
</style>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div>
<p>Hello</p>
</div>
<p></p>
<script>
var p = $( "p:first" );
var position = p.position();
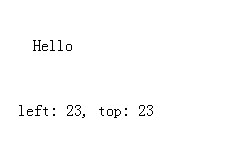
$( "p:last" ).text( "left: " + position.left + ", top: " + position.top );
</script>
</body>
</html>
译注:在代码相同的情况下,上图是译者得到的结果,原文 left 和top均是 15。 这里可能原因是div没有进行定位的结果,定位后第一个p元素使用.position()取得的信息才是相对于div的位置,否则像这里一样,取得的是相对于文档的位置。






















 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








