1,概述:
属性动画分为四种:分别是:alpha、scale、translate、rotate
2,各个属性动画详解:
(1)alpha :调节透明度
android:fromAlpha动画开始的透明度,从0.0 –1.0 ,0.0表示全透明,1.0表示完全不透明
android:toAlpha 动画结束时的透明度,也是从0.0 –1.0 ,0.0表示全透明,1.0表示完全不透明
(2)scale
android:pivotX: 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,当为数值时,表示在当前View的左上角,即原点处加上50px,做为起始缩放点;如果是50%,表示在当前控件的左上角加上自己宽度的50%做为起始点;如果是50%p,那么就是表示在当前的左上角加上父控件宽度的50%做为起始点x轴坐标。(具体意义,后面会举例演示)
android:pivotY : 缩放起点Y轴坐标,取值及意义跟android:pivotX一样。
图表示:
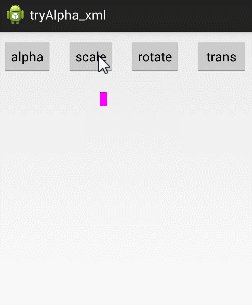
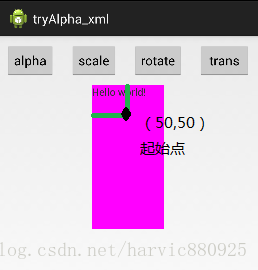
1)pivotX取值数值时(50)
图一:
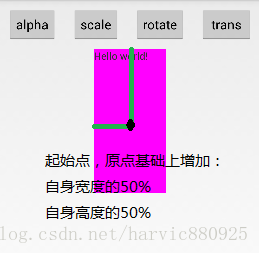
2)pivotX取值百分数时(50%)
图一:
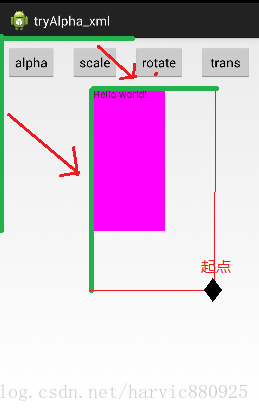
3)pivotX取值50%p时
图一:
3,rotate 旋转动画
android:fromDegrees: 开始旋转的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
android:toDegrees : 结束时旋转到的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
android:pivotX : 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如50、50%、50%p,具体意义已在scale标签中讲述
android:pivotY : 缩放起点Y轴坐标,可以是数值、百分数、百分数p 三种样式,比如: 50、50%、50%p
4,translate 位移动画
android:fromXDelta: 起始点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,具体意义已在scale标签中讲述
android:fromYDelta : 起始点Y轴从标,可以是数值、百分数、百分数p 三种样式
android:toXDelta : 结束点X轴坐标 android:toYDelta 结束点Y轴坐标
总结:动画从左到右移动或从上向下X轴或Y轴坐标增加(数值为正)。

























 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








