转载原文(https://mp.weixin.qq.com/s/E6ETEUikyjAYFdDr-2ipYQ)
第一章:初始埋点
第二章:埋点之前
第三章:设计埋点
第四章:注意事项
第五章:管理验收
第六章:埋点实战
前言
什么是埋点
数据埋点是数据采集的一种重要方式,主要用来记录和收集终端用户的操作行为,其基本原理是在App/H5/PC等终端部署采集的SDK代码,当用户的行为满足某种条件的时候,比如进入某个页面、点击某个按钮等,会自动触发记录和存储,然后这些数据会被收集并被传输到终端提供商,或者是通过后端采集用户使用服务过程中的请求数据。
一个典型的埋点采集处理流程如下图所示
埋点的用途
终端提供商在收集到埋点数据之后,通过大数据处理、数据统计、数据分析、数据挖掘等加工处理,可以得到衡量产品状态的一些基本指标,比如活跃、留存、新增等大盘数据,从而洞察产品的状态。此外更重要的是随着数据挖掘等技术的兴起,埋点采集到的数据在以下方面的作用也越来越凸显:
-
驱动决策:ABtest、漏斗优化、用户增长、bug修复、精准营销、流失用户预警
-
驱动产品智能:智能推荐(千人千面)、场景化提示(私人助理)等
-
驱动安全:风险识别
埋点的分类
从位置上分为前端埋点和后端埋点,从形式上分为显性埋点和隐性埋点,从路径上又可以分为路径埋点和独立埋点,从需求上分为业务埋点和监测埋点。
由于埋点的主要操作过程是以终端的交互界面为基础,制定数据采集的方案,其它的埋点分类也只是从不同的角度来进行埋点设计。前端埋点是当前主要采用的埋点方式,下面主要对前端埋点进行阐述。
一、前端埋点
前端埋点是在用户端(APP、Web、客户端)等嵌入数据采集代码,比如友盟等均采用的是前端埋点,比如通过嵌入一段代码就就可以对网页数据的访问数据进行采集。相比于后端埋点,前端埋点能方便收集到用户在界面上的行为数据,比如用户点了哪个按钮、页面之间的跳转次序、停留时长等,这些数据是后面进行数据分析的主要来源。
前端埋点技术有以下三类:
代码埋点
代码埋点是直接将采集SDK集成在终端,然后不断在此基础上添加调整采集方案,是目前主流的埋点采集方案,其优缺点如下:
优点:
-
高度定制、控制精准、采集的数据丰富准确
缺点:
-
首先是每当有采集需求,需要开发人员不断添加采集代码,工作量大;
-
其次变更采集策略,需要发布新版本,代价巨大,存在滞后效应;
-
最后由于采集代码常驻终端,不断将采集的用户行为数据进行记录和上报,对于终端尤其是移动终端来说还有耗电、消耗数据流量等负载,此外在数据上报传输的过程中也存在丢失数据的风险。
可视化埋点
由于代码埋点需要终端开发人员来执行采集方案,对业务的功能开发侵入性较高。有的公司开发出了可视化埋点技术,只需要产品与运营人员通过GUI界面进行鼠标简单点击,就可以随时增加、取消、调整采集数据的位置和方式,此种埋点方式避开了终端开发人员的介入,由需求人员直接执行采集,减轻了需求传递过程中的信息损耗和误解,另外可视化埋点技术往往由服务端直接下发采集的配置文件,而不用跟随版本发布,从而加快了数据采集的流程。
具体实现方式参考:
具体实现是SDK定时做界面截图,在截图的同时从界面UI的根对象开始遍历所有的可视化子对象,得到其层级关系。根据截图和UI元素的可视化信息重新渲染页面,识别可埋点的控件。当产品人员在后台管理端的截屏画面上点击可埋点控件,设置事件关联方面的配置,服务器保存这些配置,客户端在获取到这些配置信息以后,按照新配置采集数据。
无埋点
无埋点与可视化埋点原理基本一致,区别在于无埋点是先遍历所有的控件和操作行为的组合情况,然后将这些组合情况交给埋点后台,由数据分析人员选择对哪些组合的埋点数据进行分析,其优缺点如下:
优点:
-
收集数据全面,无漏报
缺点:
-
采集数据量巨大,增加了终端流量消耗和服务器存储负担。
-
埋点的上报时机相对呆板,不能灵活的根据特定的场景进行特殊设置
前端埋点的注意事项:
-
页面和控件标示上报要从顶层进行合理的设计,层次感要明显
-
埋点数据的漏报和重复上报如何衡量
-
前端埋点不仅可以处理不需要和服务器交互的曝光和点击事件,也可以将与服务器交互的结果,比如关注成功、分享成功、优惠券领取成功等原属于后端埋点里的事件放在前端来上报。
二、后端埋点
后端埋点为了避免前端埋点的以下问题:
-
前端埋点需要对采集的数据压缩、暂存,为减少移动端的数据流量,除一些需要实时上报的重要事件不限制网络环境,其它事件一般只在wifi情况下上报,因此数据会有延迟,丢数据等弊端,而在后端采集数据,由于数据是在内网传输,数据传输的即时性强,丢失数据的风险小。
-
前端埋点采集程序由于需要常驻,监测实时和延迟埋点上报,不可避免的带来额外的耗电。
-
前端埋点若要新增或调整采集方案,需要开发人员修改客户端代码,然后发版之后才能解决,受发布周期的影响较大,而且通常用户的版本更新并不会及时,这将导致新方案不能及时覆盖所有用户。虽然现在部分埋点管理后台也支持热配置更新,但功能一般都很弱,只支持一些基础的埋点事件热更新部署,
注意:
-
很多时候并不把后端埋点独立出来,而是混合在前端埋点中,等用户和服务器端的交互返回结果之后,将结果进行上报。
-
对一下需要精确采集的数据,比如代金券发放等,实施的时候尽量采用后端埋点,除非后端无法采集到所需要的数据,前端埋点只是用来参考。此外也可以将业务数据库代金券领取数据同步到数据仓库中进行分析。
三、其它埋点
-
路径埋点和独立埋点
这部分的埋点根据业务对路径的追踪需求和SDK的开发能力,可为每个事件设计上下文的路径信息,路径信息的组成一般由页面、控件、行为三部分组成,而路径的深度也不宜太深,一般小于五层。
-
显性埋点和隐性埋点
显性和隐性是从用户有感和无感来区分的,有感事件是用户的主动事件,比如展示和点击事件;无感事件主要用来处理后台的数据请求和拉取,用以监控和服务器的数据交互是否正常等,无感事件中常用的是扫描采集,比如app启动之后,扫描各设置开关的状态信息进行上报等
-
业务埋点和监测埋点
业务埋点是从业务需求的角度而言,比如产品需要统计某个页面的曝光和点击,算法人员需要的推荐项点击率等;而监测埋点是从业务的流程上来讲的,一般是指隐性的(比如服务器交互的内容拉取情况、本地潜在信息的生成情况等),此外业务埋点中的关键部分也可以用作监测埋点。
参考资料
一些资料参考:
-
可视化埋点参考:https://github.com/mixpanel
-
无埋点参考:https://www.growingio.com/
-
产品经理如何做数据埋点:http://www.woshipm.com/data-analysis/1347283.html
常见的埋点平台参考:
-
growing io: https://www.growingio.com/
-
神策: https://www.sensorsdata.cn/
-
诸葛IO: https://zhugeio.com/
-
talking data: http://www.talkingdata.com/
-
友盟: https://developer.umeng.com
-
百度统计: https://mtj.baidu.com/web/welcome/login
-
Google Analytics: https://analytics.google.com
-
数猎天下DataHunter:https://www.datahunter.cn/
埋点之前
了解产品
所谓磨刀不误砍柴工,埋点设计是和产品密切相关的,对产品熟悉可以极大的加快埋点设计的进度。了解产品可以从以下方面入手
-
了解产品的交互
自己亲自下载安装下负责的应用,随意的操作点击,将产品提供的功能服务都尝试一遍,初步划分出产品的几大模块,建立初步的感知。
-
梳理产品的信息流结构
在感知的基础上,将产品的提供的功能抽象出几个实体,然后画出这些实体是如何随着用户的操作进行流动的,西什么样的形式展现的,提供了哪些交互入口。
-
了解产品的未来规划
多个产品经理沟通下,询问下产品目前的定位,近期的计划,和未来的规划,这些信息可能暂时对你的帮助不大,但当你设计埋点的时候,这些信息贵潜意识的影响你的设计方法,以更好的兼容未来产品的改变。
梳理旧需求
埋点的很大一部分用途是为了做报表呈现当前产品的大盘状态,比如整体的新增、活跃、留存、回流,以及各个功能模块的使用情况。通过对旧需求的梳理,你能明白产品关注哪些指标,是从哪些角度进行分解的,有哪些度量方式此外尝试着将这些指标梳理成体系,比如哪些是技术指标,哪些是业务指标,哪些是故障指标等,对需求的梳理也是同样的逻辑。
梳理旧埋点
根据作者的了解,绝大部分的公司都没有埋点管理系统,大多都是以excel的方式进行管理,虽然excel管理也不是不可行,埋点的形式天然就具有表格的样式,问题在于埋点人员对埋点管理的认识参差不齐,所以埋点文档百花齐放,纷繁复杂,混乱不堪是常见的。但旧埋点的梳理是必不可少的,试着多向以前的埋点人员了解下,建立app上的交互和埋点文档中事件的对应关系,对快速展开埋点工作大有裨益。
熟悉埋点流程
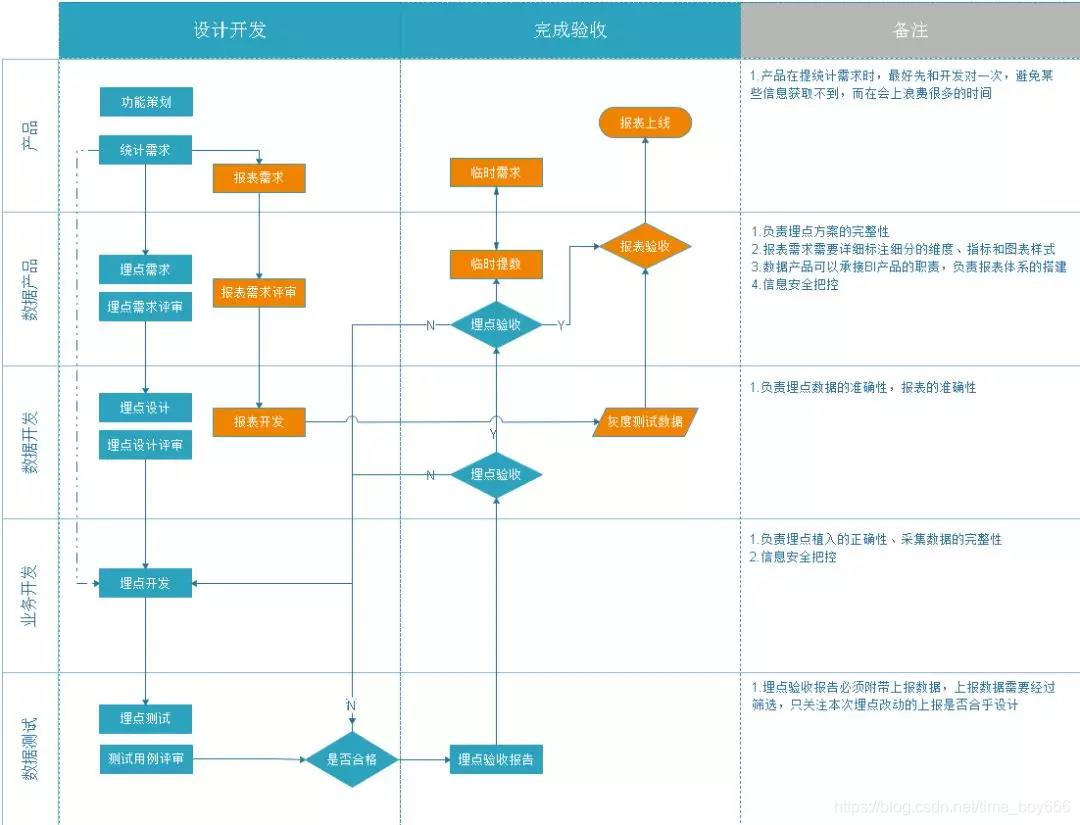
要做好一件事,必须知道其具体流程,埋点虽然听起来简单,其实也是一个系统性的工程,需要各方共同参与。以当前主流的前端代码埋点为例,埋点牵涉到产品经理、数据产品经理、数据开发、业务开发、数据测试五个角色,在一些企业的设置中可能并没有数据产品的角色,其角色就会有数据开发来兼任,此外很多的数据测试也是由业务测试来兼职的。但不管角色的多少还是兼职,埋点所遵循的流程改动并不大。埋点开发的通用流程如下图所示:

角色职责
-
产品经理:输出策划文档、统计需求(一般是以报表需求的形式呈现,也是数据产品埋点转换的重要参考)
-
数据产品经理:负责进行埋点转化,对埋点的完整性负责,其一般有两个转化参考点,一是策划文档,根据相应的改动增加相应的曝光、点击等埋点事件,另一个参考就是报表需求文档,通过完善已有的埋点(常见的有增加参数、增加参数值等)或者增加新的埋点来支撑报表需求。
-
数据开发:根据产品输出的埋点转化文档,进行埋点设计,具体体现为埋点参数名、参数值、上报时机等,对埋点的准确性负责。业务开发:根据数据开发输出的埋点设计文档,根据响应的触发时机,将事件相关的设计的附属信息按指定的格式进行上报,对埋点植入的正确性负责、对采集数据的完整性负责(漏掉一些上报时机是很常见的事)。数据测试:根据业务开发的上报,通过测试用例抓包的方式验证数据的上报是否和埋点设计的一致,验证一致后发起埋点验收报告。
注意
-
产品提出统计需求的时候,需要用到哪些数据最好能先和开发沟通一下,是否能获取到,可以极大的减少在埋点需求和设计评审时讨论开发能否实现的耗时。
-
数据测试发起埋点验收报告的时候,上报数据要经过筛选,只核验本次埋点设计改动的地方,并见埋点设计的改动和上班数据的对应关系标注出来,可以极大的加快数据验收的进度。(数据验收目前还有很多的挑战,比如我参数值的层级组合等,只能做简单的自动化)
埋点设计
漏斗思维
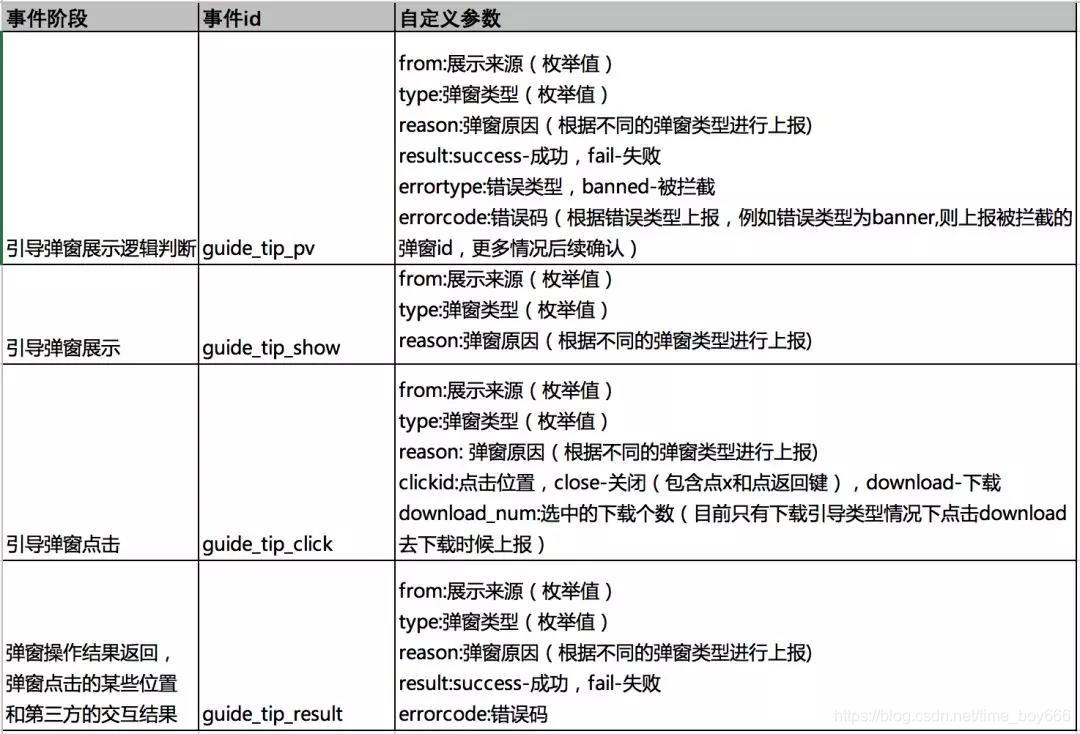
漏斗思维即分阶段思维,是从流水线的角度考虑问题,追踪整个链条,具体有以下两种形式。* 同一事件的不同阶段在埋点设计中时常会遇到一些持续性的事件,不是在瞬间完成的,比如播放、下载等,都存在这一定的持续阶段,对于这样的非孤立事件,要设计一个链条进行追踪,在埋点设计中常用会话的方式表示,比如可以采用开始时间戳的方式作为会话id,每次事件开始都会生成不同的事件id。此外在设计埋点的事件名的时候也应该显著的进行区分,比如用同一个事件,然后在该事件的属性参数中选择一个类似step的参数来代表该事件的不同阶段,若每次事件的消费对象具有唯一的标示符如indentid,这样就可以使用imei+eventid+step+indentid这四个值串联了该次事件的整个过程。也可以用不同的事件名进行串联事件(或者过程)的不同阶段,如下图弹窗的上报逻辑:

同一事件的不同平台 不同平台的串联简单来说是入口要做统计,出口也要统计,做好衔接, 形成一个完整的漏斗。以分享为例,客户端的分享(点击开始分享、分享结果返回)要做埋点,分享出去的页面的展现和点击也要设计埋点,在设计埋点参数的时候要注意加入加密处理过的用户标示、分享来源标示等,代表一次完整的分享会话,做好跨平台之间的信息透传,避免链条中断或者模糊。这里需要强调的是不同平台的串联容易泄露用户数据,要注意加密处理进行隐私保护。
层次思维
层次思维的是指在进行埋点设计的时候,要有将页面逻辑、事件过程、扩展参数等设计的有层次感。不仅可以方便对埋点进行查找,而且可以在更高维度上概括。具体体现在以下方面:
-
交互层次
交互层次主要处理母页面和子页面的展现和点击事件,对于某些app为了界面上的清洁,对一些行为操作进行了折叠,常见的场景如点击更多,出现分享、保存等操作按钮,长按评论,出现删除、复制、举报等操作,这些在弹出界面上的简答操作可以上卷到母页面上进行处理,比如原来的母页面上评论有点赞和回复两个点击位置,则子页面上点击上卷之后,就有点赞、回复、长按_复制、长按_删除四个点击位置,其中以长按代表子页面上的点击,这样上报更加清晰明了。但需要注意的是对于一些复杂的功能多样的子页面,要将这些页面当做普通的页面进行处理,并在页面相关的事件上进行普通页面和弹出页面的属性区分。
-
属性层次组合
属性层次常见于具有复杂参数上报的事件中,属性的参数值之间存在层次的组合关系,比如A参数取值为A1的情况下,B参数有B1,B2取值的可能,而当A参数为A2值的情况下,B参数有B3、B4取值的可能,像这种同一事件属性层次的组合关系又适合拆分成多个事件的情况下,建议使用参数组合表进行设计的展示,可以极大的方便开发处理各种逻辑和测试案例的完备性。
-
属性层次包含
属性层次包含是指在参数取值具有很明显的分类情况下,设计更高的层次来给每个类进行命名。比如参数A具有A1、A2、A3、A4...A9一系列值,A1、A2属于类C1,A3属于类C2,A4...A9属于类C3,若这一些列值存在明显的可区分特征,则在统计该类值过滤下相关事件行为即可,若不存在,则需要很繁琐的穷举,不仅代码臭长,而且当有新的该类值出现的时候,要不断的修改统计代码。此时若在参数设计上增加一个参数来进行C1、C2、C3的划分,则可以轻松的解决刚才的问题。
扩展思维
扩展思维是抽象思维的一种体现,越抽象的事物越容易扩展,但并不是说越抽象越好,把握号抽象的程度,可以有效的提高扩展性。
- 事件扩展
在设计事件的时候要有对业务扩展的预见性,比如一个app最初只具有发布自拍视频的功能,那么在设计视频发布相关的事件的时候是否应该采用shortvideo_publish_xx呢?如果采用这种事件id的数据方式,若以后新增了其它类型内容的发布,其基本流程和视频的发布基本类似,此时是将视频发布的相关事件流程重新复制一份,还是新增content_publish_xx事件,使用type参数来代表发布不同的内容类型(排除视频外的,就版本埋点事件要兼容),不论采用哪种设计,都会让埋点变得混乱,而如果最终设计的时候就采用content_publish_xx的方式进行设计,则就整洁很多,很容易扩展。
- 属性扩展
属性扩展在属性值的上报格式上体现十分明显,此外 扩展格式设计的时候要不影响已有数据的原始处理逻辑,表现在埋点上尽可能的采用增加属性和属性值的方式进行 埋点,避免一大堆不可复用的垃圾事件,增加管理的难度。具体的措施如下:采用字典的方式进行埋点,尽量不要采用分隔符分割的列表方式,例如:vid1_vid2_vid3 对可能出现的逻辑进行顶层设计区分,在每层上同样采用字典的方式 对多个事件引用的同一属性的枚举值,建议用表分割出来,不要在每个事件上一个个地修改 卡片类等点击内容可能多个的情况,在设计之初就应该有clickid属性用以区分点击的具体位置 针对点击事件的针对性,比如针对某条评论的点击恢复,点赞等,在点击事件中要设计针对属性。
分类思维
按位置、按模块、按页面、按功能等多角度进行分类,有时将行为从页面中独立出来形成单独的一类,比如如果app中在多个地方都存在分享、评论和点赞等功能,而这些行为的统计又是经常使用到的指标,更甚至若在底层实现上这些模块都继承自同一个模块,这就天然具有了在埋点设计的时候按行为分类,而不是在每个页面的位置上都单独设计埋点事件。试想一下如果各个页面维护各自的分享模块,如果分享渠道增加一个,那么是不是要更新所有页面分享的埋点设计,追加响应的参数值(当然如果所有页面虽然使用了不同的事件,但是维护的是同一份信息表就相对好些)。另一方面,如果指标体系十分关注app在不同位置、来源上提供的内容消费差异,则要求我们在进行行为分类设计埋点的时候加入其来源相关的信息,并对来源按来源app(跨app的导流)、来源页面(app内部)、来源控件(app内部的某一位置),比如下面的播放来源所展示的设计:

刷新流
刷新流又称服务流,是在新闻资讯类APP中常见的交互形式,随着用户不断的滑动,内容不听的更新,根据刷新的方式有分为全部刷新和增量刷新,而增量刷新有时候在页面的顶部,有时在页面的底部。对于刷新流埋点我们要终端关注上报的数据信息和上报时机。
上报数据:
-
refresh_num:第几次刷新(0代表首次进入,没有刷新)
-
refresh_id:刷新id(包括下拉刷新和加载更多)
-
refresh_type:是否系统自动刷新,sys-系统自动刷新,manual-用户触发刷新
-
position:元素刷新部分的位置(在每次刷新中的位置)
-
rn:元素位于列表位置(在所有刷新中的位置)
-
sessionid:用户一次连续使用id(用户首次进入首页生成,顶部刷新时更新
上报时机:
-
一般先加入缓存,缓存满多少条上报,或者结合一些其它的上报时机。上报完成之后清空缓存,新曝光的加入缓存,等待新的上报时机被触发。
-
用户来回滑动也正常加入到缓存中,回滑加入缓存不去重
列表式
曝光事件的处理是埋点设计中最难的部分,其中尤以上报时机和上报格式最为考研埋点设计人员的能力,下面结合给出作者的经验设计。
上报时机
曝光上报的一个基本原则是用户可见(离开之后再次可见算二次曝光),上报时机有以下几种处理方式:
简单式:
离开页面的时候上报所有已曝光过的内容,但可能出现的问题对于刷新流的内容形式,一次上报的内容可能超出了限制,造成数据丢失。
混合式:
混合式的上报在简单式的离开上报基础上增加了缓存条数的触发上报条件,缓存达到了指定数目之后,则将缓存过的数据进行上报,同时清空缓存等待新的曝光条目加入。
综合起来,在处理曝光事件的上报时机的时候要充分的考虑以下场景:
-
缓存数据满上下滑动等的重复曝光是否加入缓存快速滑动是否加入缓存
-
离开tab切换(内容是否刷新)实体键返回/软键返回息屏(息屏之后解锁)折叠展开隐藏的内容浮层/弹窗等遮挡进下级页面
上报格式
列表式的曝光常采用多条一起上报的方式,每个条目有共性和个性属性两部分,一般设计如下:
# 公共属性
page:xx
src:xxx
# 个性属性:个性元素之间用‘;’分割,同元素不同属性之间‘,’分割
contentlist:"a=1,b=2,c=3,d=4;a=5,b=6,c=7"其中对于个性属性的上报,又有以下两种常用的方式(以今日头条新闻推荐tab下的列表项为例):
- json嵌套
-- 多源埋点(info:string(json格式)) {
"page":"mp", /*不要求key唯一,高扩展性*/ "contenlits":[
{"type":"娱乐","auth_id":"111","rn":1,"id":"v111"}, {"type":"政治","auth_id":"222","rn":2,"id":"v222"}, {"type":"科技","auth_id":"333","rn":3,"id":"v333"},
],
/*要求key唯一*/ "contentlist2":{
} }
"v111":{"type":"娱乐","auth_id":"111","rn":1}, "v222":{"type":"政治","auth_id":"222","rn":2},- 固定分割
# 内容公共属性
page:mp
# 内容个性属性
contentlist:
"type=娱乐,auth_id=111,rn=1,id=v111; type=政治,auth_id=222,rn=2,id=v222; type=科技,auth_id=333,rn=3,id=v333;"注意事项
在处理曝光内容的时候,有以下几点需要提前考虑:
-
重复曝光是否计算在内,即集合和列表的区别。
-
悬浮的授权弹窗下的页面曝光,需要授权弹窗消失后才能上报
点击相关
点击延后
点击埋点的上报时机一般不存在疑问,即点击发生时候或者点击结果返回时上上报,但在处理一些特殊场景的时候合理的制定上报时机,会给后续数据处理带来极大便捷性。典型的使用场景是单页面批量操作,具体如下:
-
单选或多选、然后一起操作(操作结果:关注/删除/移动)
-
单选,每个选择有单独的操作结果(页面不发生跳转),整个页面是每个操作的结果组合
以上两种场景,建议离开当前页的时候上报该页面操作的结果,可 以选择上报所有操作之后的最终态,也可以记录修改态(增什么减什么保留了什么,开什么关什么不变什么)
点击附着
具有附加信息的点击事件上报,建议单独拿出来,这是因为每个点击对象都导致不一样的结果,而这些 结果有时候又没有共性(有共性的情况下可抽象成一个点击事件)。具体的点击附着场景如下:
-
点击评论这个事件,就附着了评论的id、评论作者的id等信息,如果归结到统一的点击事件,就需要加额外的信 息。而这些信息是其它的点击事件所不具备的,例如点击返回(就没有附着的对象id)
-
点击具有跳转能力的对象,就要记录点击的位置,跳转前的属性(比如当前url)和跳转后的属性(比如跳转url) - 点击具有红点提示和消息条数提示的控件,则需要上报控件的状态(是否有红点或消息条目的多少)
-
点击具有附带结果,比如关注等,附带结果是否要上报(牵涉到上报时机)
点击信息表
对于某些特殊的入口型应用,或者具有丰富内容形态的产品,有很多的交互设计,点击不同的地方,跳转不同的位置,甚至相同的位置,随着后台的配置不同而跳转不同的地方。这种具有丰富的复杂的跳转关系情况下,如果继续采用属性和属性值堆叠的方式,不仅不能很好的体现属性值之间的组合情况,以便测试和其它人员进行针对性的测试,也不利于使用人员快捷的进行点击信息的统计,此时建议采用信息表的方式来设计,其形式如下:
| 点击区分 | 点击位置 | 跳转区分 | 跳转地址 |
| 按钮/非按钮等 | 具体点击的位置 | 应用自身、第三方等 | 具体跳转目标 |
说明:
-
点击区分重点按是否点击率计算的分之来区分
-
跳转区分是否跳转跳转到应用自身还是第三方
-
跳转地址若是应用内部的跳转,直接用对应的页面编码即可应用外部的跳转,若是拉起具体的应用,则给出具体的包名,若是地址形式,则直接给出地址
联动演化
联动
联动是指显性的某些操作引起其它地方状态改变的一些关联变动(而这些变动同样可有其它的显性操作引起),这个时候要注意被联动的状态改变的上报(同时也要注意区分出状态改变的原因),这些联动可以是层级的关系(上层关闭,下层自动关闭),也可以是平级的关系。比如一些内容服务类的app,提供内容类型的关注,并同时可定制内容子类型,当子类型全部删除后,则父类型自动取消关注。这种情形下,父类型的取消关注就会有两种方式,一种是直接取消父类型,一种是通过对子类型的操作联动父类型的改变。另外一些隐性的联动也可以通过事件映射的方式下沉到埋点层解决,如果没有这个将同类型操作结果的事件在底层映射成一个,很容易造成埋点遗漏,如果后面又利用此事件建立了开关累积表,则统计的准确性大大降低,而且修复起来也很复杂。
演化
演化是指在一个行为发生的过程中该行为附带的属性会发生变化,比如在一次播放过程中清晰度的切换、暂停和继续、播放器界面的小屏和大屏切换等,或者随着时间推移弹窗内容的改变等,这些存在演化的行为,一般的建议是用一个标示符串联起来,比如播放用的sessionid串联一次完整的播放,下单过程的产生订单id(注意区分成功之后的订单id),在某些场景要求不细的情况,可合并到事件的某个阶段一起来上报,不用拆分阶段来追踪整个链条。
埋点注意事项
同质一致
相同指标度量的上报时机和格式一致,比如:
-
实体返回键和app返回键及空白位置的点击clickid统一处理成return
-
页面停留时长信息的上报,其上报时机为离开页面的时候,时长单位ms
-
多同质元素的曝光,用统一的上报格式,如下:
a=x,b=x,c=x;a=y,b=y,c=y #或者
a=x&b=x&c=x,a=y&b=y&c=y
#此种格式十分利于后期处理:
select
str_to_map(pos,',','&') # 转化为字典
from db.tbl
lateral view explode(split(cotentlist,','))ed as pos
where xxx rlike '_list_show$' # 此处多内容曝光事件的事件命名应该规范,和其它形式的内容曝光进行区分曝光和点都采用列表的方式, 在统计该位置的点击率的时候,若点击事件的上报和曝光事件的上报格式一致,可极大的提高效率
同质参数的名称和类型应该保持一致
同质参数的设计一致主要体现在普通参数、维度参数、行为标识上,虽然这些要求是数仓规范上介绍的,但如果能事先治理,在数据采集的时候就规范化,其能减轻的工作量是巨大的。以下是一些通用的词根:
普通字段
| 名称 | 意义 | 备注 |
|---|---|---|
| 渠道 | channe | 一般是渠道编号 |
| 版本 | version | 若同时有多个版本,加前缀 |
| 包名 | package | 一般在上报层处理为小写 |
| 来源 | from | |
| 目的 | to | qq/wechat/weibo/friends等 |
行为字段规范
| 行为 | 命名建议 | 备注 |
|---|---|---|
| 点击 | click | |
| 曝光 | show | |
| 分享 | share | |
| 评论 | comment | |
| 点赞 | like | |
| 举报 | report | |
| 安装 | install | |
| 下载 | download | |
| 升级 | upgrade | |
| 退出 | exit |
注意:命名规范的应该遵循相应的逻辑,先要理解现有的埋点规范,然后对其进行沿袭,最好设计之初就严格按规范来执行,可以有效的避免后面统一的时候需要考虑新旧兼容的情况。
同页面同模块的事件名基本一致
同一个页面的点击事件,应该从事件名上可以直接进行区分,如下:1、进入页面即上报该页面的pv,作为分母(下滑等操作曝光的页面上部分的内容再单独上报各自的show事件)2、页面各个部分的点击遵循:页面名_模块部分名_click/show例如:

同质继承
-
跳转继承
从A页面跳转到B页面,只在B页面的展现事件上报了from,而在B页面的后续重点操作都没有继承最初进入该页的from属性,或者在B页面的下一级需要重点关注来源的页面也漏报了from属性,都是继承中断的情况。
-
初始继承
初始继承是指在用户当天(或者更长日期)首次发生某种行为的时候,该行为即成为用户的一种标签,在后续的其它事件的上报上都上报此标签。比如记录首次启动的方式,桌面图标的启动的,则标注为图标启动用户。虽然后台的数据处理可以计算出用户的这些首次行为标签,但是多个行为的时候可能会存在计算量大的情况。
通用复用
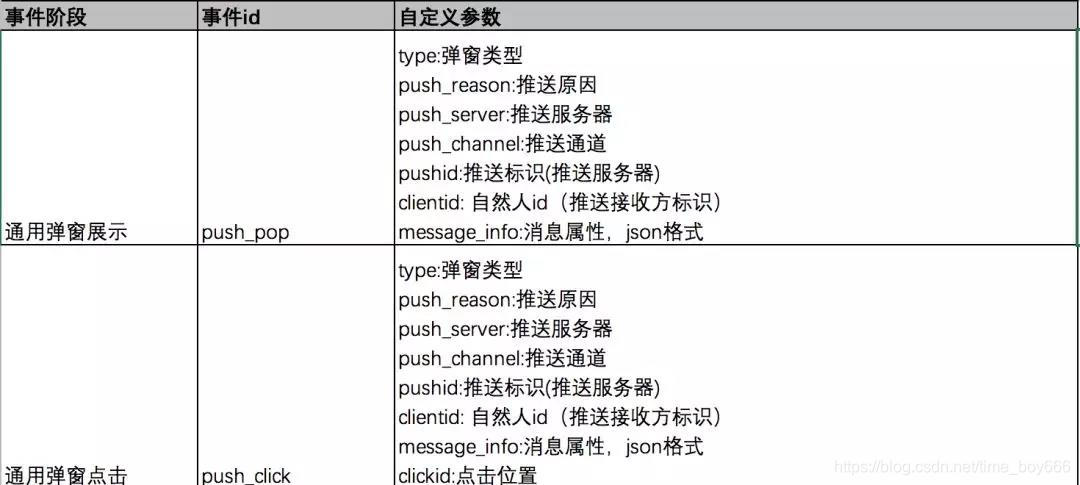
该准则的要求是尽量少的创建新的事件,而是想法复用原来的事件,这不仅是减少事件数量,方便后续的埋点管理,同时在思考能否复用的过程中,也是对自己埋点设计的能力的一次检验,检验埋点设计的扩展性如何。此处以弹窗的曝光和点击为例介绍

粒度平衡
粒度平衡指埋点粒度在最小化的原子粒度和抽象粒度概括之间要平衡,常见的有以下几个方面:
时间粒度
时间粒度在盒子不变,其交互也不变,而盒子里的内容通过左右滑动或者点击跳转而改变,简言之就是复用同一套模板的交互情况下要特别注意。此处以某详情页的停留时长粒度来举例:事件名:离开详情页事件id: x_detail_exit 上报时机:
-
点击返回、切后台等常规形式的退出
-
点击页面交互元素跳转非同类模板页
-
点击相关推荐等进入同类模板页
参数: stay_duration:停留时长,单位ms 在设计埋点的时候,该事件的停留时长参数就一定要精确到原子粒度,即单个内容的停留时长,而不是该类页面的停留时长。基于单个时长可以统计同类时长,若埋点粒度太粗,就没法分解,这样在计算类似TopN条目的情况,埋点数据就无法支撑了。
事件粒度
虽然我们在设计埋点的时候要求采集的信息要完善,不能漏采,但并不是意味事件的上报并不是越多越好,要全但是不要滥,至于上报哪些事件,则要从整个产品交互逻辑和漏斗分析的重点对象出发,在满足版本迭代功能需求统计基础上,不断补齐漏斗环节。
事件的串联此外事件粒度也体现在埋点设计上,可以将一个串的事件用一个时间id,而在params里使用attribute1这个参数来代表不同的阶段,进行了埋点展平,同时这样的拆分设计也可以避免在不同的阶段下,附带的参数不一致,而需要不断的说明层级的关系。
时间粒度的上报数据量度量此外在处理类似心跳事件这样可能造成大量数据上报的情况,要有事前的预估,如果可能超出数据的接收能力,则在客户端进行选择性的上报,但要注意上报样本的均匀合理,能够反映总体的特征。
埋点管理和验收
管理目的
埋点管理主要有三大目的:方便查询、方便协同、方便验证。
方便查询
因为埋点是最底层的元数据,在查询报表系统上没有展示的数据时候,产品、运营等可以将需求拆解为统计什么页面上的什么行为,根据页面和行为的简单拆解,通过埋点系统找到对应的埋点设计,然后根据埋点设计从原始的上报数据中查询即可。
方便协同
在第二节《埋点之前》中,我们介绍到埋点设计的过程中,需要产品、数据产品、数据开发和数据测试一起协同工作,而协同的根本就是埋点设计文档,而埋点设计文档是随着终端版本的更新而不断更新的,如何将这些更新准确地传达给各方,让协同高效,这是埋点管理的重点职责。
方便验证
在选择何种埋点管理方式的时候,一个重要的考虑点是能否将埋点设计的变更导出成可自动化测试的规则,从而可以在测试数据上快速的验证数据是否有上报、格式是否正确、各种情况是否穷尽等。
管理准则
埋点管理需要遵循以下准则:历史兼容、追踪回溯、备注完善
历史兼容
历史兼容是指在埋点设计的时候,有以下三个不可改变:
-
不能改变已有事件标示(事件id等)代表的事件含义
-
不能改变属性标示代表的含义
-
不能改变参数值代表的含义
基于以上三个不可改变,埋点设计只能在原有事件的基础上新增属性、新增参数、新增参数值,也可以在适当的时候废弃某些事件、参数、参数值。
虽然可以随着版本的迭代也容许事件、参数、参数值的含义进行改变,但是十分不可取的,不仅要在改变的过程中详细的记录,而且过度期间数据开发要很好的兼容迁移前和迁移后,待基本完成迁移后,还要精简程序。这无疑带来了很大的工作量。
也正是由于历史兼容的准则,受三个不可变的约束较强,在埋点设计之初就要进行合理的规划和布局,避免后期不得已进行埋点重新设计时带来的混乱。
追踪回溯
追踪回溯功能是埋点出现问题的时候排查的重要利器,要求埋点设计文档可以回退到任何版本的埋点快照(事件、属性和属性值级别),同时可以追踪的对应的操作人(埋点设计者、埋点开发者、埋点测试者等)。
备注完善
备注完善要求详细的标注出事件的上报时机(策略)、参数取值的具体含义,参数值计算方式和单位(尤其是时长类的参数值)、埋点针对的具体点页面位置。
管理方式
不管采用哪种管理方式,都应该记录该埋点涉及的相关人员:
-
埋点类型:
算法/业务(产品、运营)/监测/数据
-
需求人员
-
开发人员
-
测试人员
-
转化人员:数据产品经理(单一,一般可不写)
-
设计人员:大数据开发(单一,一般可不写)
不管采用哪种管理方式,都要求输出埋点的改动信息如下:
-
版本改动:新增xx事件,事件参数有a,b,cxx事件新增a参数xx事件的a参数新增xx值
-
版本快照:该版本生效中的所有事件和参数
-
版本对比:xxa版本和xxb版本对比新增了什么,删除了什么,改动了什么。
同时在用户体验上,当鼠标悬浮在某个事件或参数上面的时候(或者点击旁边的问号),可以给出该事件或者参数的历史变更记录。
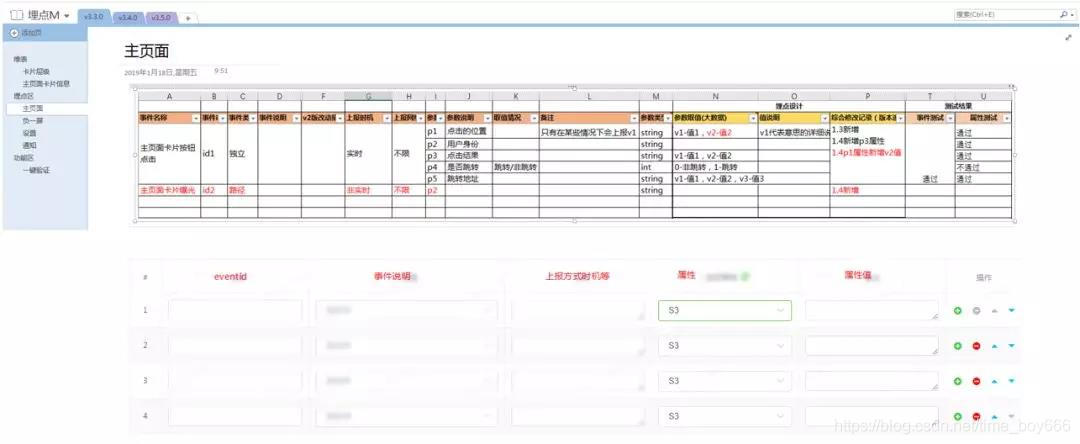
Excel表格:
修改摘要

修改内容

修改内容的维护是通过手动版本记录实现的
管理系统

采用该管理体系统的目的是方便的事件和属性添加修改,版本间对比的修改记录,版本快照,完善的注释(支持图片和文字)、一键验证、修改自动通知到干系人等。
备注:本部分只讲解了单个产品的埋点管理,而埋点管理系统是要处理多个app的的埋点,后面完善。
权限管理
-
根据不同的角色设计不同的app、version、event_id、params增删改查权限,尤其要注意权限的继承
埋点验收
埋点验收是埋点设计的最后一环,是把控埋点质量的关键环节。
-
双重验收
一是客户端通过抓包的方式确认数据的确有上报,二是通过数据仓库提取的方式确认数据落地的形式是否和埋点设计一致的
-
验收预警
一旦上报了不符合埋点设计的值自动预警,比如埋点设计中该参数只有a,b,c三个枚举值,结果却上报了d这个值,这个功能可以反过来保证埋点设计和埋点上报是严格一致的。
另外埋点的上报频次和每次上报埋点数据量的大小也要在预估的范围内,尤其是像加入心跳埋点这样的事件,不然很容易就爆库。
埋点验收问题可以引出数据的自动化测试课题,见数据治理部分。
埋点实战
信息架构
信息架构即提供的消费内容实体,简言之就是app提供的功能,以及消费这些内容实体的路径。比如极客时间的提供的消费内容实体主要有以下:

主实体
-
专栏
主要形式为图文和音频,伴随行为有购买、阅读文字、听/下载音频、分享(课程、内容)、评论(评论点赞、分享)
-
视频课
主要形式视频观看,伴随行为有购买、观看、分享、评论(评论点赞、分享)
-
每日一课
主要是视频形式,存在视频合辑等组织方式,伴随行为有购买、点赞、评论(评论点赞、分享)
备注:加看单行为可视为内容的路径
-
微课
主要形式为图文和音频,伴随行为阅读文字,音频(听、下载)、分享(课程、内容请朋友读)、评论、收藏(内容)、设置(内容)
附实体
-
特别放送
基于某个专栏或者话题的特别页面,比如左耳听风的ARTS打卡召集令等
-
资讯
一些技术分享、业界视点、产品动态等,图文形式
-
新闻
一些技术分享、业界视点、产品动态等,音频形式
-
商品
一些计算机书籍、大数据相关书籍,极客充值卡、极客周边,以及其它
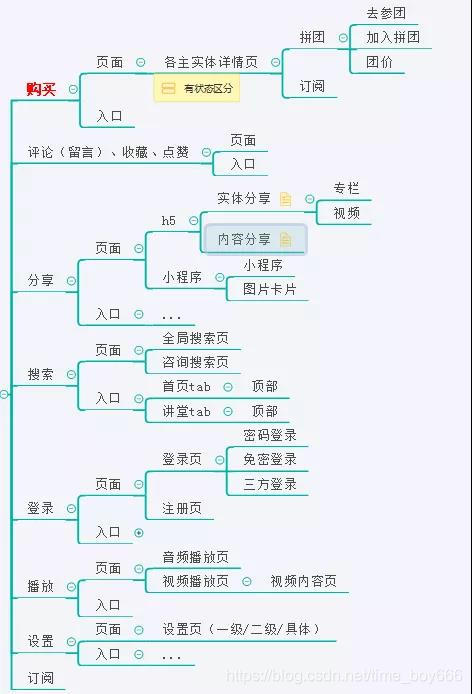
交互梳理
在消费内容实体上梳理出来的交互全景图,主要从实体的消费类型,及对应的页面和入口来分解,此外还附加的有一些不依赖于实体的公共的入口,比如登录、搜索等。

界面入口梳理如下:

其中功能行为的入口信息,也即路径信息是要重点梳理的,比如以下登录行为的路径梳理:

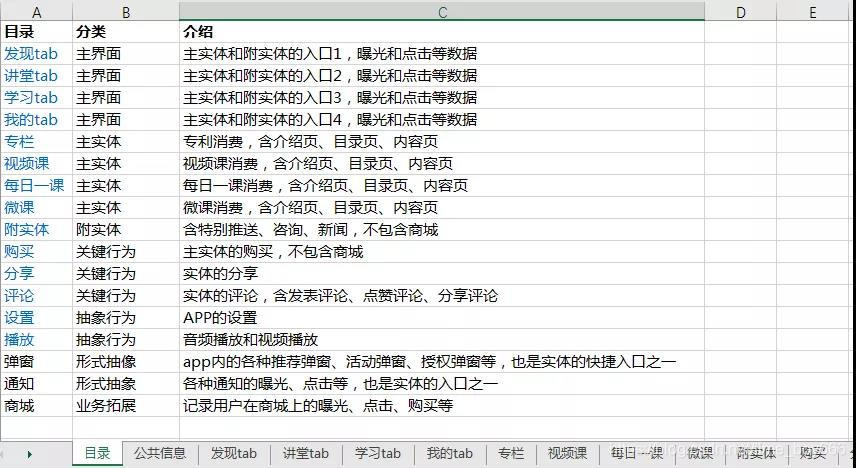
设计布局
埋点设计的布局以位置、行为抽象、形式抽象、实体为主进行管理,将路径信息配置成信息表,关联到相应的实体消费中,整体的设计布局如下:
| 目录 | 分类 | 介绍 |
|---|---|---|
| 发现tab | 主界面 | 主实体和附实体的入口1,曝光和点击等数据 |
| 讲堂tab | 主界面 | 主实体和附实体的入口2,曝光和点击等数据 |
| 学习tab | 主界面 | 主实体和附实体的入口3,曝光和点击等数据 |
| 我的tab | 主界面 | 主实体和附实体的入口4,曝光和点击等数据 |
| 专栏 | 主实体 | 专利消费,含介绍页、目录页、内容页 |
| 视频课 | 主实体 | 视频课消费,含介绍页、目录页、内容页 |
| 每日一课 | 主实体 | 每日一课消费,含介绍页、目录页、内容页 |
| 微课 | 主实体 | 微课消费,含介绍页、目录页、内容页 |
| 附实体 | 附实体 | 含特别推送、咨询、新闻,不包含商城 |
| 购买 | 关键行为 | 主实体的购买,不包含商城 |
| 分享 | 关键行为 | 实体的分享 |
| 评论 | 关键行为 | 实体的评论,含发表评论、点赞评论、分享评论 |
| 设置 | 抽象行为 | APP的设置 |
| 播放 | 抽象行为 | 音频播放和视频播放 |
| 弹窗 | 形式抽像 | app内的各种推荐弹窗、活动弹窗、授权弹窗等,也是实体的快捷入口之一 |
| 通知 | 形式抽象 | 各种通知的曝光、点击等,也是实体的入口之一 |
| 商城 | 业务拓展 | 记录用户在商城上的曝光、点击、购买等 |
最终呈现的管理样式如下(以Excel管理方式为例):

具体设计
经过设计布局后,我们可以根据实体、界面、行为三者快速的定位到具体的埋点。其它的布局界面都是实体的入口深度,对入口的层级设计,对列表类型的曝光布局,对操作类型的汇聚处理等,这里是四大思维和四大场景的运用。
所有实体全局编码,在各种行为的上报上附加实体信息和实体的入口,此处以
专栏页的曝光为例
| 事件名 | 上报时机 | 事件id | 事件信息 | 修改记录 |
|---|---|---|---|---|
| 专栏介绍页曝光 | 进入专栏介绍页 | sc_intro_show | from:参考本sheet的专栏内容来源 | |
| 专栏介绍页点击 | 点击发生时 | sc_intro_click | from:参考本sheet的专栏内容来源 clickid:点击位置 | |
| 专栏目录页曝光 | 进入专栏目录页 | sc_catalog_show | from:参考本sheet的专栏内容来源 | |
| 专栏目录页点击 | 点击发生时 | sc_catalog_click | from:参考本sheet的专栏内容来源 clickid:点击位置 | |
| 专栏内容页曝光 | 进入专栏内容页 | sc_content_show | from:参考本sheet的专栏内容来源 | |
| 专栏内容页点击 | 点击发生时 | sc_content_click | from:参考本sheet的专栏内容来源 clickid:点击位置 | |
| 专栏内容页时长 | 离开专栏内容页 | scl_content_exit | from:参考本sheet的专栏内容来源 dur:停留时长 |
专栏内容来源信息表:
| from | 一级来源(端) | 二级来源(一级页面) | 三级来源(二级页面/部分) | 四级来源(控件) | 备注 |
|---|---|---|---|---|---|
| app/我的tab/推荐阅读/ | app | 我的tab | 推荐阅读 | ||
| app/讲堂tab// | app | 讲堂tab | |||
| app/讲堂tab/专栏列表页/ | app | 讲堂tab | 专栏列表页 | ||
| app/学习tab/课程列表页/ | app | 学习tab | 课程列表页 | ||
| app/学习tab/笔记列表页/全部 | app | 学习tab | 笔记列表页 | 全部 | |
| app/学习tab/笔记列表页/专栏 | app | 学习tab | 笔记列表页 | 专栏 | |
| h5/x/xx/xxx | h5 | x | xx | xxx | |
| applet/x/xx/xxx | applet | x | xx | xxx |
总结
本节先梳理了极客时间app的信息架构,根据梳理出的实体和功能等信息,进行了埋点设计文档的布局,最后给出专栏页的一个埋点设计框架样例。需要强调的是虽然埋点框架在很大程度上解决了埋点设计的检索、管理和扩展问题,但更详细的埋点采集信息等血肉的补充则是更加关键的内容,这个是在七天埋点设计之旅系列上无法传递和分享的,需要埋点设计人员根据业务特点和需求进行相应的调整。
























 2275
2275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








