报错如下:

解决方案:
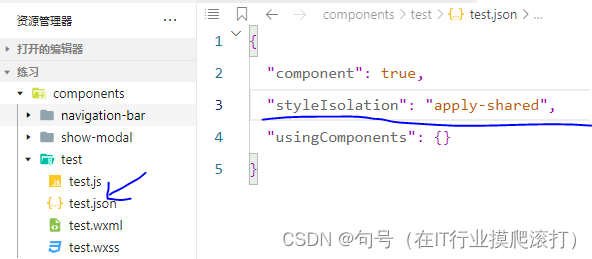
在组件.json文件加上"styleIsolation": "apply-shared",:

报错如下:

解决方案:
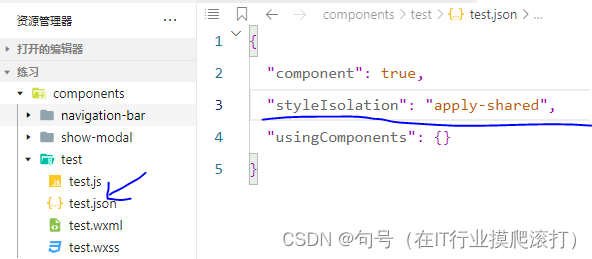
在组件.json文件加上"styleIsolation": "apply-shared",:












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


