说起在线文本编辑器,这对web程序员来说,一点都不陌生。市面上有许多的产品,比如fckeditor,kindeditor等,还有我们今天要使用的百度富文本编辑器——uEditor。其实无论是哪种在线文本编辑器,都可以理解成一个独立的js包(含样式、配置、编程语言交互的接口等)。而对于在线文本编辑器与编程语言框架的集成,只要让框架能够正确的读取这个js包的路径,并且让这个js包能够遵守框架的访问规则就行。让我们就开始uEditor与tp5的集成吧!
1、简化H-ui中的uEditor包并且移动到指定目录
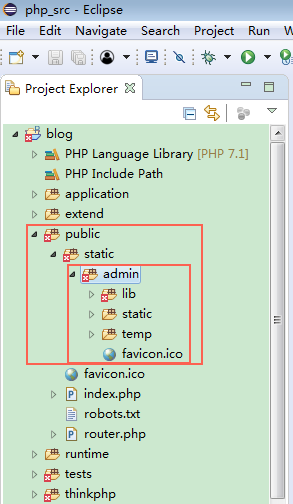
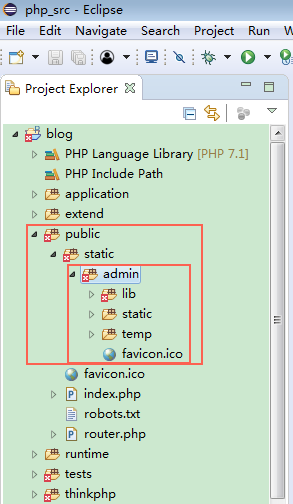
在tp5集成H-ui的第一篇博客中说明了(开发环境搭建与公共模板设置),所有后台管理的样式都是放置在'./public/static/admin'的目录之下,如图:

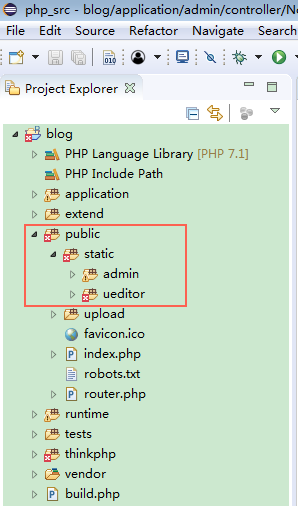
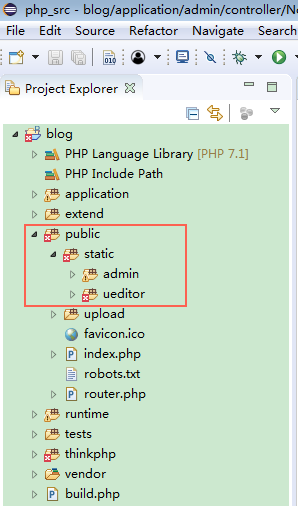
设计时,我们想到,我们不止是后台系统需要用到ueditor,前台也需要用到(比如游客的评论,就可以用简约版的uEditor)。所以,我们应该把之前H-ui默认存放的位置放到前、后台都方便调用的目录。也就是将整个ueditor目录从'./public/static/admin/lib'目录移动到'./public/static'目录之下,如图:

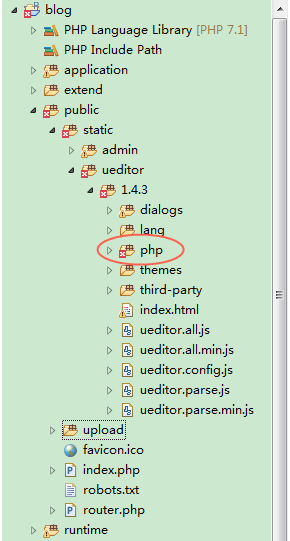
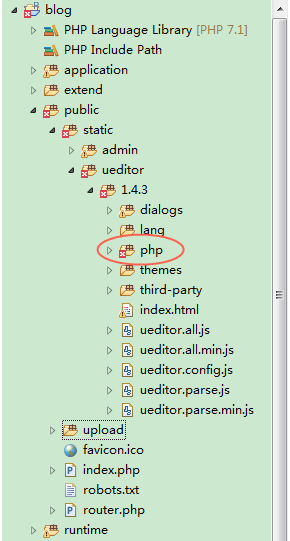
我们只要集成php版本的,所以将ueditor中支持其他语言的包都删除,如图:

2、页面使用ueditor
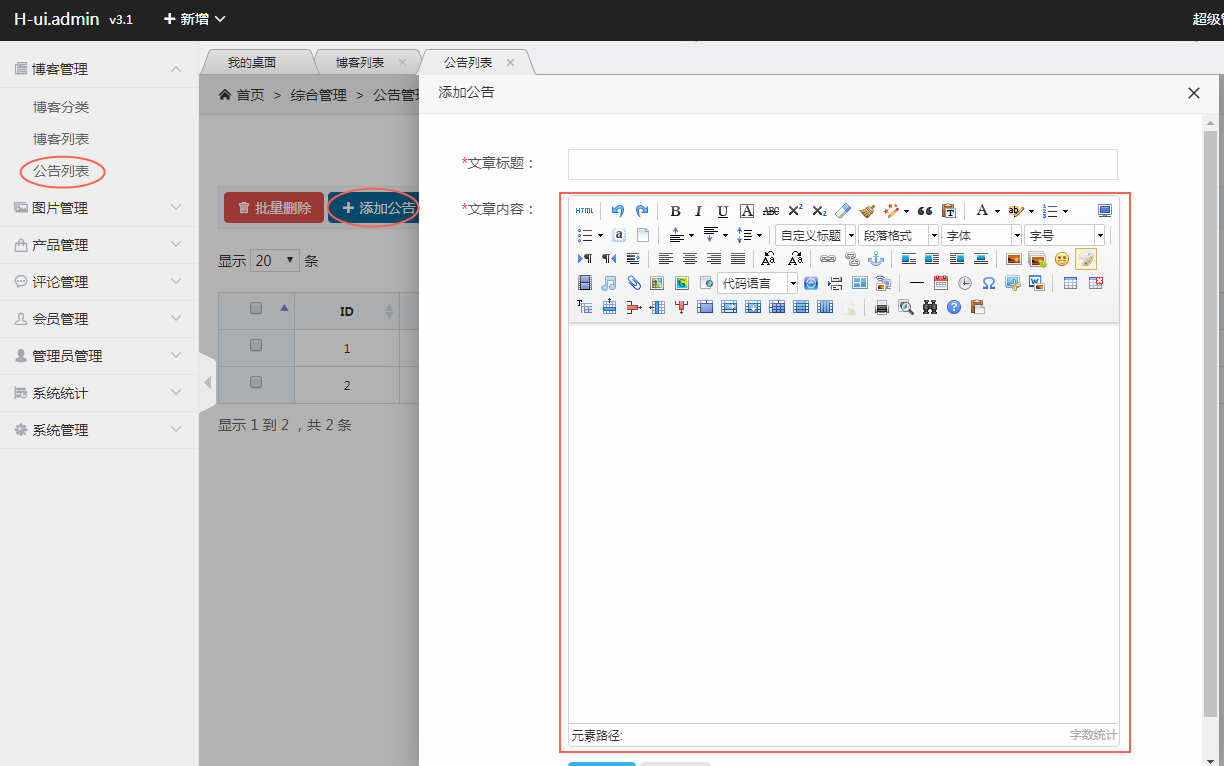
这里还是增加公告信息为例(noticeAdd.html),只需要在当前的页面引入以下代码:

接下来就是在当前页面使用就行了
然后在script的脚本中实例化一下就行(注意id要一致)

3、ueditor中的图片上传与路径配置说明
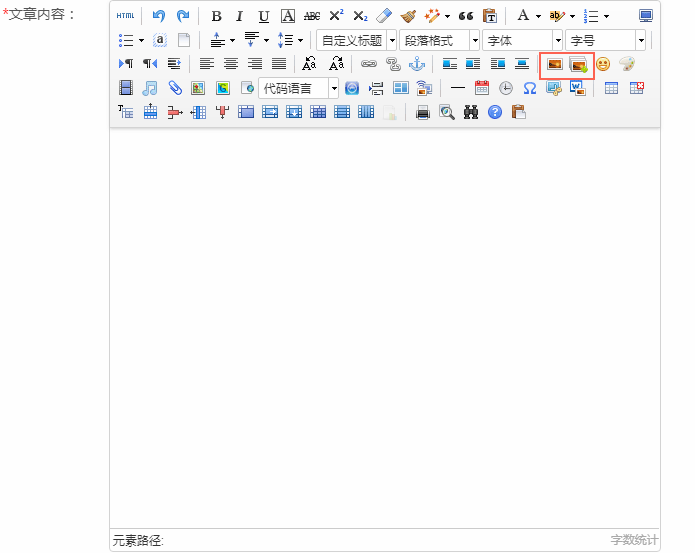
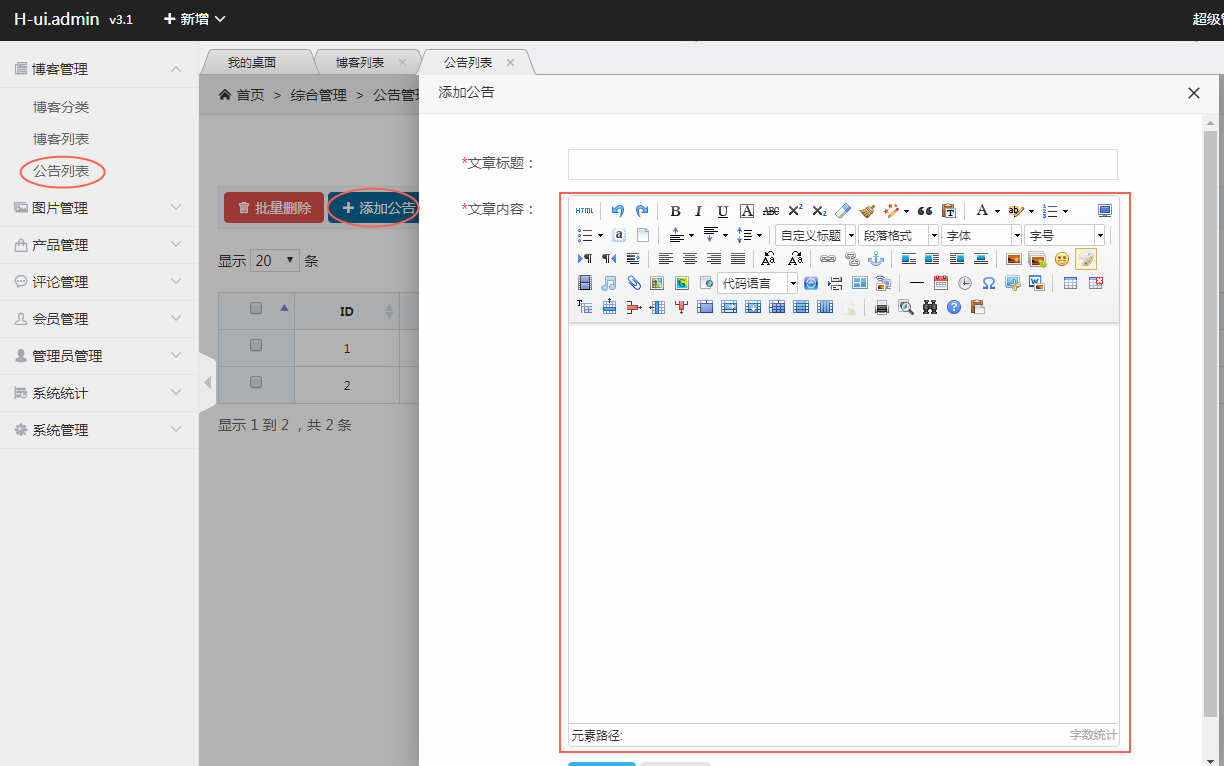
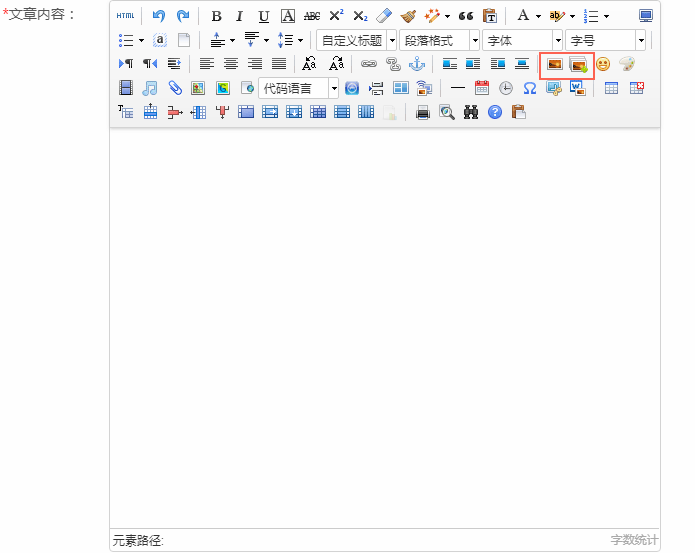
如果你是一路按照tp5集成H-ui系列博客说明来做的话,你会发现,ueditor中的图片上传功能也是可以直接使用的,真是大快人心。如图:

这里还是要详细说明下ueditor在php中图片上传的一些核心代码。正所谓,知其然,知其所以然。
这个要从我们引入的那三个ueditor文件(ueditor.config.js、ueditor.all.min.js、lang/zh-cn/zh-cn.js)开始。核心的就是ueditor.config.js这个文件,见名知意,它就是ueditor的配置文件。
我们知道,无论使用哪种编程语言,js要请求服务器,必须告诉js一个有效的请求路径。很明显ueditor的php包中已经实现了图片上传的功能,只需要让js能够正确的调用这个php文件就行。我们查看如下代码,ueditor作者给予了非常详细的说明:
这个等式是js惯用的取值方法,取window.UEDITOR_HOME_URL,如果为空,就取getUEBasePath()函数返回的值。关于window.UEDITOR_HOME_URL,作者在注释中说得很清楚:在具体的使用页面顶部自己路径值,
window.UEDITOR_HOME_URL = "/xxxx/xxxx/"
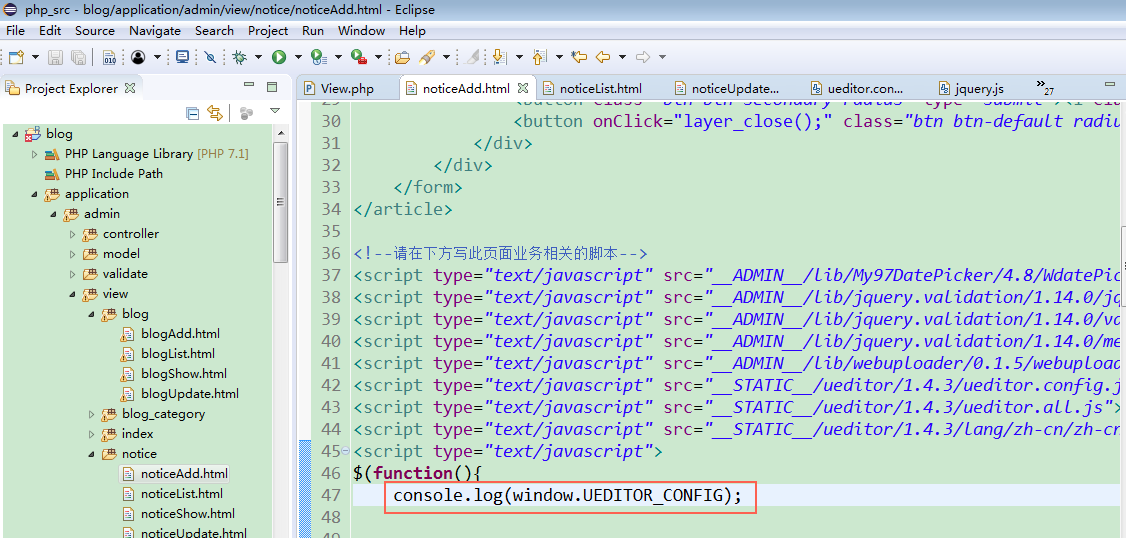
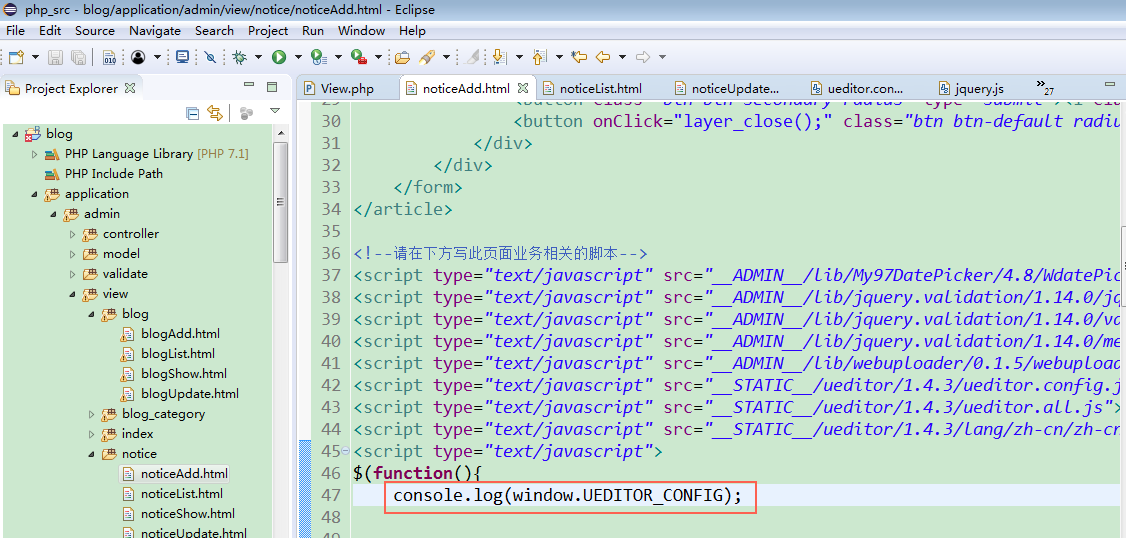
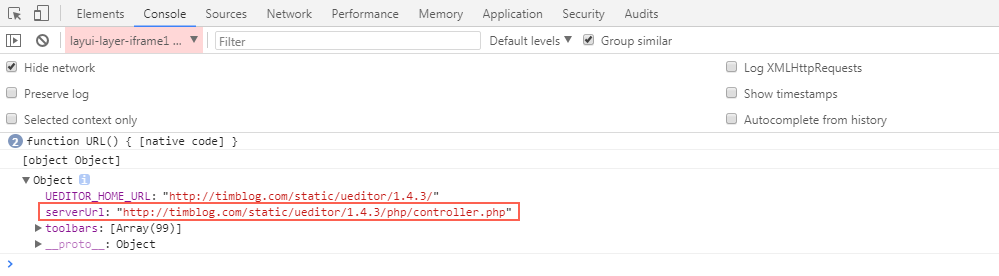
还有就是,getUEBasePath()函数,到底获取的是什么?如果深究下去,貌似很复杂。其实这一切ueditor的作者都帮我们写好了,我们只要拿来是用就行。我们可以在使用的页面(noticeAdd.html)在后台打印测试一下,如:

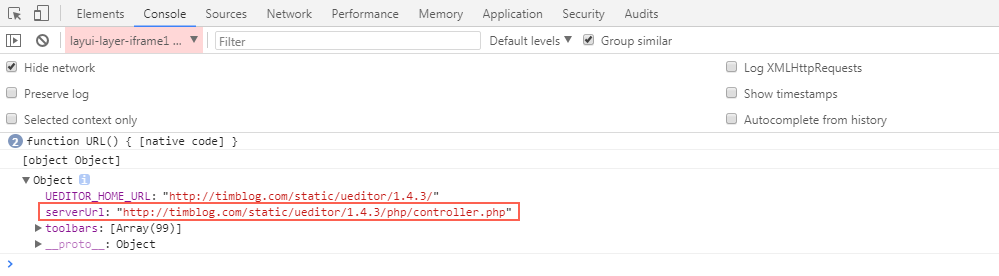
那么控制台就可以看见

所以这其实就是访问ueditor目录的URL前缀,我们当然可以书写自己的代码来替换URL的值了(这个在与java的MVC框架集成的时候经常需要自己写)。
理解了访问controller.php路径的问题,接下来我们来看看controller.php干了些什么事情?而我们通过ueditor上传的图片又默认存放到哪里了?
我们先看看controller.php的源码,发现挺简单的业务逻辑,就是解析了下同目录级别的配置文件config.json和根据操作的action选择不同的php逻辑做对应的处理。上面都有注释,有时间可以追踪细看。
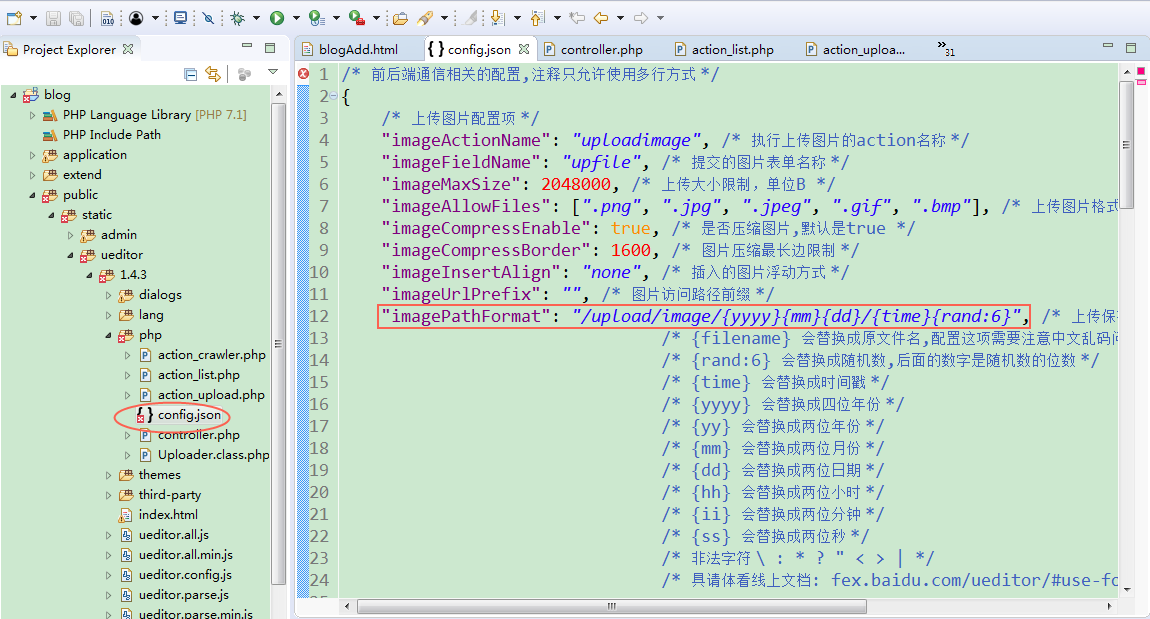
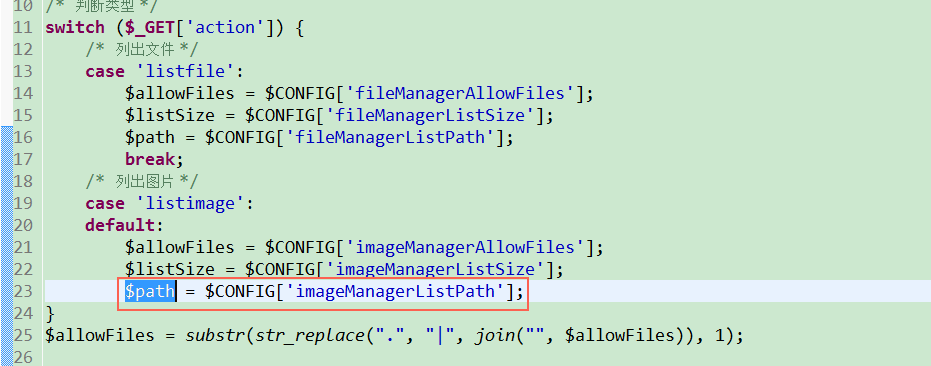
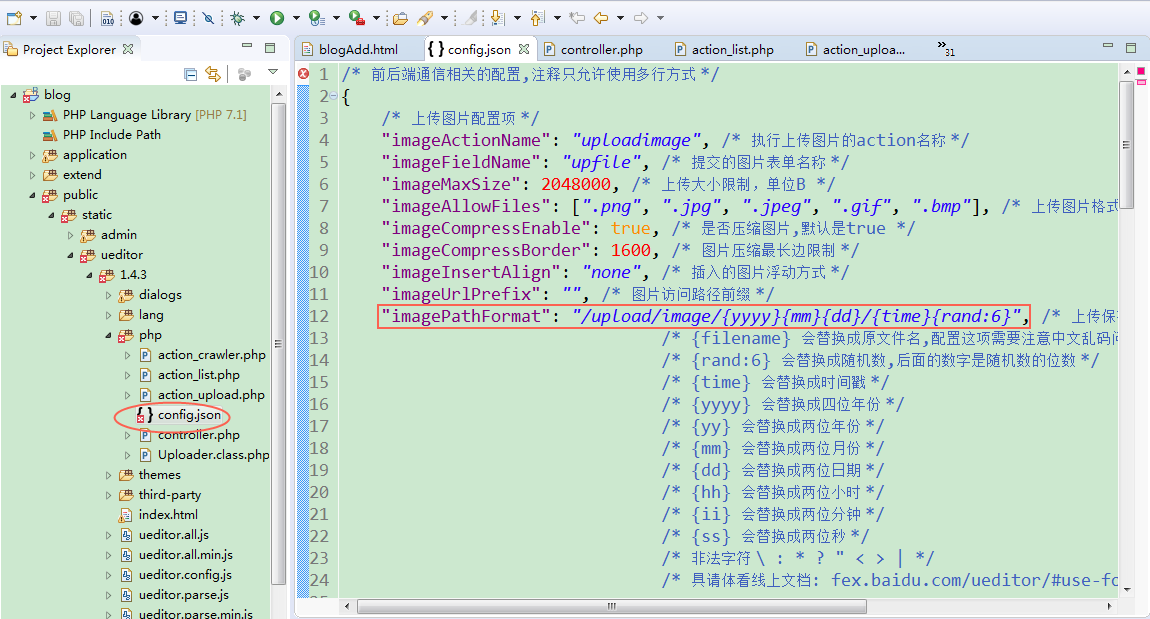
既然controller.php已经引导我们到了config.json这个配置文件,到了这一步,我想程序员的嗅觉开始发挥作用了,我们只要在这里配置图片、视频、文件等的存放路径就行了。我们按照它的注释去配置就行。值得注意的是,当我们按注释依葫芦画瓢完成了配置后,图片具体存放在什么地方?(我们不可能在系统项目中配置绝对的盘符路径,都是跟着项目走的)。这时候,我们来看看ueditor是怎么默认读取图片的。通过controller.php找到action_list.php文件。如图:


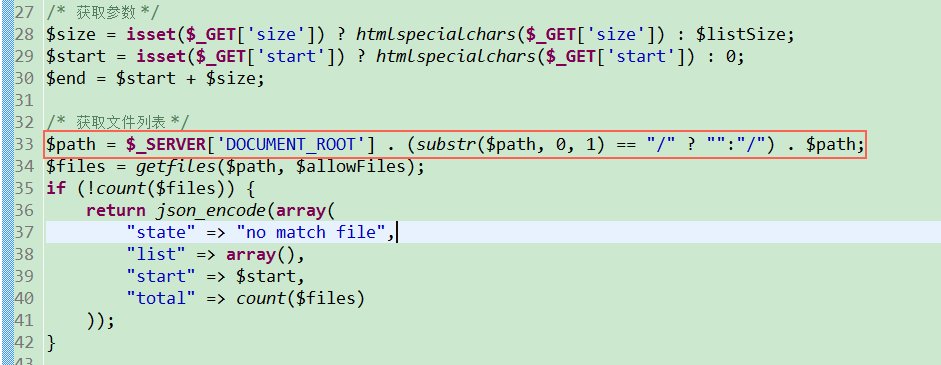
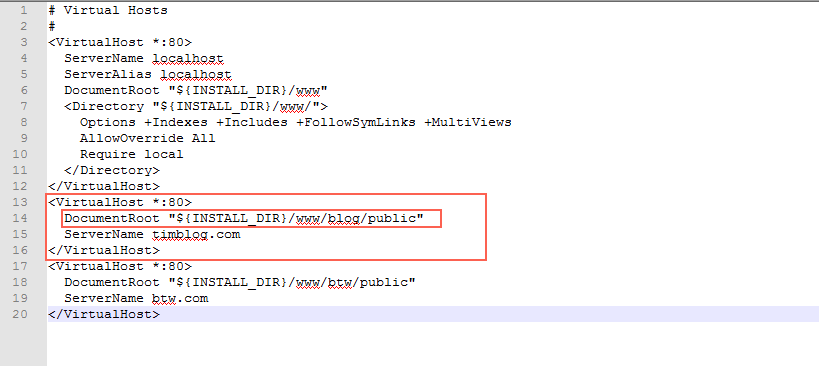
其中$_SERVER['DOCUMENT_ROOT']就是根目录,这个目录不是绝对的盘符和目录,而是我们自己在Apache服务器中配置的DocumentRoot路径,如下面两张图的配置:


那么图片的位置就存放在:D:/tools/wamp64/www/blog/public/upload/image/当前操作日期;这个目录下了,其中${INSTALL_DIR}是Wampserver64的配置变量,也就是当前Wampserver64软件存放的盘符位置。
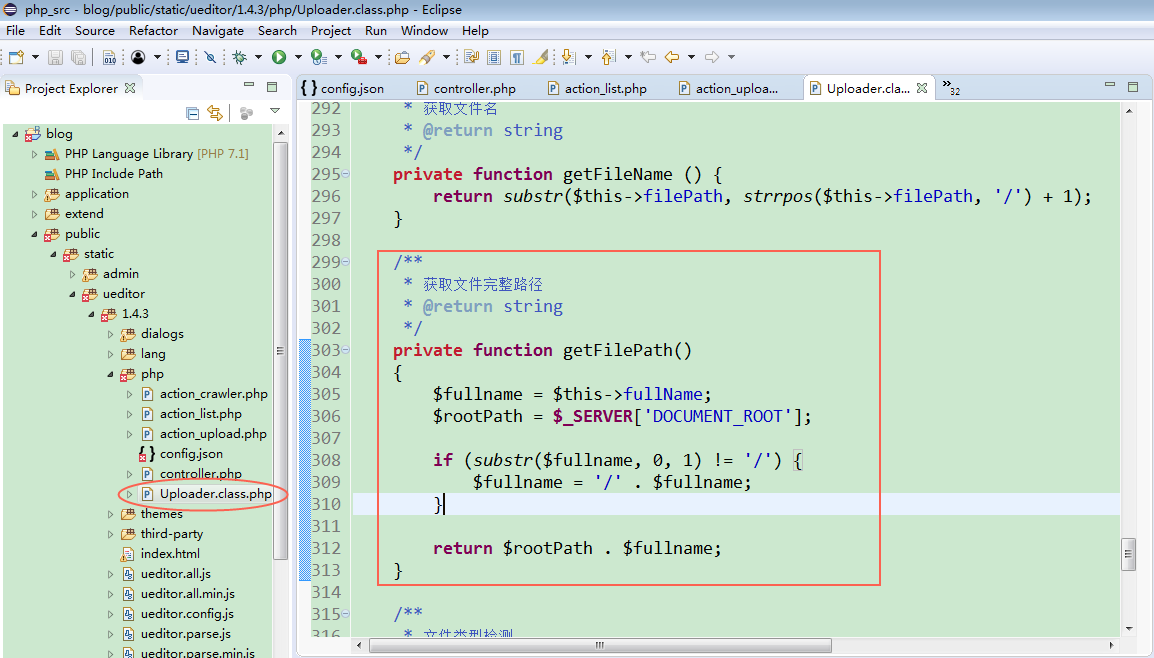
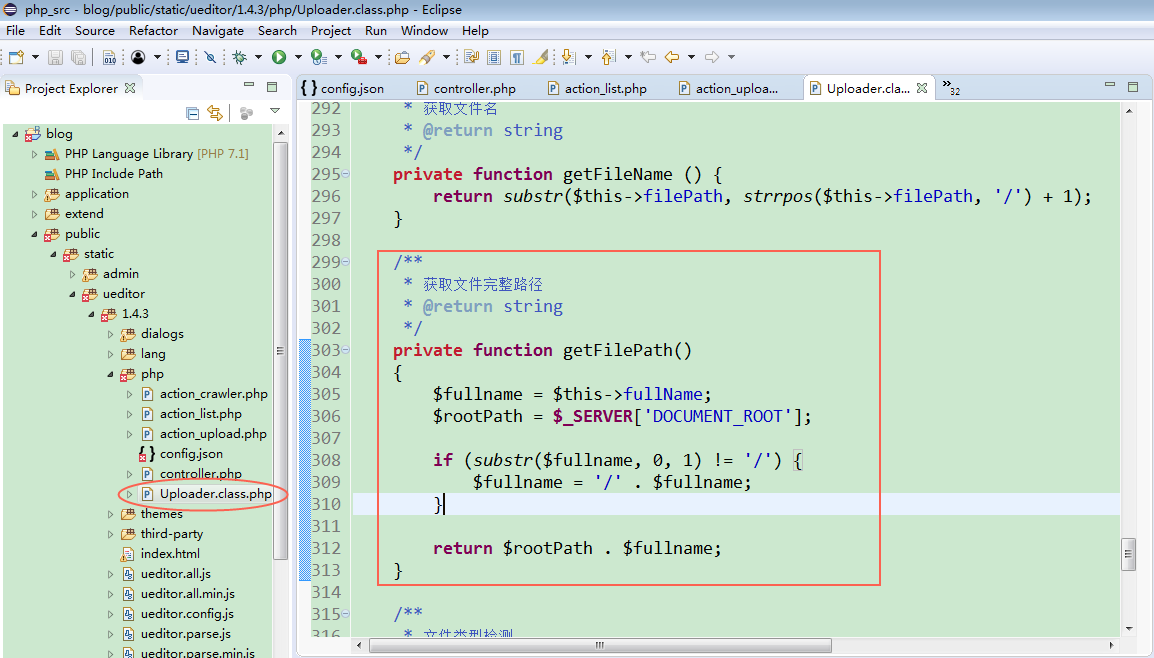
所以,小伙伴们发现自己上传成功了,但是却没有预览的时候,可以追踪一下这两个配置路径。如果需要在程序中更改文件的获取路径可以去修改uploader.class.php中的getFilePath函数:

到这一步,我们就可以畅快的使用图片上传的功能了。
4、页面提交和查看ueditor内容
有两个又小又笨的问题说明下:
4.1、我们如何提交ueditor的内容?
注意,我们集成的时候,是用的srcipt标签,并不是有效的form标签。其实解决起来非常简单,使用js获取ueditor的内容,并且赋值给一个隐藏的form标签就行。如以下代码:
1、简化H-ui中的uEditor包并且移动到指定目录
在tp5集成H-ui的第一篇博客中说明了(开发环境搭建与公共模板设置),所有后台管理的样式都是放置在'./public/static/admin'的目录之下,如图:

设计时,我们想到,我们不止是后台系统需要用到ueditor,前台也需要用到(比如游客的评论,就可以用简约版的uEditor)。所以,我们应该把之前H-ui默认存放的位置放到前、后台都方便调用的目录。也就是将整个ueditor目录从'./public/static/admin/lib'目录移动到'./public/static'目录之下,如图:

我们只要集成php版本的,所以将ueditor中支持其他语言的包都删除,如图:

2、页面使用ueditor
这里还是增加公告信息为例(noticeAdd.html),只需要在当前的页面引入以下代码:
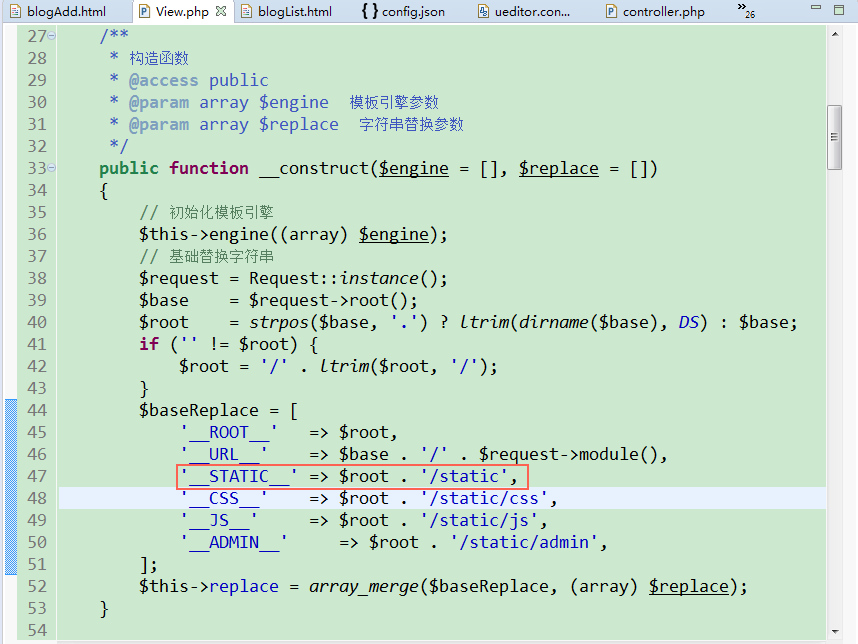
<script type="text/javascript" src="__STATIC__/ueditor/1.4.3/ueditor.config.js"></script>
<script type="text/javascript" src="__STATIC__/ueditor/1.4.3/ueditor.all.min.js"> </script>
<script type="text/javascript" src="__STATIC__/ueditor/1.4.3/lang/zh-cn/zh-cn.js"></script>
接下来就是在当前页面使用就行了
<div class="row cl">
<input type="hidden" id="content" name="content" />
<label class="form-label col-xs-4 col-sm-2"><span class="c-red">*</span>文章内容:</label>
<div class="formControls col-xs-8 col-sm-9">
<script id="editor" type="text/plain" style="width:100%;height:400px;"></script>
</div>
</div><script id="editor" type="text/plain" style="width:100%;height:400px;"></script>然后在script的脚本中实例化一下就行(注意id要一致)
<script type="text/javascript">
$(function(){
var ue = UE.getEditor('editor');
});
</srcipt>
3、ueditor中的图片上传与路径配置说明
如果你是一路按照tp5集成H-ui系列博客说明来做的话,你会发现,ueditor中的图片上传功能也是可以直接使用的,真是大快人心。如图:

这里还是要详细说明下ueditor在php中图片上传的一些核心代码。正所谓,知其然,知其所以然。
这个要从我们引入的那三个ueditor文件(ueditor.config.js、ueditor.all.min.js、lang/zh-cn/zh-cn.js)开始。核心的就是ueditor.config.js这个文件,见名知意,它就是ueditor的配置文件。
我们知道,无论使用哪种编程语言,js要请求服务器,必须告诉js一个有效的请求路径。很明显ueditor的php包中已经实现了图片上传的功能,只需要让js能够正确的调用这个php文件就行。我们查看如下代码,ueditor作者给予了非常详细的说明:
...
...
(function () {
/**
* 编辑器资源文件根路径。它所表示的含义是:以编辑器实例化页面为当前路径,指向编辑器资源文件(即dialog等文件夹)的路径。
* 鉴于很多同学在使用编辑器的时候出现的种种路径问题,此处强烈建议大家使用"相对于网站根目录的相对路径"进行配置。
* "相对于网站根目录的相对路径"也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。
* 如果站点中有多个不在同一层级的页面需要实例化编辑器,且引用了同一UEditor的时候,此处的URL可能不适用于每个页面的编辑器。
* 因此,UEditor提供了针对不同页面的编辑器可单独配置的根路径,具体来说,在需要实例化编辑器的页面最顶部写上如下代码即可。当然,需要令此处的URL等于对应的配置。
* window.UEDITOR_HOME_URL = "/xxxx/xxxx/";
*/
var URL = window.UEDITOR_HOME_URL || getUEBasePath();
/**
* 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。
*/
window.UEDITOR_CONFIG = {
//为编辑器实例添加一个路径,这个不能被注释
UEDITOR_HOME_URL: URL
// 服务器统一请求接口路径
, serverUrl: URL + "php/controller.php"
...
... var URL = window.UEDITOR_HOME_URL || getUEBasePath();这个等式是js惯用的取值方法,取window.UEDITOR_HOME_URL,如果为空,就取getUEBasePath()函数返回的值。关于window.UEDITOR_HOME_URL,作者在注释中说得很清楚:在具体的使用页面顶部自己路径值,
window.UEDITOR_HOME_URL = "/xxxx/xxxx/"
还有就是,getUEBasePath()函数,到底获取的是什么?如果深究下去,貌似很复杂。其实这一切ueditor的作者都帮我们写好了,我们只要拿来是用就行。我们可以在使用的页面(noticeAdd.html)在后台打印测试一下,如:

那么控制台就可以看见

所以这其实就是访问ueditor目录的URL前缀,我们当然可以书写自己的代码来替换URL的值了(这个在与java的MVC框架集成的时候经常需要自己写)。
理解了访问controller.php路径的问题,接下来我们来看看controller.php干了些什么事情?而我们通过ueditor上传的图片又默认存放到哪里了?
我们先看看controller.php的源码,发现挺简单的业务逻辑,就是解析了下同目录级别的配置文件config.json和根据操作的action选择不同的php逻辑做对应的处理。上面都有注释,有时间可以追踪细看。
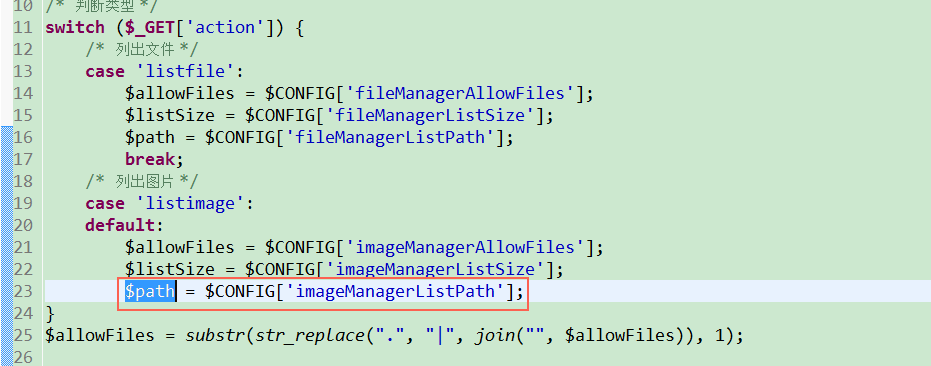
既然controller.php已经引导我们到了config.json这个配置文件,到了这一步,我想程序员的嗅觉开始发挥作用了,我们只要在这里配置图片、视频、文件等的存放路径就行了。我们按照它的注释去配置就行。值得注意的是,当我们按注释依葫芦画瓢完成了配置后,图片具体存放在什么地方?(我们不可能在系统项目中配置绝对的盘符路径,都是跟着项目走的)。这时候,我们来看看ueditor是怎么默认读取图片的。通过controller.php找到action_list.php文件。如图:


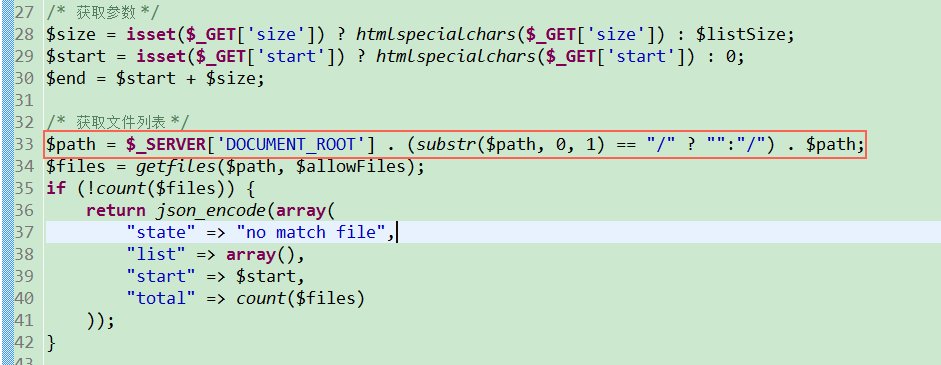
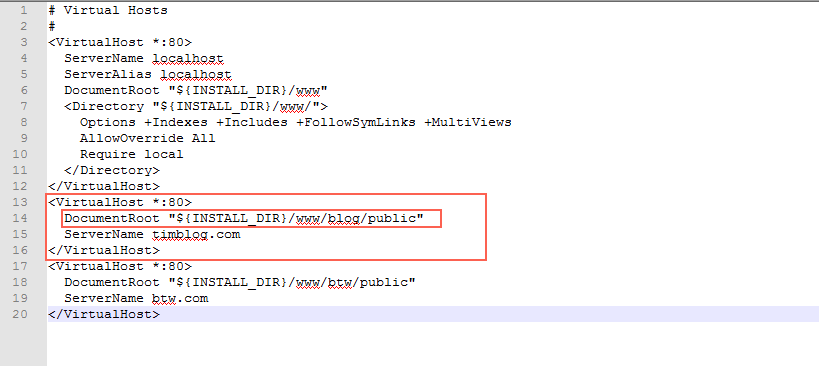
其中$_SERVER['DOCUMENT_ROOT']就是根目录,这个目录不是绝对的盘符和目录,而是我们自己在Apache服务器中配置的DocumentRoot路径,如下面两张图的配置:


那么图片的位置就存放在:D:/tools/wamp64/www/blog/public/upload/image/当前操作日期;这个目录下了,其中${INSTALL_DIR}是Wampserver64的配置变量,也就是当前Wampserver64软件存放的盘符位置。
所以,小伙伴们发现自己上传成功了,但是却没有预览的时候,可以追踪一下这两个配置路径。如果需要在程序中更改文件的获取路径可以去修改uploader.class.php中的getFilePath函数:

到这一步,我们就可以畅快的使用图片上传的功能了。
4、页面提交和查看ueditor内容
有两个又小又笨的问题说明下:
4.1、我们如何提交ueditor的内容?
注意,我们集成的时候,是用的srcipt标签,并不是有效的form标签。其实解决起来非常简单,使用js获取ueditor的内容,并且赋值给一个隐藏的form标签就行。如以下代码:
var ue = UE.getEditor('editor');
//将uEditor中的内容赋值到content中
var content=ue.getContent();
$("#content").val(content); //查看页面设置不可编辑
var ue=new UE.ui.Editor({readonly:true});
ue.render('editor');
























 3286
3286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








