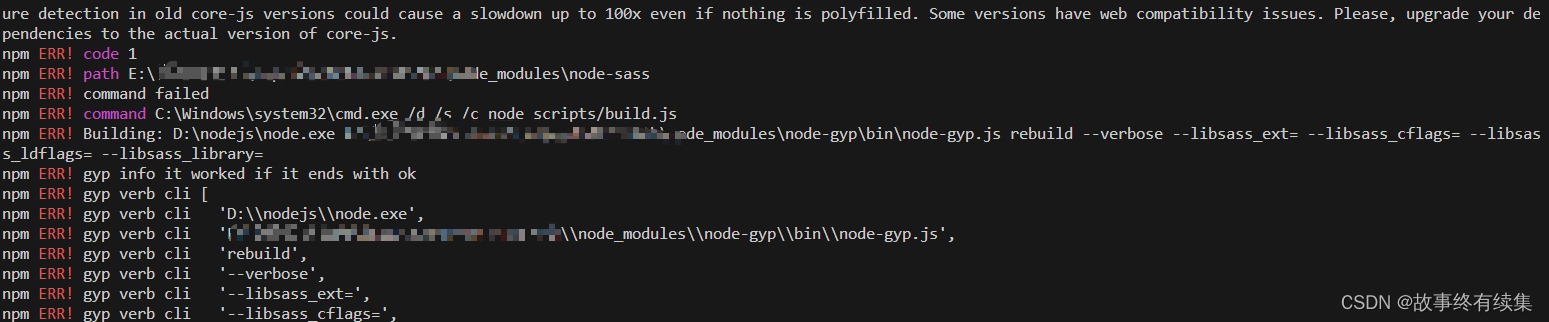
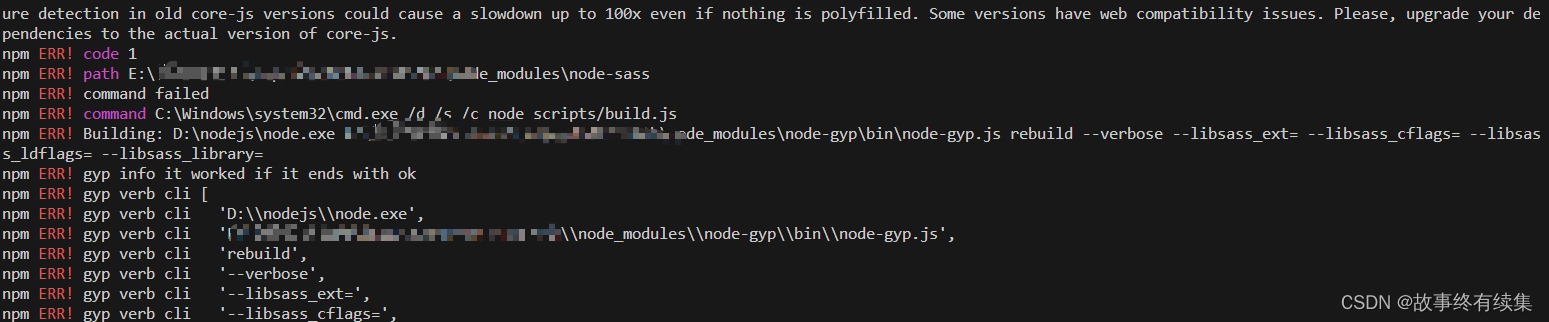
在拿到一个新项目的时候,下载依赖出现以下报错:
 我的依赖下载路径就是默认地址,尝试了在全局安装了node-sass,报错未解决。
我的依赖下载路径就是默认地址,尝试了在全局安装了node-sass,报错未解决。
在网上看是因为修改了依赖下载的位置,导致系统找不到node-sass包,需要修改系统变量添加node-sass的路径,而我的依赖下载位置是默认的,应该不存在这个问题。
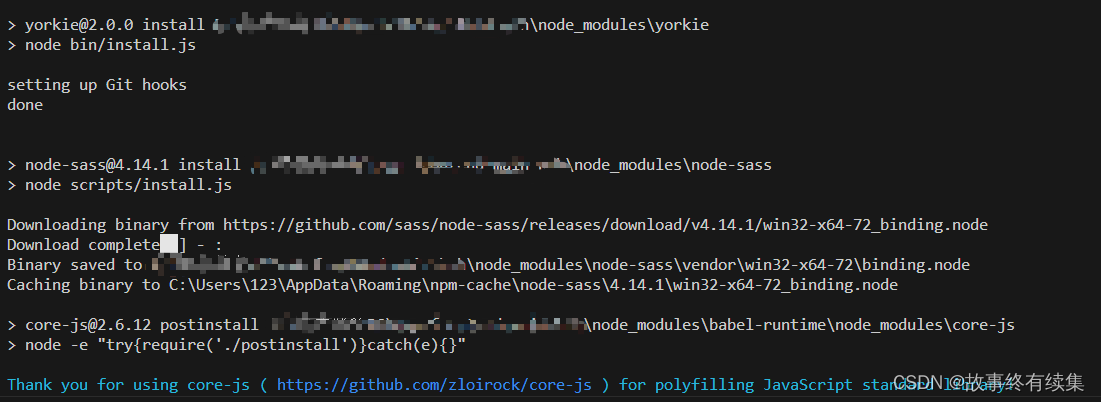
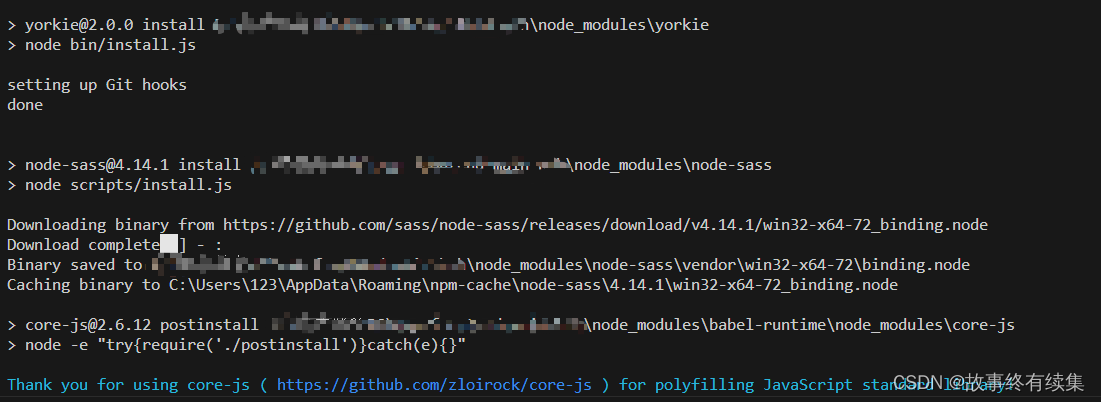
又看到说是node版本太高不兼容,于是去下载nvm,并下载了node 12.20.2版本,再install,成功。

在拿到一个新项目的时候,下载依赖出现以下报错:
 我的依赖下载路径就是默认地址,尝试了在全局安装了node-sass,报错未解决。
我的依赖下载路径就是默认地址,尝试了在全局安装了node-sass,报错未解决。
在网上看是因为修改了依赖下载的位置,导致系统找不到node-sass包,需要修改系统变量添加node-sass的路径,而我的依赖下载位置是默认的,应该不存在这个问题。
又看到说是node版本太高不兼容,于是去下载nvm,并下载了node 12.20.2版本,再install,成功。

 2292
2292
 324
324
 2046
2046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


