安装教程多了就不多写了,写一下如何嵌入应用,这里我使用django+uwsgi+nginx的架构,其实和架构没什么关系啦
第一步:链接gateone.js(默认在/opt/gateone/static/)到web应用的主页
<script src="{{ STATIC_URL }}js/gateone.js"></script>第二步:嵌入网页
<div style="width: 60em; height: 30em;">
<div id="gateone"></div>
</div>第三步:初始化
<script src="{{ STATIC_URL }}js/window_onload.js"></script>里面只有一行,保证web应用启动的时候执行这行js就行:
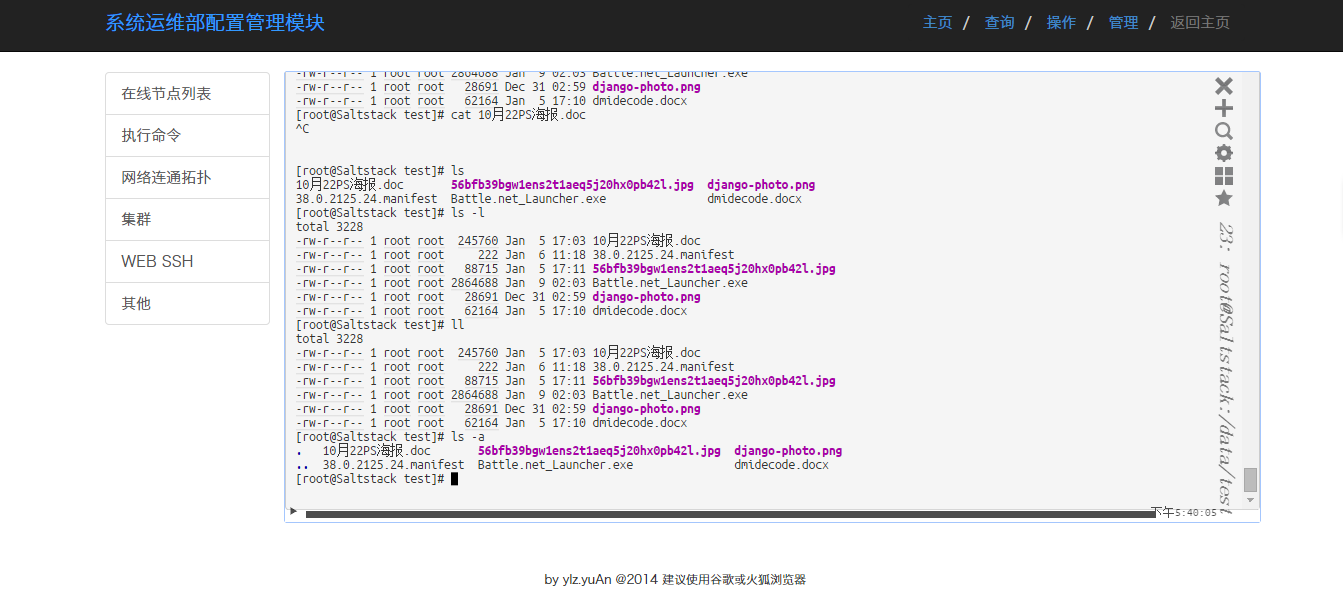
GateOne.init({ url: "https://your-gateone-server:port/" });最后是效果:
可以用cat直接看图:
中间有个认证问题,会查字典或者懂英文都很容易搞定的
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








