SDK开发环境配置
JDK的下载/安装/环境配置
下载:通过谷歌搜索或者是直接到oracle的官网去下载
安装:默认安装就可以
环境配置配置:
JAVA_HOME是:jdk的安装目录(例如我的电脑上的是C:\Program Files\Java\jdk1.6.0_33) classpath是:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar path是:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
测试安装是否ok?
命令行:javac或者java –version
查看是否会出现相应的结果
SDK的下载/安装
SDK的下载:
SDK安装:
- 首先以设计师身份从淘宝店铺装修市场下载SDK安装包(Windows版或者Mac版),然后将安装包解压到任何一个本地磁盘目录(注—SDK不要放在桌面或含有中文名称以及空格的目录下):解压后的目录结构如图1-1所示:

各个目录的作用如下:
- apps目录:
存放TAE应用的。。。
- bin目录:
bin目录主要放置启动和关闭SDK Server的脚本命令
- conf 目录:
conf 目录主要存放SDK的配置文件以及SDK web控制台的war应用
- db目录:
db目录主要存放SDK本地模拟数据文件,这些数据文件是开放接口和运行时数据的来源。
- htdocs目录:
htdocs目录存放设计师设计的模板文件,这个目录下可以存放多套模板文件
- jre目录
jre目录提供SDK运行的Java运行时环境,如果SDK工具包中没有包含这个目录,需要用户自行安装JRE 6。
- lib 目录
lib目录主要存放SDK运行所需要的jar包
- logs目录
logs目录主要存放SDK运行的日志文件
- temp目录
temp目录存放临时文件
- packages目录
packages目录存放打包后的模板文件(文件以zip压缩格式保存)
- Readme
Readme文档介绍启动SDK的方法
SDK启动:
Windows版本下, 双击SDK安装后的“启动设计师SDK”图标,即可启动SDK。如果你使用的是Mac版本,这需要打开terminal,然后进入SDK的bin子目录, 执行 sh startServer.sh即可。
SDK关闭:
当要关闭SDK,只需要在启动窗口中按下Ctrl+C即可关闭SDK(Mac同样)。SDK不要放在桌面或含有中文名称以及空格的目录下。
创建模板
SDK启动/模板创建
启动SDK后,通常情况下,你的默认浏览器会被自动打开,并且自动打开WEB控制台页面,即看到如图2-1所示的界面:

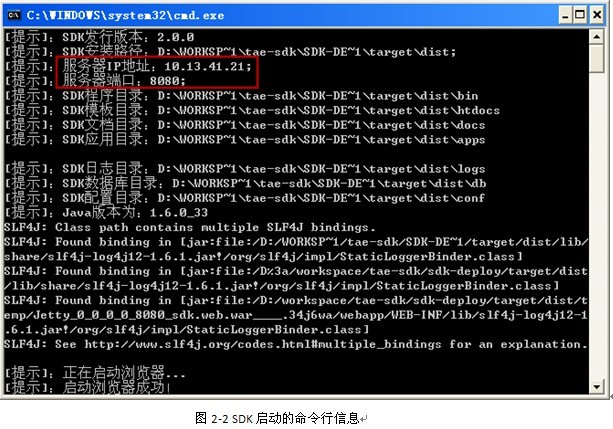
当然,某些时候也会出现异常情况:浏览器没有自动打开、没有看到默认的页面(尤其是通过SVN更新的SDK的用户),此时的解决方法为:首先查看SDK启动的命令行提示信息,如下图2-2所示,服务器的IP地址和端口号都已打印出,通过提示,可以手动开启浏览器,然后在地址栏直接输入http://10.13.41.21:8080/即可。

模板参数详解
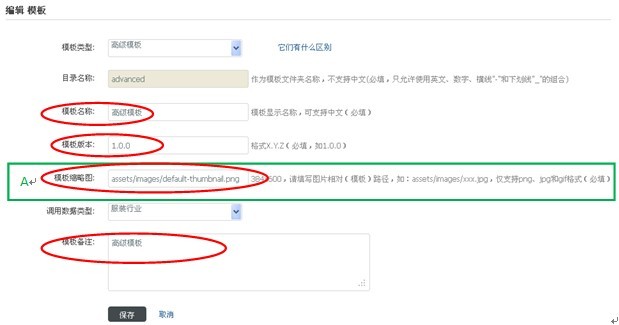
点击“创建新模板”,出现以下界面,如图2-3所示,按照提示信息,填写相关内容,

上图每个表单对象的含义为:
-
- 模板类型:简易模版/高级模板,它们的区别为:简易模版只含有系统模块,而高级模板包含简易模版的所有功能,并且高级模板还可以设计设计师模块。
- 目录名称:模板目录的文件夹名称,不支持中文
- 模板名称:模板显示名称,支持中文
- 模版版本:当前模板的版本号
- 模板缩略图:模板的展示图标,填写相对路径,目前支持png、jpg和gif格式的图片
- 调用数据类型:行业类别
- 模板备注:介绍模板的描述信息
模板目录结构
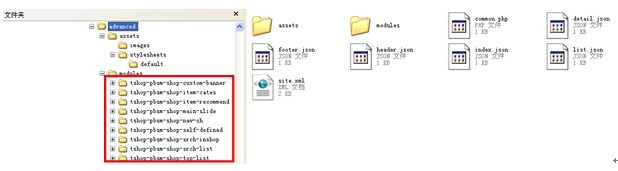
按上图填写完相关内容,保存之后会在htdocs目录下创建一个目录名称为“高级模板”的目录文件,其目录结构如下图2-4所示,

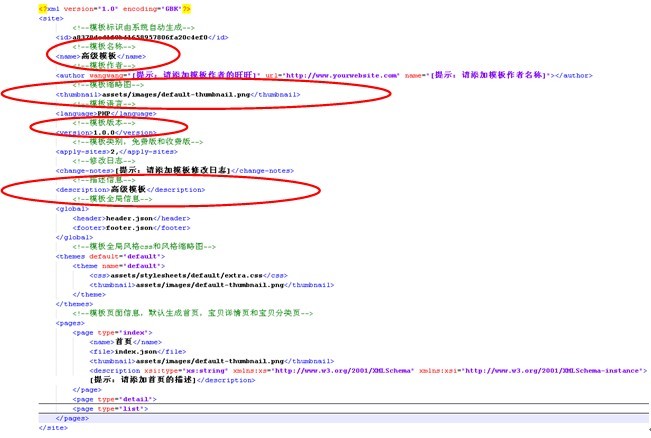
1) site.xml是模板描述文件,在模板编辑页面设置的属性值及其默认生成的模板信息都记录在该文件中。如下图2-5所示,绿色的注释是对其下面标签的说明,在上述模板创建的表单页面中填写的相关信息都会记录在site.xml中,例如模板名称、模板缩略图、模板版本以及模板备注等信息都写到了site.xml文件中,如图2-5红色椭圆标注的标签项与上述模板编辑页面中对应的红色椭圆框标注的表单是一一对应的。

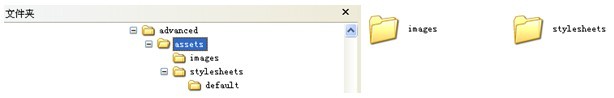
2) assets文件夹包含images文件夹和stylesheets文件夹,images用于存放公共的图片文件,而stylesheets用于存放公共的css样式文件,注:此处的css文件最好通过图形化界面进行修改设置。创建模板之后,assets目录下的结构如下图2-6所示,

-
- a) images文件夹下可以建立子目录,从上述模板编辑页面中绿色边框A标注的模板缩略图,可以知道sdk只支持png、jpg和gif这三种格式的图片,其它格式的图片都会被过滤掉。
- b) stylesheets文件夹下的全局样式默认目录为assets/stylesheets/default/extra.css,如果在该目录下编写其它的样式文件时会被过滤掉,只会处理默认目录下的全局样式文件extra.css。
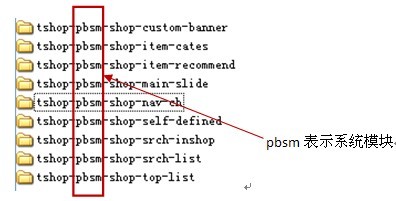
3) modules文件夹用于存放模块文件,此文件夹下每一个模块将对应一个文件夹,对模板中模块的编辑均在此文件夹下进行,如下图2-7所示,模板创建时会自动默认生成以下系统模块。生成的模块按下图的次序依次为:店铺招牌、宝贝分类、宝贝推荐、图片轮播、站点导航、自定义内容区、店铺内搜索、宝贝列表和宝贝排行榜。

- 注:不论系统模块还是设计师模块,其assets\stylesheets\default.css内容不能为空,否则打包不通过。
4) 默认生成的宝贝详情页(detail.json)、首页(index.json)、宝贝列表页(list.json)、头部页面(header.json)以及尾部页面(footer.json),在该目录下还有一个公共的php页面(common.php)。header.json和footer.json是宝贝详情页、首页和列表页共同使用的头部和尾部。Common.php是用编写公共的模块共享函数的地方。
创建布局&布局管理
创建布局
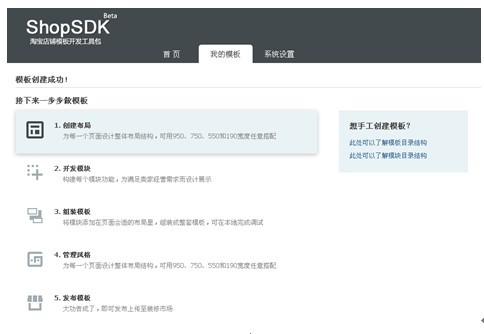
1、保存之后,跳转到以下页面:

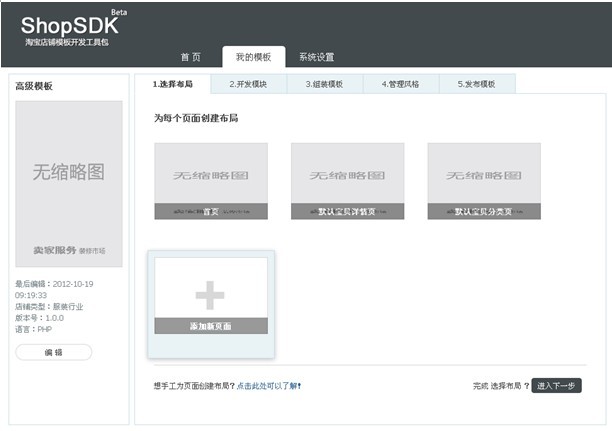
2、点击上图中的“创建布局”,这时候就可以进行模板的布局管理,如下图3-2所示。因为在模板目录下面就三个页面,所以在创建布局页面展示的是:首页、默认宝贝详情页和默认宝贝分类页,这三个页面是不能删除的。

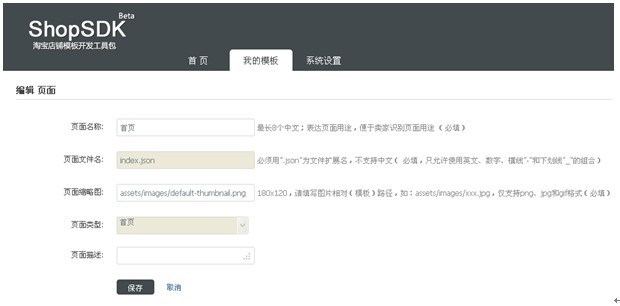
设计师可以对页面进行编辑,点击将要进行编辑的页面的编辑按钮,即可进入编辑页面,在这里,以首页为例,如下图3-3所示,该页面的表单对象含义如下所述, 页面名称:可以为中文,表达页面用途,便于卖家识别 页面文件名:必须使用.json为扩展名,不支持中文,在编辑状态下不可更改 页面缩略图:填写相对路径,图片大小不能超过180x120,仅支持png、jpg和gif格式 页面类型:一共有四种页面类型,分别为index、detail、list和other,对应着首页、宝贝详情页、宝贝列表页和自定义页面,在编辑状态不可更改 页面描述:为页面添加一些描述信息

如果编辑页面时,填写或者更改了一些内容,那在模板的描述文件site.xml中也会做出相应的改变,除此之外,在选择布局页面也会呈现出编辑更改后的内容。
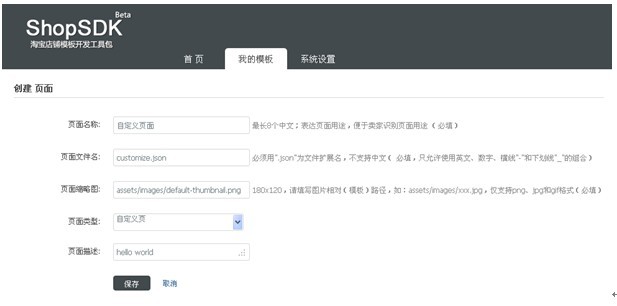
3、添加页面,点击图3-3上的添加页面按钮可以添加新页面,如下图3-4所示,通常情况,添加的是自定义页面,但是如果不小心删除了首页或者是详情页或者是列表页,也可以通过这个途径去重新创建被删除的页面。

创建目录及其描述文件
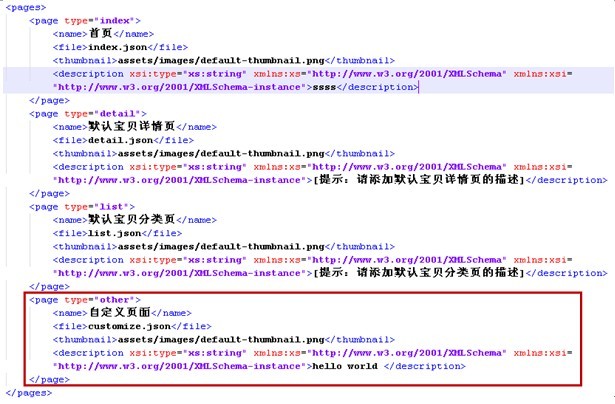
点击保存,会发现新创建的自定义页面的页面信息,已经写到site.xml文件中了,如下图3-5所示,红框标注的就是上图新增加的页面在site.xml文件中所对应的内容。

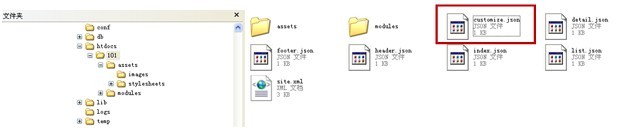
其模板目录下也会相应的增加一个页面文件customize.json,如下图3-6所示,

布局管理
在页面编辑/添加操作之后,可以对页面的布局进行管理,直接点击页面的缩略图图标,就进入到布局管理页面(以首页为例),如下图3-7所示,紫色框所标注的区








 本文档详细介绍了淘宝模板的SDK开发环境配置,包括JDK和SDK的安装,以及模板创建、布局管理、模块开发等步骤。创建模板涉及模板参数、目录结构,布局管理涉及创建、编辑和管理布局,模块开发包括高级模板与简易模板的区别,以及设计师模块的创建、编辑和删除。此外,还阐述了模板组装、模块编辑和参数配置,以及样式文件的使用,如Less和CSS。最后,讨论了风格管理、模板发布和系统模块的HTML同步等操作。
本文档详细介绍了淘宝模板的SDK开发环境配置,包括JDK和SDK的安装,以及模板创建、布局管理、模块开发等步骤。创建模板涉及模板参数、目录结构,布局管理涉及创建、编辑和管理布局,模块开发包括高级模板与简易模板的区别,以及设计师模块的创建、编辑和删除。此外,还阐述了模板组装、模块编辑和参数配置,以及样式文件的使用,如Less和CSS。最后,讨论了风格管理、模板发布和系统模块的HTML同步等操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1848
1848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








