一.按需引入Element
1.安装Element
npm i element-ui -S
2.按需引入
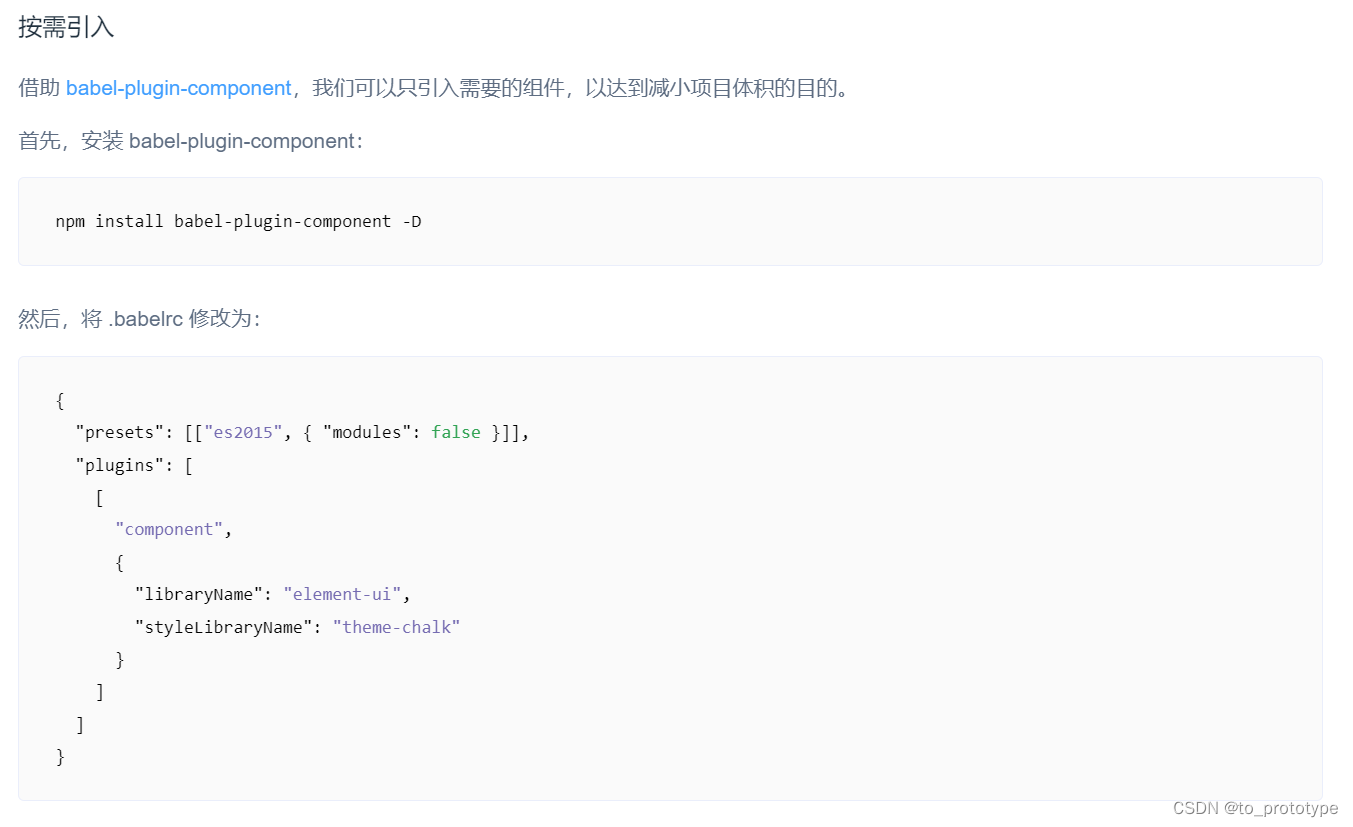
按需引入借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
element-ui官网 https://element.eleme.cn/#/zh-CN/component/quickstart

先安装 babel-plugin-component:
npm install babel-plugin-component -D
然后把 .babelrc改为
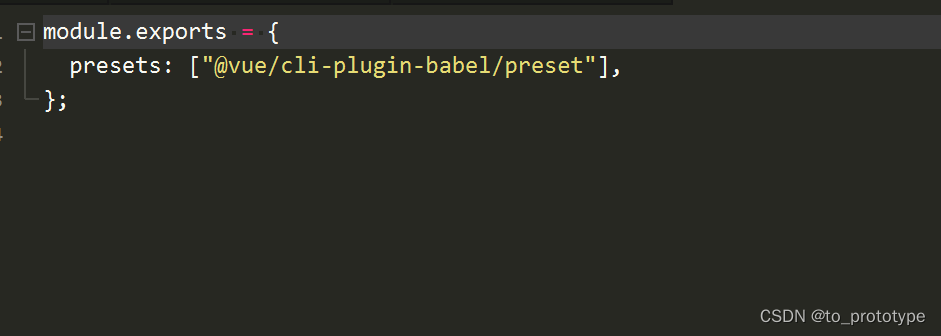
注意 找不到.babelrc文件可以找babel.config.js文件,初始文件是这样

按照文档修改
module.exports = {
presets: [
"@vue/cli-plugin-babel/preset",
["es2015", { "modules": false }]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
};
新建一个element.js文件,我创建在components文件夹下
import Vue from "vue";
import { Button } from 'element-ui';
const list = [
Button
]
//循环注册组件
list.forEach(ele => {
Vue.use(ele)
})
然后在main.js中引入
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
Vue.config.productionTip = false;
// 全局引入
// import ElementUI from 'element-ui';
// import 'element-ui/lib/theme-chalk/index.css';
// Vue.use(ElementUI);
// 按需引入
import "@/components/Element.js";
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");
照着官网操作完,然后你会发现嘎嘎报错,原因就是这里

这是修改后的
module.exports = {
presets: [
"@vue/cli-plugin-babel/preset",
["@babel/preset-env", { "modules": false }]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
};
新建一个vant.js文件,我创建在components文件夹下
二.按需引入Vant
1.安装Vant
npm i vant -S
2.按需引入
按需引入借助 babel-plugin-import,它是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式。
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/quickstart
# 安装插件
npm i babel-plugin-import -D
也是在babel.config.js文件配置
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
[
"import",
{
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}, "vant"
],
]
};
新建一个vant.js文件,我创建在components文件夹下
import Vue from "vue";
import { Button } from 'vant';
const list = [
Button
]
//循环注册组件
list.forEach(ele => {
Vue.use(ele)
})
然后在main.js中引入
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
Vue.config.productionTip = false;
// 全局引入
//import Vant from 'vant';
//import 'vant/lib/index.css';
//Vue.use(Vant);
// 按需引入
import "@/components/vant.js";
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");
这个还好,照着官网配置没有报错
三.按需引入Ant-design-vue
1.安装Ant-design-vue
我装的ant-design-vue是1.78版本(配置过程中ant-design版本过高或者less,less-loader版本不匹配都会报错,闹心)
npm i ant-design-vue@1.7.8 -S
2.按需引入
按需引入借助 babel-plugin-import ,它是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式。
https://2x.antdv.com/docs/vue/getting-started-cn
# 安装插件
npm i babel-plugin-import -D
也是在babel.config.js文件配置
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
[
"import",
{
"libraryName": "ant-design-vue",
"libraryDirectory": "es",
"style": true
}
],
]
};
新建一个vant.js文件,我创建在components文件夹下
import Vue from "vue";
import { Button } from 'ant-design-vue';
const list = [
Button
]
//循环注册组件
list.forEach(ele => {
Vue.use(ele)
})
然后在main.js中引入
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
Vue.config.productionTip = false;
// 全局引入
//import Antd from 'ant-design-vue';
//import 'ant-design-vue/dist/antd.css';
//Vue.use(Antd);
// 按需引入
import "@/components/Antd.js";
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");
然后又是嘎嘎报错,
解决办法修改 “style"为"css”
module.exports = {
presets: ["@vue/cli-plugin-babel/preset"],
plugins: [
[
"import",
{
"libraryName": "ant-design-vue",
"libraryDirectory": "es",
"style": "css"
}
],
]
};
但是我是个特别固执的人,我就要"style": true;
那就解决报错吧,报错是因为less原因,因为ant -design-vue 是通过 less 编写的
安装 less 和 less-loader
安装 less : npm i less --save-dev
安装 less-loader : npm i less-loader --save-dev
我的安装版本

npm i less@4.0.0 --save-dev
npm i less-loader@8.0.0 --save-dev
然后在在vue.config.js文件配置
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions:{
javascriptEnabled: true,
}
}
}
},
};
ok, 能正常运行了!























 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








