Vue入门(1):Vue的条件渲染、声明式渲染以及处理用户输入
一、什么是Vue.js
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、声明式渲染我在昨天就已经演示过了那就直接上代码与图片了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie==edge">
<title>Document</title>
<script src="./lib//vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<p>{{ msg }}</p>
<span v-bind:title="message">
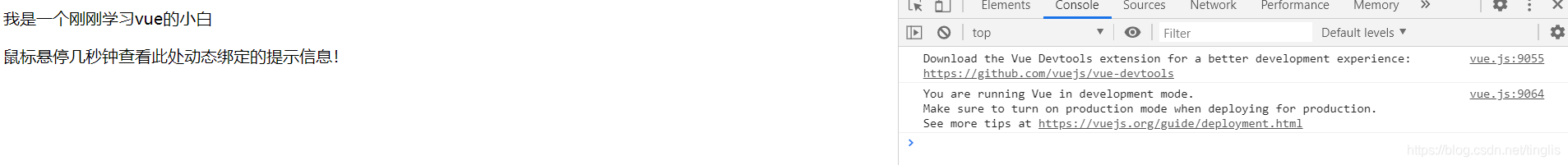
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '我是一个刚刚学习vue的小白',
message: '页面加载于 ' + new Date().toLocaleString()
},
methods:{
}
})
</script>
</body>
</html>

1、 我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。
注意我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
2、这里我们遇到了一点新东西。你看到的 v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
如果你再次打开浏览器的 JavaScript 控制台,输入 app2.message = ‘新消息’,就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新。
三、条件与循环
1、条件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie==edge">
<title>Document</title>
<script src="./lib//vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
seen: true
},
methods:{
}
})
</script>
</body>
</html>

如果seen为false会怎样呢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie==edge">
<title>Document</title>
<script src="./lib//vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
seen: false
},
methods:{
}
})
</script>
</body>
</html>

我们会发现数据不见了,你在控制台输入app.seen = ture 你会发现数据又回来了

2、循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie==edge">
<title>Document</title>
<script src="./lib//vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<li v-for="todo in todos">
{{ todo.text }}
</li>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
},
methods:{
}
})
</script>
</body>
</html>

四、处理用户输入
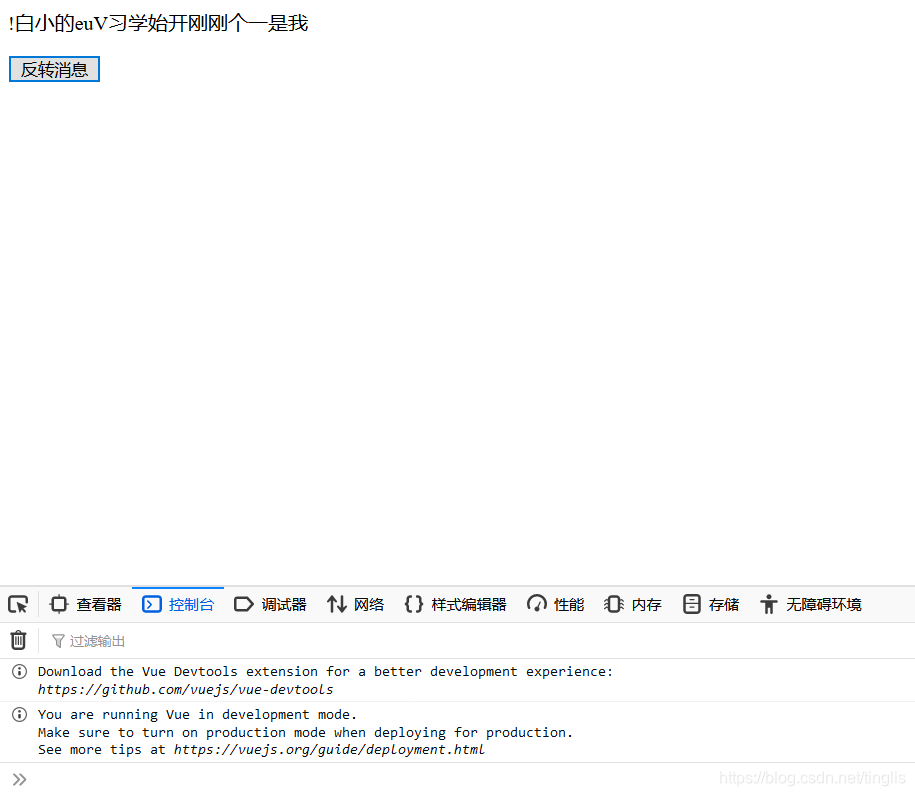
1、反转数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie==edge">
<title>Document</title>
<script src="./lib//vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: '我是一个刚刚开始学习Vue的小白!'
},
methods:{
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>

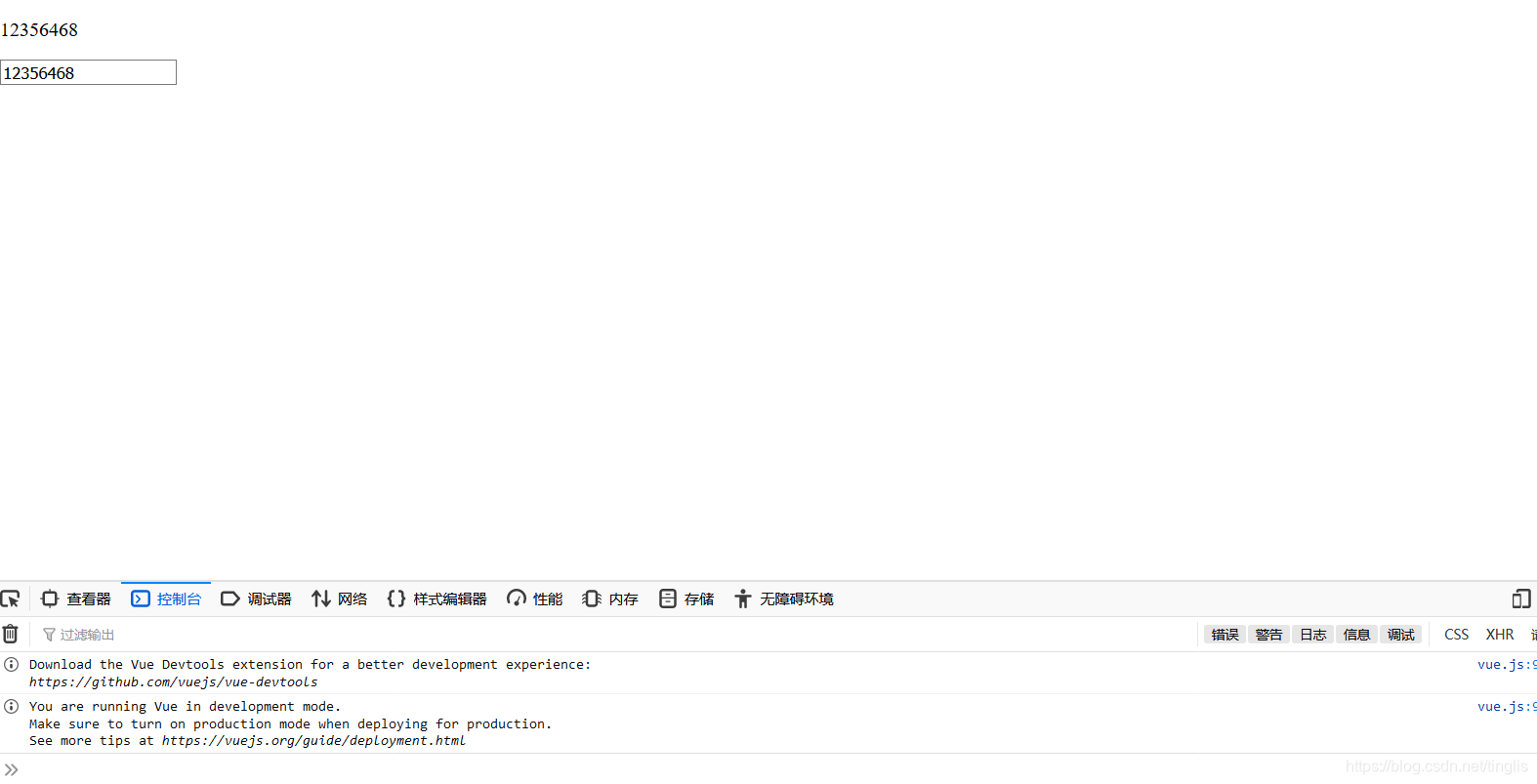
2、表单输入和应用状态之间的双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie==edge">
<title>Document</title>
<script src="./lib//vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: '我是一个刚刚开始学习Vue的小白!'
},
})
</script>
</body>
</html>

有一起学习的吗,下面是我的博客,可以相互交流一下!!!




























 1666
1666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








