(1)最开始认为很简单,背景颜色+半透明就可以解决,但是发现文字也会跟着半透明。
(2)试了很多种结构都没有解决文字也跟着半透明的方法,后来想了一个投机取巧的方法:div.shadow内的半透明文字设为不可见,创建一个与div.shadow并列的div,里面放入我们想要的文字,然后设置这两个并列的div的position以及top值,让这两个值一模一样,就可以实现要求的效果。
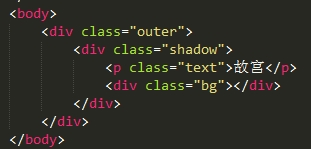
html代码:

但是这个方法有一个显而易见的弊端,就是两处的文字需要一样才能实现自适应宽度,如果div.text内的文字改变,那么div.shadow的span内的文字也要跟着改变。在实际情况下,如果这个文字是由后台提供直接拍到页面上的,那么这个方法就能实现我们想要的效果;如果这个文字是静态写死的,一旦文案变更,那么修改的地方就会多一处,并且有可能遗忘隐藏的那一处,这样就非常不好了。
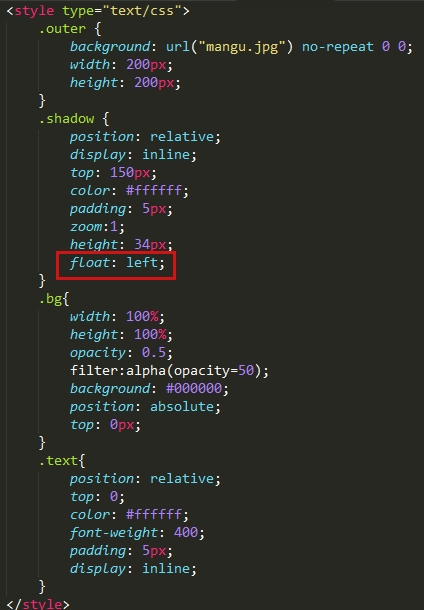
(3)最后研究了一下线上的方案。发现自己曾经想到过类似的方法,即在div.shadow中另外创建一个阴影背景div,让阴影背景的宽度和高度都为父元素的100%,而父元素的宽度由内容撑开,但是采用了各种position的情况始终没有实现,与线上的方案对比,发现主要区别在于一句float:left;对于float属性,如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。 可见,我对于float的掌握不到位,还需要好好学习。下面是加入float后的代码,实现了要求的功能。
html代码:

css代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.outer{
position: relative;
width: 500px;
height: 200px;
overflow: hidden;
background-image: url("http://img1.qunarzz.com/travel/poi/201406/12/c29457386f1fce50ddb12cfb.jpg_r_480x360x95_b2eba637.jpg");
}
.shadow{
position: absolute;
left: 0;
bottom: 0;
height: 34px;
background: url(../images/bg123.png) 0 0 repeat-x;
_background: none;
_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/bg123.png', sizingMethod='scale');
color: #000;
}
.text{
padding:0 10px;
line-height: 34px;
}
</style>
<script src="../js/jquery-1.7.2.js"></script>
</head>
<body>
<div class="outer">
<div class="shadow">
<div class="text">北京北京北京北京北京北京北</div>
<!-- <div class="tit_bg"></div> -->
</div>
</div>
</body>
</html>
























 2433
2433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








