说起文字标题生成器其实也是有一定的历史了。
他们往往源于某种媒介所带来的个性化标题的出现(比如动画或电影、广告、产品Logo等)。
被互联网群众察觉分享后在模因传播的现象下深入人心。
比如下面这样的:

就出自知名交友网站P…… 额咳。
由于这些标题们的格式特点突出,并能够带来一丝说不清道不明的信息。
层出不穷的编程高手在互联网上建设服务,试图还原、分享那一份乐趣。
这不,最近又来了一个。
就是咱发现的这个好玩的玩具 —— 当当当当,可以在线生成的 EVA标题生成器!新世纪福音战士标题生成器!
全名为:「福音戰士標題生成器」Evangelion Title Card Generator
说起EVA我想只要是动画爱好者就没有不知道的。
这下好了,咱们观众自己就可以随手生成类EVA风格的标题去各处装逼,还不火速体验一波。
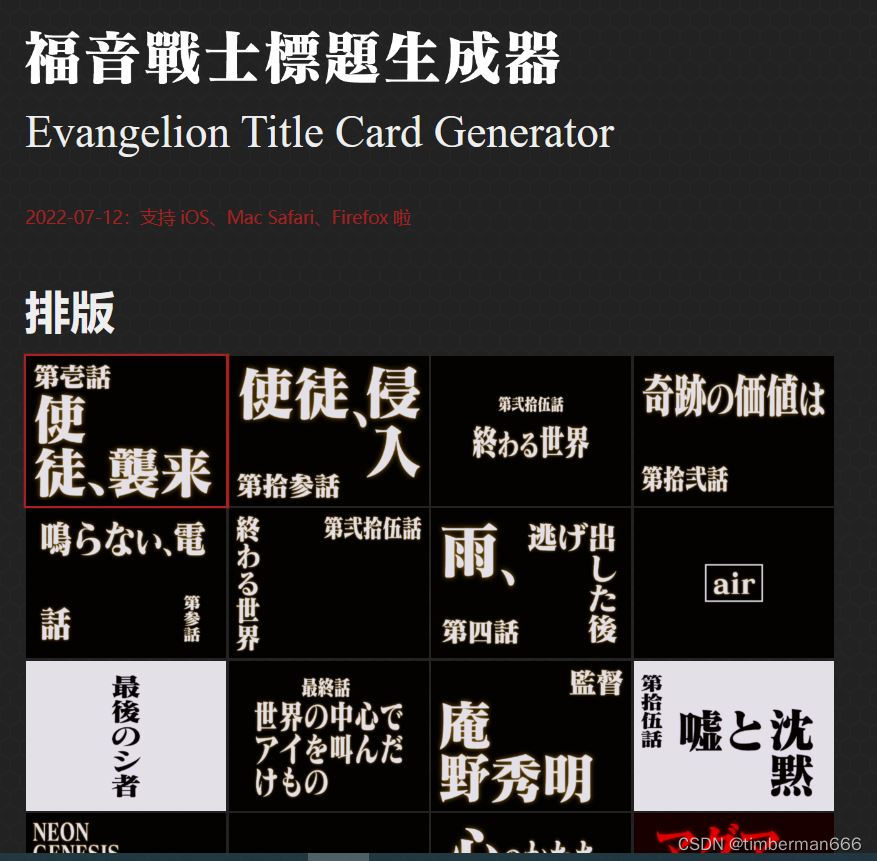
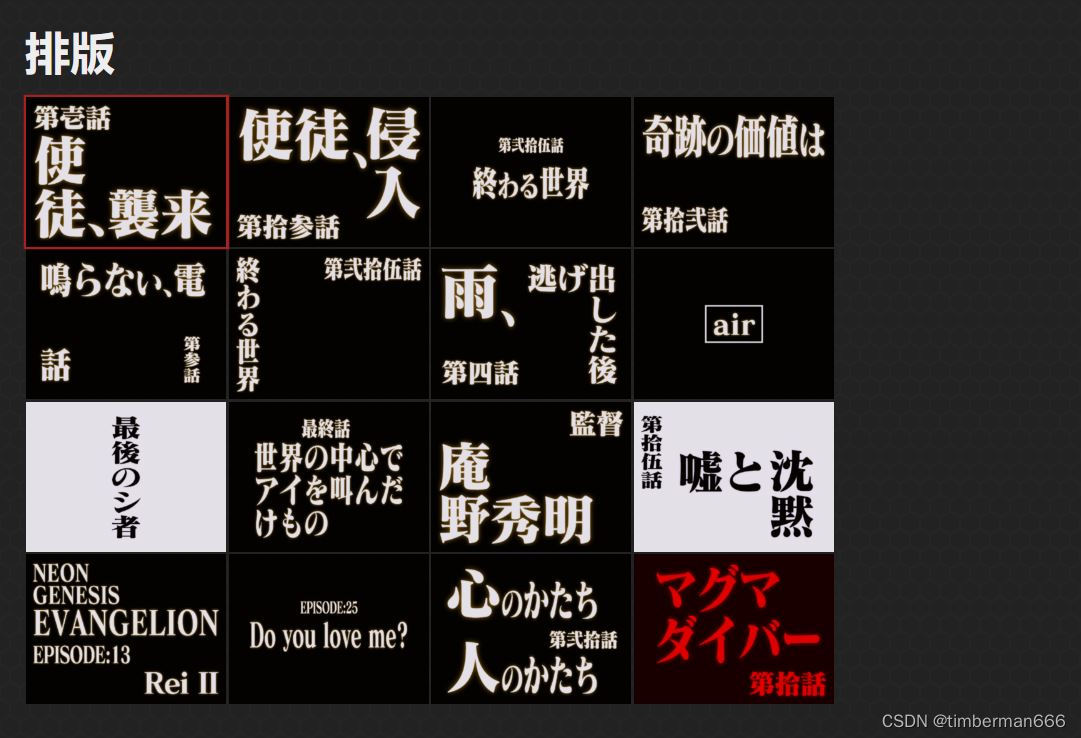
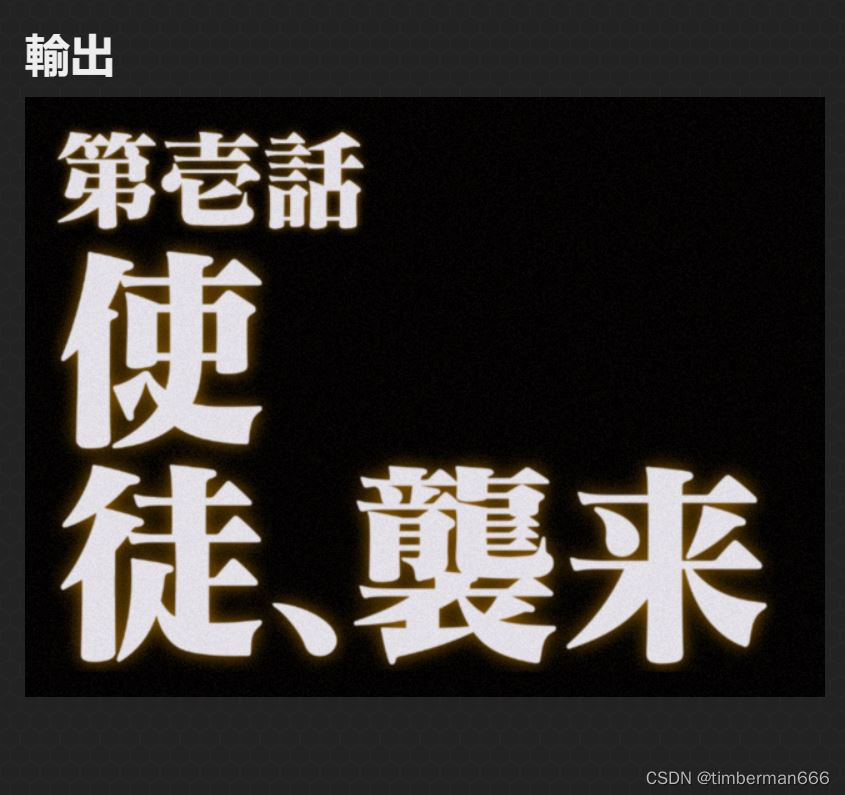
来一起看下具体的生成效果:



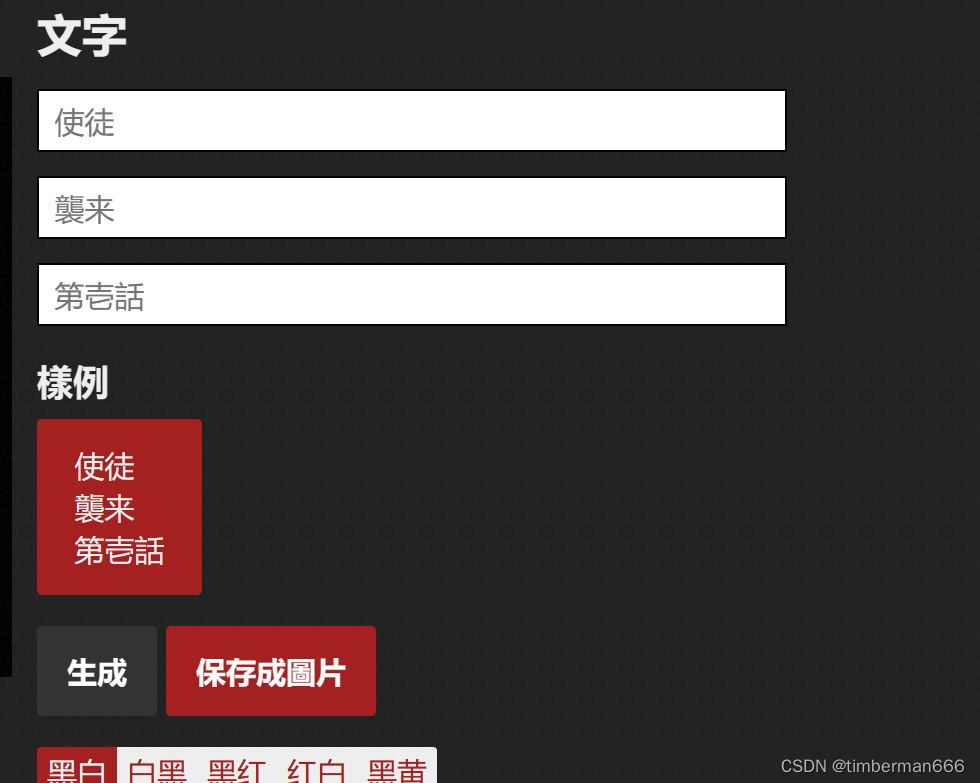
根据作者卜卜口的介绍,可以得知这个生成器有着以下功能:
- 自定义文字
- 黑底白字
- 白底黑字
- 黑底红字
- 模糊
- 噪点
- 锐化
- 模仿95版画面
- 文字转繁体
- 提示当前缺失字型
- 一键尝试替换缺失字型
需要注意的是,生成器的字体授权来自 fontwork,仅供个人使用。再利用需自行购买授权
如果觉得有意思的话可以去实际的体验一下,这是在线操作网站
https://lab.magiconch.com/eva-title/
同时项目已经开源,Github地址:
























 543
543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








