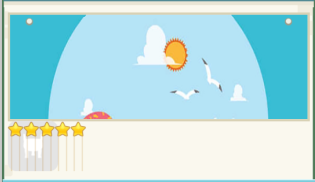
注意rating_background图片做出来的图片最好和图片四周有一定的空隙,不然会造成图片底部被拉伸的情况。
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ratingBar"
android:clickable="false"
style="@style/RatingBar" />
<style name="RatingBar" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@drawable/rating_background</item>
</style>这张的星星图标被拉伸了
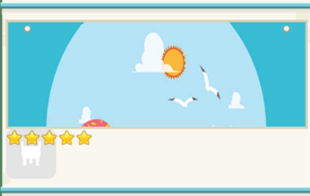
这张是正常的
























 3622
3622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








