一般在vue项目中,使用v-for遍历图片的url,并使用v-bind循环绑定src,并不能正常显示图片。
const overviewList = [
{
title: "标题标题",
value: 56452,
color: "#FF9F59",
icon: "@/assets/images/village-monitor/jointApply.png",
},
...
]
<div class="overview-item" v-for="(item, i) in overviewList" :key="i">
<img :src="item.icon" alt="" />
<div>
<span class="title">{{ item.title }}</span>
</div>
</div>显示的效果:

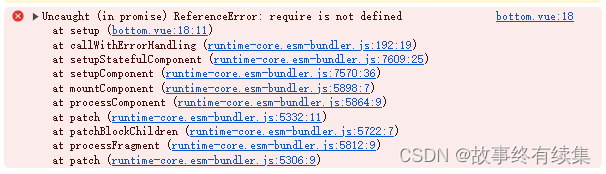
一般来说都使用require来引入图片url就可以解决,但是require是webpack的方法,在Vite项目中使用就会报错。
//使用require引入图片url
const overviewList = [
{
title: "标题标题",
value: 56452,
color: "#FF9F59",
icon: require("@/assets/images/village-monitor/jointApply.png"),
},
...
]
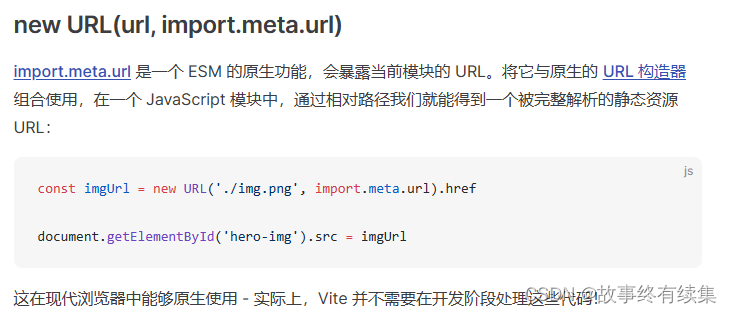
在Vite项目中,可以使用官方给出的new URL方法来引入图片路径

//使用new URL来引入图片路径
const overviewList = [
{
title: "标题标题",
value: 56452,
color: "#FF9F59",
icon: new URL("@/assets/images/village-monitor/jointApply.png",import.meta.url).href,
},
...
]





















 2371
2371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








