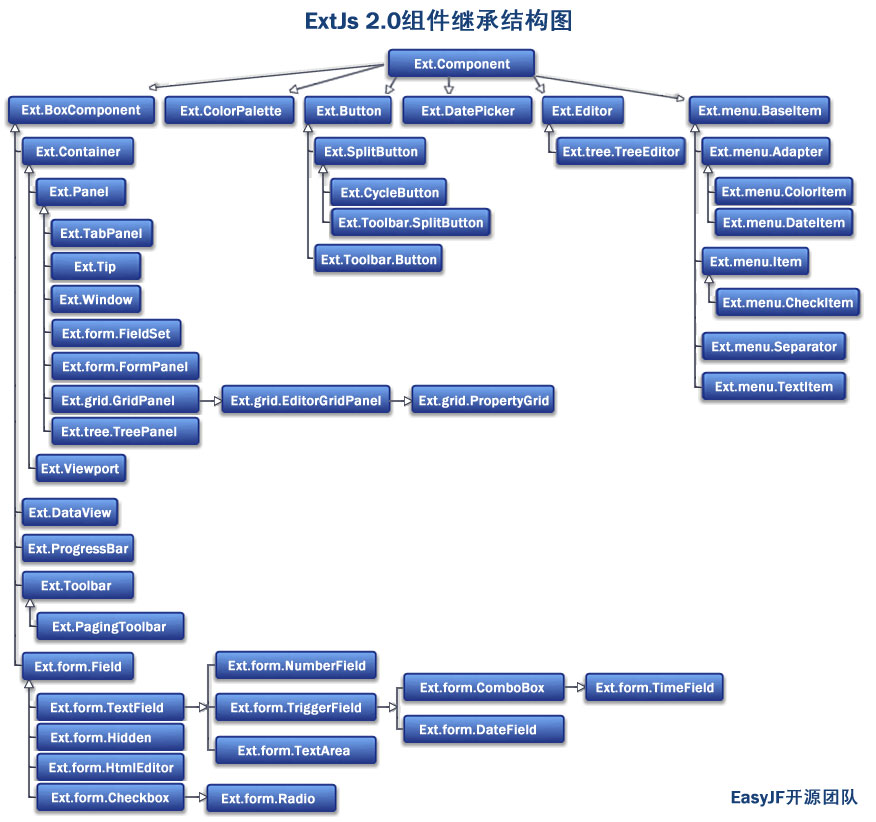
EXTJS的组件体系中有进40中组件,而这些组件又可以大致分成三大类,即基本组件、工具栏组件、表单及元素组件。
基本组件是构成Web UI的主体组件,因为这些组件在其他开发体系中也都有部分存在。这些组件丰富了传统Web UI 的表现,是EXTJS改善Web UI 的重要体现。
EXIJS的基本组件:
xtype Class 说明
------------- ------------------ ------------------
box Ext.BoxComponent 具有边框属性的组件
button Ext.Button 按钮
colorpalette Ext.ColorPalette 调色板
component Ext.Component 组件
container Ext.Container 容器
cycle Ext.CycleButton
dataview Ext.DataView 数据显示视图
datepicker Ext.DatePicker 日期选择面板
editor Ext.Editor 编辑器
editorgrid Ext.grid.EditorGridPanel 可编辑的表格
grid Ext.grid.GridPanel 表格
paging Ext.PagingToolbar 工具栏中的间隔
panel Ext.Panel 面板
progress Ext.ProgressBar 进度条
splitbutton Ext.SplitButton 可分裂的按钮
tabpanel Ext.TabPanel 选项面板
treepanel Ext.tree.TreePanel 树
viewport Ext.ViewPort 视图
window Ext.Window 窗口
工具栏组件是为了构造工具栏而准备的,在Windows桌面软件中,工具栏随处可见,以其方便性与集成性为用户所称道。EXTJS的工具栏组件能够在Web上构造其表现和功能与桌面软件完全一样的工具栏。
工具栏组件有:
---------------------------------------
toolbar Ext.Toolbar 工具栏
tbbutton Ext.Toolbar.Button 按钮
tbfill Ext.Toolbar.Fill 文件
tbitem Ext.Toolbar.Item 工具条项目
tbseparator Ext.Toolbar.Separator 工具栏分隔符
tbspacer Ext.Toolbar.Spacer 工具栏空白
tbsplit Ext.Toolbar.SplitButton 工具栏分隔按钮
tbtext Ext.Toolbar.TextItem 工具栏文本项
在传统Web UI中,表单时重要的界面元素了。ExtJS的表单组件对普通HTML的表单进行了封装,不仅提供了更靓丽的外观表现,同时也扩充了功能。使用EXTJS时限Web应用,表单组件也是使用最为频繁的组件了。
表单及字段组件包含:
---------------------------------------
form Ext.FormPanel Form 面板
checkbox Ext.form.Checkbox checkbox录入框
combo Ext.form.ComboBox combo选择项
datefield Ext.form.DateField 日期选择项
field Ext.form.Field 表单字段
fieldset Ext.form.FieldSet 表单字段组
hidden Ext.form.Hidden 表单隐藏域
htmleditor Ext.form.HtmlEditor html编辑器
numberfield Ext.form.NumberField 数字编辑器
radio Ext.form.Radio 单选按钮
textarea Ext.form.TextArea 区域文本框
textfield Ext.form.TextField 表单文本框
timefield Ext.form.TimeField 时间录入项
trigger Ext.form.TriggerField 触发录入项























 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










