前言
在之前的文章中我们介绍了文本属性,背景属性等CSS常用属性。今天我们再来介绍一下表格属性。在网页中,表格也是其为常用的标签,所以会使用表格属性也十分重要。
表格属性
一.表格边框
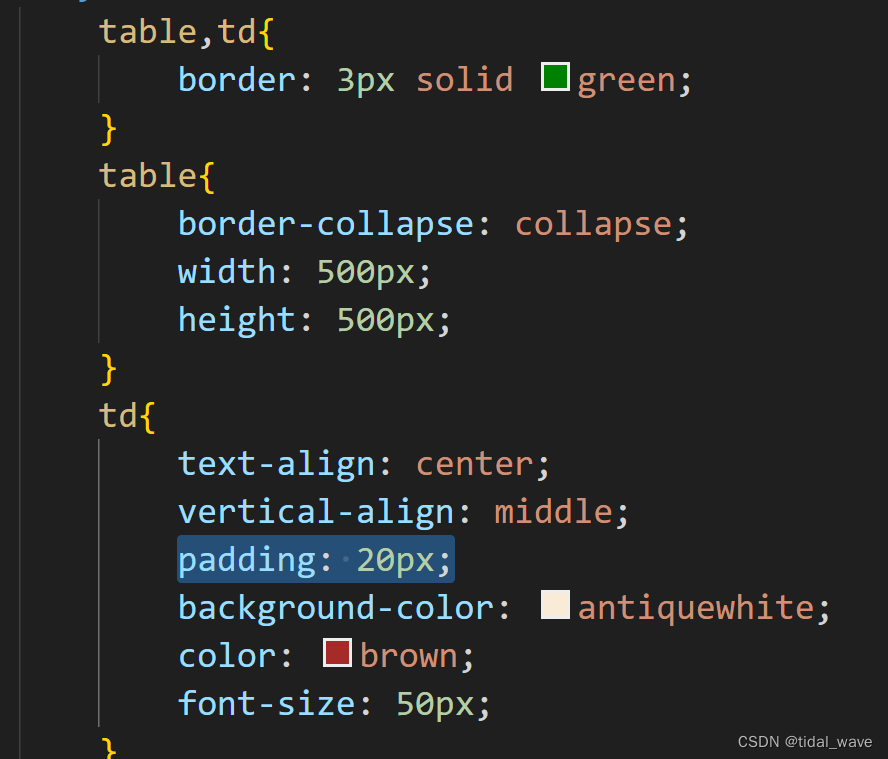
border: 3px solid green;
border属性是设计表格边框的,它可以设计边框宽度(px),边框样式(最常用的是solid实边框)和颜色。
二.边框折叠
border-collapse: collapse;
border-collapse属性是设计边框是否折叠的,因为表格的每一个单元格都是独立的,所以直接加边框会导致双边框效果,这时可以设计边框折叠变为单边框。
| 参数 | 效果 |
|---|---|
| separate | 边框独立(默认值) |
| collapse | 边框折叠 |
与边框折叠相关的还有一个属性border-spacing:单元格之间的间距
border-spacing:水平距离 垂直距离
只有单元格为独立是有用。
三.单元格内容对齐
vertical-align: middle;
vertical-align属性是设置单元格内容对齐方式的。
| 参数 | 效果 |
|---|---|
| top | 顶部对齐 |
| middle | 居中对齐 |
| bottom | 底部对齐 |
四.单元格宽,高
width: 500px;
height: 500px;
单元格宽和高直接使用width和height设置即可,但一定要带单位px,不带单位可能无法显示。
五.单元格背景颜色
background-color: antiquewhite;
background-color属性可以设置背景颜色,设置颜色的四种方法都可以使用(不知道四种方法的可以看以前的文章,链接放在这里link)。设置后背景颜色即改变。
六.表格填充
padding: 20px;
padding属性是控制表格内容与表格边框距离的,只设置一个值则代表四个方向都为此值,设置两个值则前一个为水平方向,后一个为竖直方向。
七.关于文本内容的属性
| 属性 | 解释 |
|---|---|
| color | 字体颜色 |
| text-align | 对齐属性 |
| text-decoration | 装饰文本(主要为下划线等) |
| text-indent | 首行缩进 |
这些属性和CSS的文本属性中内容相同,详细内容可看link


这一期的内容就先到这里,其他关于CSS的内容我们下期再见!





















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








