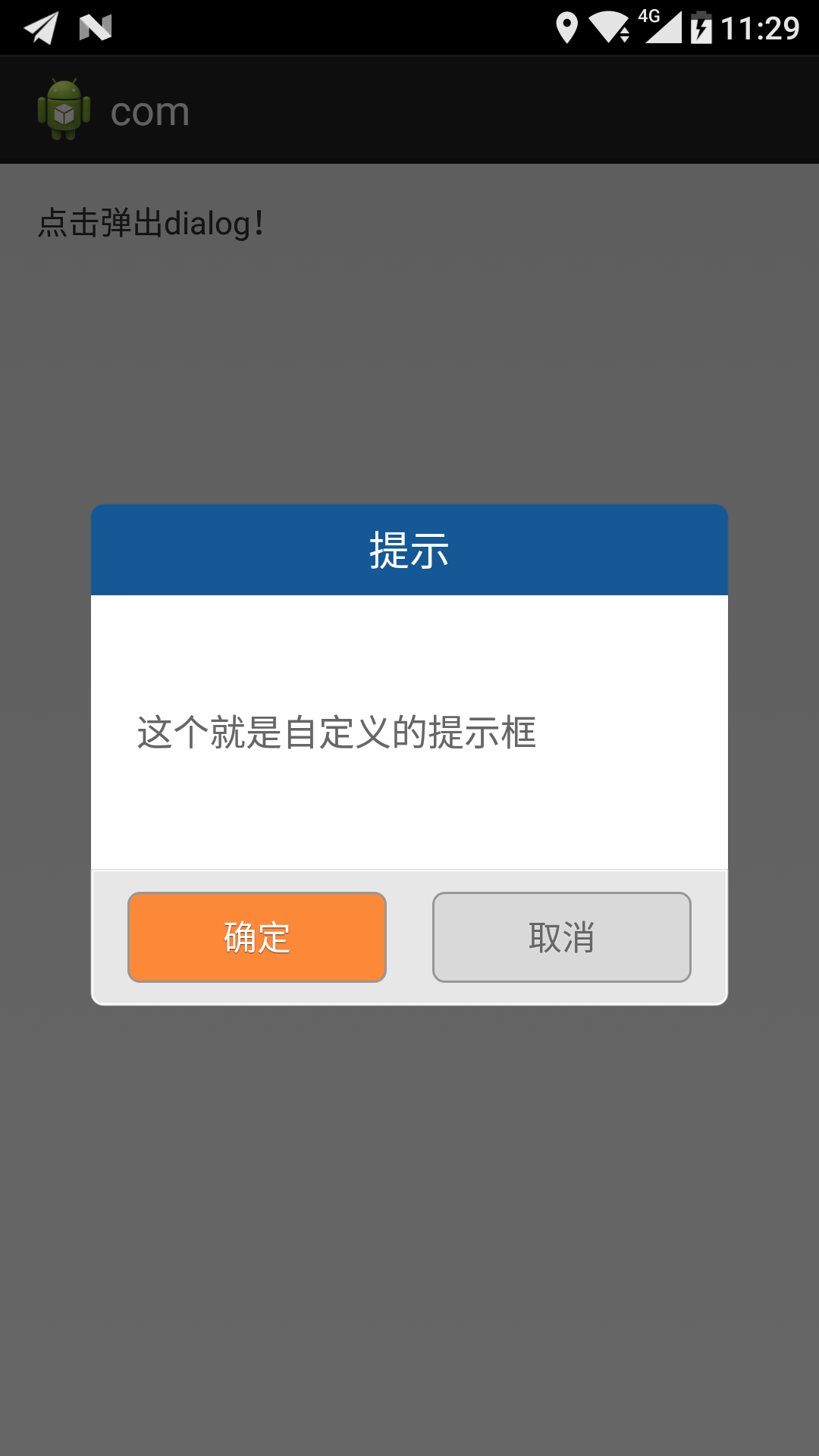
最近需要做一个android自定义弹出框,在网上找了一下,看到了很多,于是就copy了一个。
添加了圆角的绘制,点击事件,适用新手,这个代码我也是在网上copy下来的,只是修改一下,话不多少上代码了
CustomDialog类
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
public class CustomDialog extends Dialog {
public CustomDialog(Context context) {
super(context);
}
public CustomDialog(Context context, int theme) {
super(context, theme);
}
public static class Builder {
private Context context;
private String title;
private String message;
private String positiveButtonText;
private String negativeButtonText;
private View contentView;
private DialogInterface.OnClickListener positiveButtonClickListener;
private DialogInterface.OnClickListener negativeButtonClickListener;
public Builder(Context context) {
this.context = context;
}
public Builder setMessage(String message) {
this.message = message;
return this;
}
/**
* Set the Dialog message from resource
*
* @param title
* @return
*/
public Builder setMessage(int message) {
this.message = (String) context.getText(message);
return this;
}
/**
* Set the Dialog title from resource
*
* @param title
* @return
*/
public Builder setTitle(int title) {
this.title = (String) context.getText(title);
return this;
}
/**
* Set the Dialog title from String
*
* @param title
* @return
*/
public Builder setTitle(String title) {
this.title = title;
return this;
}
public Builder setContentView(View v) {
this.contentView = v;
return this;
}
/**
* Set the positive button resource and it's listener
*
* @param positiveButtonText
* @return
*/
public Builder setPositiveButton(int positiveButtonText,
DialogInterface.OnClickListener listener) {
this.positiveButtonText = (String) context
.getText(positiveButtonText);
this.positiveButtonClickListener = listener;
return this;
}
public Builder setPositiveButton(String positiveButtonText,
DialogInterface.OnClickListener listener) {
this.positiveButtonText = positiveButtonText;
this.positiveButtonClickListener = listener;
return this;
}
public Builder setNegativeButton(int negativeButtonText,
DialogInterface.OnClickListener listener) {
this.negativeButtonText = (String) context
.getText(negativeButtonText);
this.negativeButtonClickListener = listener;
return this;
}
public Builder setNegativeButton(String negativeButtonText,
DialogInterface.OnClickListener listener) {
this.negativeButtonText = negativeButtonText;
this.negativeButtonClickListener = listener;
return this;
}
public CustomDialog create() {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// instantiate the dialog with the custom Theme
final CustomDialog dialog = new CustomDialog(context,R.style.Dialog);
View layout = inflater.inflate(R.layout.dialog_normal_layout, null);
dialog.addContentView(layout, new LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
// set the dialog title
((TextView) layout.findViewById(R.id.title)).setText(title);
// set the confirm button
if (positiveButtonText != null) {
((Button) layout.findViewById(R.id.positiveButton))
.setText(positiveButtonText);
if (positiveButtonClickListener != null) {
((Button) layout.findViewById(R.id.positiveButton))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
positiveButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_POSITIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.positiveButton).setVisibility(
View.GONE);
}
// set the cancel button
if (negativeButtonText != null) {
((Button) layout.findViewById(R.id.negativeButton))
.setText(negativeButtonText);
if (negativeButtonClickListener != null) {
((Button) layout.findViewById(R.id.negativeButton))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
negativeButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_NEGATIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.negativeButton).setVisibility(
View.GONE);
}
// set the content message
if (message != null) {
((TextView) layout.findViewById(R.id.message)).setText(message);
} else if (contentView != null) {
// if no message set
// add the contentView to the dialog body
((LinearLayout) layout.findViewById(R.id.content))
.removeAllViews();
((LinearLayout) layout.findViewById(R.id.content))
.addView(contentView, new LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
}
dialog.setContentView(layout);
return dialog;
}
}
}
dialog_normal_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true"
android:orientation="vertical"
android:padding="20.0dip"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/title"
style="@style/text_18_ffffff"
android:layout_width="fill_parent"
android:layout_height="40.0dip"
android:gravity="center"
android:text="提示"
android:background="@drawable/login_bg_normal3"
android:visibility="visible" />
<LinearLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="#ffffff">
<TextView
android:id="@+id/message"
style="@style/text_16_666666"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="left|center"
android:lineSpacingMultiplier="1.5"
android:minHeight="120.0dip"
android:paddingBottom="15.0dip"
android:paddingLeft="20.0dip"
android:paddingRight="20.0dip"
android:paddingTop="15.0dip" />
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="1.0px"
android:background="#ffffff" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="60.0dip"
android:layout_gravity="bottom"
android:background="@drawable/login_bg_normal4"
android:gravity="center"
android:orientation="horizontal" >
<Button
android:id="@+id/positiveButton"
style="@style/text_15_ffffff_sdw"
android:layout_width="114.0dip"
android:layout_height="40.0dip"
android:background="@drawable/bg_confirm"
android:gravity="center"
android:text="确认" />
<Button
android:id="@+id/negativeButton"
style="@style/text_15_666666_sdw"
android:layout_width="114.0dip"
android:layout_height="40.0dip"
android:layout_marginLeft="20.0dip"
android:background="@drawable/bg_cancel"
android:gravity="center"
android:text="取消" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
调用代码了
public void dialog(){
CustomDialog.Builder builder = new CustomDialog.Builder(this);
builder.setMessage("这个就是自定义的提示框");
builder.setTitle("提示");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// dialog.dismiss();
Toast.makeText(getApplicationContext(), "点击了确认", Toast.LENGTH_SHORT).show();
//设置你的操作事项
}
});
builder.setNegativeButton("取消",
new android.content.DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// dialog.dismiss();
Toast.makeText(getApplicationContext(), "点击了取消", Toast.LENGTH_SHORT).show();
}
});
builder.create().show();
}
//其实绘制圆角很简单<corners android:radius="5dp"/>,但是由于弹出框的布局效果,title、button的背景与背景不是一个控件,所以就分别画的
这个是圆角的绘制
//上面两个圆角的绘制
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 设置填充颜色 为白色 -->
<solid android:color="@drawable/blue_dailogtitle" />
<!-- 设置几何图形四个角的弧度 -->
<corners android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
<!-- 设置几何形状绘制边框 红色边框 -->
<stroke
android:width="1dp"
android:color="@drawable/blue_dailogtitle"
/>
</shape>
//下面两个圆角的绘制
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 设置填充颜色 为白色 -->
<solid android:color="@drawable/gray" />
<!-- 设置几何图形四个角的弧度 -->
<corners android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp" />
<!-- 设置几何形状绘制边框 红色边框 -->
<stroke
android:width="1dp"
android:color="#ffffff"
/>
</shape>
//点击事件
<item android:state_pressed="true" android:drawable="@drawable/login_bg_normal7"/>
<item android:drawable="@drawable/login_bg_normal6"/>
styles.xml
<resources>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<style name="text_18_ffffff">
<item name="android:textSize">18.0dip</item>
<item name="android:textColor">#ffffffff</item>
</style>
<style name="text_16_666666">
<item name="android:textSize">16.0dip</item>
<item name="android:textColor">#ff666666</item>
</style>
<style name="sdw_white">
<item name="android:shadowColor">#7fffffff</item>
<item name="android:shadowDx">0.0</item>
<item name="android:shadowDy">0.65</item>
<item name="android:shadowRadius">1.0</item>
</style>
<style name="sdw_79351b">
<item name="android:shadowColor">#ff79351b</item>
<item name="android:shadowDx">0.0</item>
<item name="android:shadowDy">1.0</item>
<item name="android:shadowRadius">1.0</item>
</style>
<style name="text_15_ffffff_sdw" parent="@style/sdw_79351b">
<item name="android:textSize">15.0dip</item>
<item name="android:textColor">#ffffffff</item>
</style>
<style name="text_15_666666_sdw" parent="@style/sdw_white">
<item name="android:textSize">15.0dip</item>
<item name="android:textColor">#ff666666</item>
</style>
<style name="Dialog" parent="android:style/Theme.Dialog">
<item name="android:background">#00000000</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
</style>
</resources>
demo下载http://download.csdn.net/download/to_ave22/9983720























 536
536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








