今天主要看了一些关于table的知识,总体归纳如下。
1.table的使用范围:
(1)承载数据,如果需要在网页中显示一个数据列表,那么显然需要用到table。
(2)EDM网页,EDM就是电子邮件营销,往别人的邮箱里发送邮件。由于邮箱的服务商会做出一些限制,再加上接收邮件的客户端能力的差异,导致日常的网页无法用在EDM上。而table的一些特性显然符合EDM的需求。
(3)居中等hack用法。Table的特性可以极其方便的垂直和横向居中里面的内容,而不需要使用hack等。
2.table的渲染过程:
(1)确保 summary 发挥作用。每个 table 都应该提供这样一个属性来让视觉障碍阅读器可以获取相关信息。
(2)如果 <caption> 标签定义了,渲染这个标题。
(3)如果表单定义了头部(header)和尾部(footer),那么先渲染头部,再渲染尾部。因为头部和尾部通常包含重要的信息,所以需要先渲染解析。例如,如果表单的“客户端”不是浏览器,而是打印机这类的,当表格太长的时候,一张纸打印不开,就需要分开。这时候虽然表格分开了,比较智能先进的打印机,会在每一页的上面插入表格头,下面插入表格尾部。
(4)计算表单中的列数。表格的行数当然就等于表格中 <tr> 标签的数量了。
(5)通过 column group 声明来划分列组。
(6)渲染单元格,一行一行的渲染在 表格头和表格尾之间,并且通过CSS的相关声明加上样式。
3.其他标签 :
(1)caption标签:含义是当前表格的标题,通常是summary属性的浓缩版。它位于<table>结构里面的最顶端,因为按照上面这个解析过程可以知道,这个标签需要优先解析。
(2)thead标签:表示表格的头部相关信息。如果是联络名单的话,那么就是姓名、联系电话和地址之类的东西。
(3)tfoot标签:表示表格的底部信息。如果是联络名单的话,那么就是大家的签名、领队电话信息和日期等信息。
(4)tbody标签:表示表格的主体信息内容。如果是联络名单的话,那么就是一行一行的个人信息。
(5)tr标签:表示一行。包裹在里面的单元格处于一行。
(6)td标签:是最普通的单元格,用来保存各种表格中需要的信息。
(7)th标签:该标签保存的内容,是当前或者当前行的“头部说明”信息。通常在 <thead> 结构中的单元格,就要用到 <th> 来实现。如果是一个二维表格,在 <tbody> 中,左数第一个单元格保存的往往是当前行中的“头部说明”,也要使用该标签。
table的其他知识点总结。
1.table常用的较重要的CSS属性及效果
(1)vertical-align
有三种比较特殊的设置方式:top、middle 和 bottom,很明显对应表格顶部、中间和底部。
它的作用在于,它们会将单元格里面的多行内容都进行对齐。这也是利用table居中实现的原理。
与之相媲美的 position 方式的居中会脱离文档流,而这种方式却不会。
(2)border-collapse
设置 table 是分开的边框还是合并起来。
table 默认的样式是分开的边框,table 和里面 th、td 的边框之间有缝隙。
而设置 border-collapse:collapse; 可以去掉空隙,合并起来。
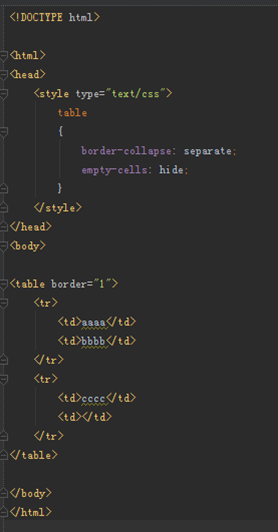
(3)border-spacing
设置边框之间缝隙的宽度,在 table 默认或者 border-collapse:separate;的时候才有效。
如果已规定 !DOCTYPE,那么 IE8+支持 border-spacing 属性。
小例子:

Demo:

(4)caption-side
设置 table caption 的位置,有两个值 top(默认)和 bottom,分别放在表格的上面和下面。
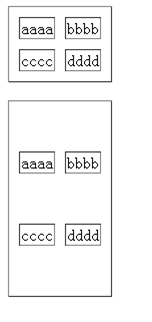
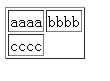
(5)empty-cells
设置是否显示表格中的空单元格,有两个值 show(默认)和 hide,兼容性 IE8+ 。
注意,使用此方法的 hide 隐藏,不会像 display 那样,从文档流中去掉,而是像visibility:hidden; 那样,保留占位。
如果已规定 !DOCTYPE,那么 IE8+支持 empty-cells 属性。
小例子:
Demo:
(6)table-layout
设置 table 显示单元格、行、列等效果的规则。这是最重要的属性。
2.table的响应式处理
目前我看到有这几种解决方法:
(1)隐藏掉不需要的列
因为宽度太宽导致出现溢出现象,那想办法减少宽度就好。表格中不太重要的列,完全可以使用 display:none; 来隐藏掉,这样就减少宽度达到目的。
不过会有表格数据损失,对于数据完整性要求严格的表格,显然不适用。
(2)overflow产生滚动条
表格太宽导致溢出,我们可以在外面包裹一层div之类的结构,为div设置一下宽度(百分比等)和overflow: scroll;。
然后对 table 设置一个固定的宽度,使其在保证数据展示友好的情况下,有一个固定的宽度。
这样,div 就会产生一个横向的滚动条,手机等设备上就可以通过横向滑动看到完整的表格。
这个方案应该是比较好的,但是前提是你可以灵活的设置结构。一般在文章内插入的表格,使用这个方法比较合适。
但如果是固定的功能性的页面,就不适用了。
(3)修改display重新布局
使用display将table、th、td等等,全都设置成 block,这样就可以按照平时的布局那样,使用 float 或者position等等来定位。
























 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








