本基于SpringBoot+vue.js+前后端分离+Mysql实现外卖小程序及管理系统,系统采用多层B/S软件架构,采用Java 编程语言开发技术实现外卖小程序前端、实现系统商品管理后端,实现商品管理,用户管理,订单管理,物流管理,用户管理,实现线上下单,线下配送,线上支付等一体化流程,并且提供针对用户订单的数据可视化分析等。
一、程序设计
本次基于SpringBoot+vue.js+前后端分离+Mysql实现外卖小程序及管理系统,主要内容涉及:
主要功能模块:商品售卖,商品管理,用户管理,订单管理,用户登录注册,我的购物车,线上支付等等
主要包含技术:Java编程语言,springboot,mybatis,mysql,html,javascript,echarts,vue.js,微信小程序
主要包含算法:数据分析计算,协同过滤推荐等
二、效果实现
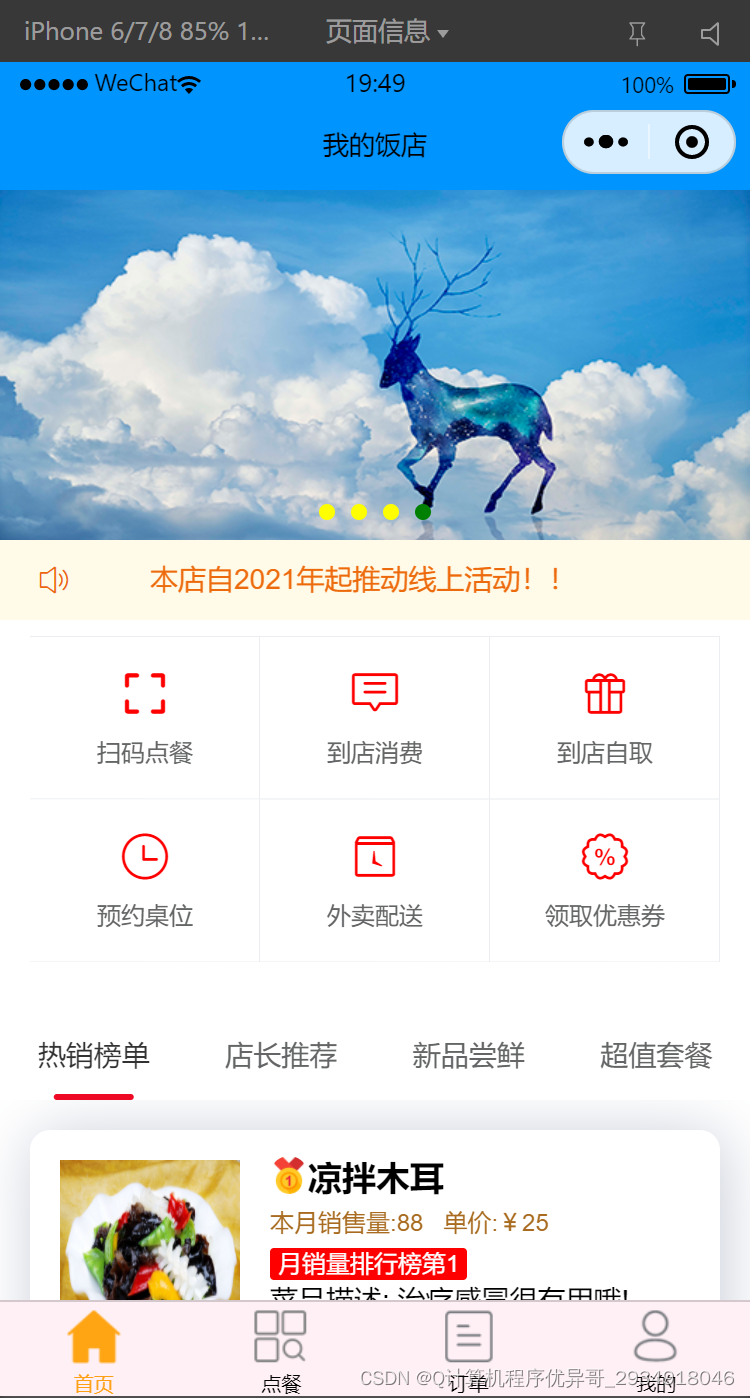
小程序首页

系统定位

商品选购

用户下单

其他效果省略
三、核心代码
1.商品新增
本系统商品管理模块,主要采用前端发起Ajax请求,对管理员用户填写的商品信息进行封装传给系统后端API接口,系统后端接口接收到用户参数后,进行合法性校验,校验通过后写入商品信息表中,刷新前端商品管理列表界面等。
public Order getOrder(String userId) throws OrderAddException {
ShoppingCart cart = null;
for (Map.Entry<String, ShoppingCart> it : cartCache.entrySet()) {
if (it.getValue().getUserId().equals(userId)) {
cart = it.getValue();
break;
}
}
if (cart == null) {
throw new OrderAddException("未查询到订单信息");
}
// 根据 cart 生成订单,这一步略有繁琐
Order order = new Order();
if (cart.isComplete()) {
order.setId(cart.getOrderId());
} else {
order.setIsNew(true);
}
order.setDishOrders(getDishOrders(cart));
order.setOrderType(cart.getConsumeType());
order.setUserId(userId);
order.setShopDiscount(cart.getDiscount());
order.setOriginalPrice(cart.getTotalPrice());
order.setStoreId(cart.getStoreId());
order.setTable(cart.getTableId());
order.setConsumeType(cart.getConsumeType());
if (order.getConsumeType() == 0) {
// 扫码点餐,设置为确认中
order.setOrderType(CONFIRMING_STATUS);
} else if (order.getConsumeType() == 1) {
System.out.println("cart.isComplete() = " + cart.isComplete());
// 到店消费,如果未支付则设置为支付保证金,否则设置为待确认
order.setOrderType(!cart.isComplete() ? TO_BE_PAID_MARGIN_STATUS : CONFIRMING_STATUS);
} else {
// 外卖或自取,待支付
order.setOrderType(TO_BE_PAID_STATUS);
}
return order;
}
2.用户登录
本系统用户登录需要校验用户名账号及密码的正确性,核心代码如下。
public Map<String, String> getOpenId(String jsCode) {
String url = URL;
url += "?appid=" + APP_ID;
url += "&secret=" + SECRET;
url += "&js_code=" + jsCode;
url += "&grant_type=" + GRANT_TYPE;
url += "&connect_redirect=1";
HttpClient client = HttpClients.createDefault();
HttpPost post = new HttpPost(url);
try {
HttpResponse response = client.execute(post);
HttpEntity entity = response.getEntity();
Map obj = (Map) JSONObject.parse(EntityUtils.toString(entity));
System.out.println(obj);
String openId = (String) obj.get("openid");
if (!userMapper.hasUser(openId)) {
userMapper.addUser(new User(openId));
}
return obj;
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}























 3759
3759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








