(本文是基于HKUST的NodeJS课程Grunt部分的学习笔记)
首先,我将实现JSHint模块,用于检查JS文件语法。
第一步,将cmd导航至一级目录,运行以下代码,安装4个module:
npm install grunt-contrib-jshint --save-dev
npm install jshint-stylish --save-dev
npm install time-grunt --save-dev
npm install jit-grunt --save-devJSHint支持多种环境,这里的第一个包集成了支持grunt环境的JSHint。第二个包用于生成分析报表。第三个包用于计算项目中各个步骤的运行时间。第四个包用于动态导入需要的grunt包(JIT - Just In Time)。
运行完成后检查package.json文件,如下所示,可以发现,需要的包均已导入:
{
"name": "conFusion",
"private": true,
"devDependencies": {
"grunt": "^1.0.1",
"grunt-contrib-jshint": "^1.0.0",
"jit-grunt": "^0.10.0",
"jshint-stylish": "^2.1.0",
"time-grunt": "^1.3.0"
},
"engines": {
"node": ">=0.10.0"
}
}第二步,在Gruntfile.js文件中添加配置:
'use strict';
module.exports = function (grunt) {
require('time-grunt')(grunt);
require('jit-grunt')(grunt);
// Define the configuration for all the tasks
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
jshint: {
options: {
jshintrc: '.jshintrc',
reporter: require('jshint-stylish')
},
all: {
src: ['Gruntfile.js', 'app/scripts/{,*/}*.js']
}
}
});
grunt.registerTask('build', ['jshint']);
grunt.registerTask('default',['build']);
};
第三步,在一级目录下创建.jshintrc配置文件,并输入以下内容,指定检查范围:
{
"bitwise": true,
"browser": true,
"curly": true,
"eqeqeq": true,
"esnext": true,
"latedef": true,
"noarg": true,
"node": true,
"strict": true,
"undef": true,
"unused": true,
"globals": {
"angular": false
}
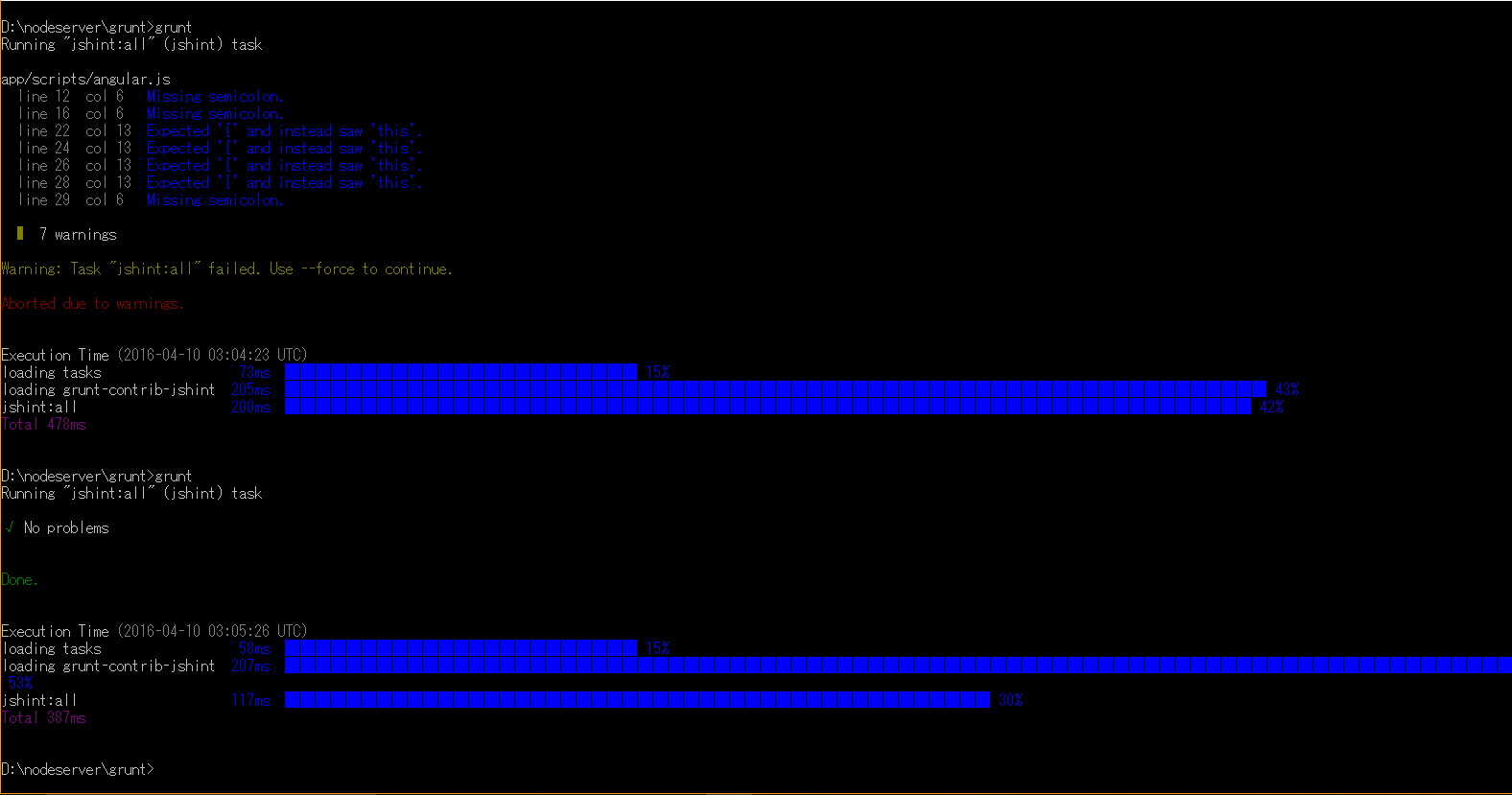
}最后,在完成以上步骤后,在控制台运行以下指令:
grunt测试结果如图:
JSHint工作正常。








 本文介绍了如何在NodeJS环境中利用Grunt和JSHint进行JavaScript文件的语法检查。首先通过npm安装相关模块,接着在Gruntfile.js中配置JSHint,然后创建.jshintrc文件指定检查规则,最后运行Grunt指令进行测试,结果显示JSHint功能正常运行。
本文介绍了如何在NodeJS环境中利用Grunt和JSHint进行JavaScript文件的语法检查。首先通过npm安装相关模块,接着在Gruntfile.js中配置JSHint,然后创建.jshintrc文件指定检查规则,最后运行Grunt指令进行测试,结果显示JSHint功能正常运行。















 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








