开发过程中我们有时就遇到这样的场景:
1).我们需要在引用的父组件中,根据需要添加一些属性,而这些属性我们又不希望在组件中一一利用props传递;
2).我们怎样确定父组件中添加的这些属性会添加到子组件的哪个元素中
官方文档讲解组件的属性传递时,讲到$attrs和inheritAttrs这两个属性,且两个属性结合会比较好用。乍一看没看懂,结合代码演示才搞清楚。在此记录,也供有同样困惑的朋友分享。
import Vue from 'vue';
Vue.component('base-input', {
inheritAttrs: false,
props: ['label', 'value'],
template: `
<label>
{{ label }}
<input
v-bind="$attrs"
v-bind:value="value"
v-on:input="$emit('input', $event.target.value)"
>
</label>
`
})
new Vue({
el:'#root',
template:`
<base-input
v-model="username"
required
placeholder="Enter your username"
input="testInput"
></base-input>
`,
data:{
username:'',
}
})
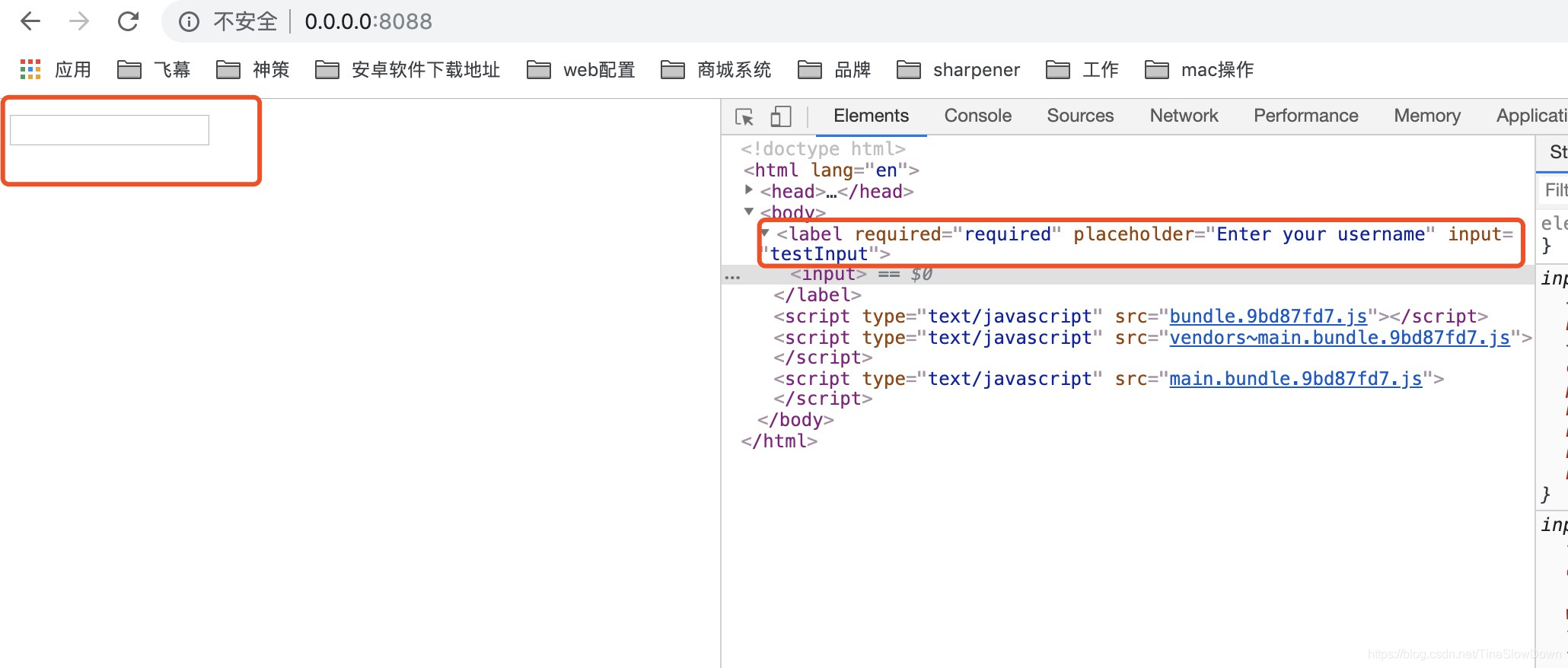
同时隐掉 inheritAttrs: false和v-bind="$attrs",浏览器得到的结果如下

此处有两处异常:
1.父组件中设置的placeholder等属性没有传到子组件;
2.父组件设置的属性传递给了子组件的根元素,即label,而label是不需要的
a t t r s 和 i n h e r i t A t t r s : f a l s e 即 分 别 用 来 解 决 这 两 个 问 题 首 先 , i n h e r i t A t t r s : f a l s e 解 决 子 组 件 的 根 元 素 继 承 父 元 素 的 属 性 ; 其 次 , 子 组 件 中 添 加 了 v − b i n d = " attrs和 inheritAttrs: false即分别用来解决这两个问题 首先,inheritAttrs: false解决子组件的根元素继承父元素的属性; 其次,子组件中添加了 v-bind=" attrs和inheritAttrs:false即分别用来解决这两个问题首先,inheritAttrs:false解决子组件的根元素继承父元素的属性;其次,子组件中添加了v−bind="attrs"的元素会继承父组件的属性,即使props中没有定义该属性
由此,就解决了我们开头要实现的应用场景





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








