目录
前言
在日常开发中几乎所有的项目都会应用许多第三方库来完成任务需求。
这些第三方库不管是否是用 TS 编写的,最终都要编译成 JS 代码,才能发布给开发者使用。
我们知道是 TS 提供了类型,才有了代码提示和类型保护等机制。
但在项目开发中使用第三方库时,你会发现它们几乎都有相应的 TS 类型,这些类型都是通过类型声明文件完成的。
一、类型声明的作用?
- 用来为已存在的 JS 库提供类型信息。
- 声明文件可以让我们不需要将JS重构为TS,只需要加上声明文件就可以使用系统。
- 在 TS 项目中使用第三方库时,就像在用 TS 一样,都会有代码提示、类型保护等机制,极大的提高了开发效率,降低了心智负担。
- 类型声明在编译的时候都会被删除,不会影响真正的代码。
1.1 declare 关键字
- 关键字 declare 表示声明的意思,我们可以用它来做出各种声明
- declare 是给编译器读取用的,可以暂时不调用
1.2 示例
declare var // 声明全局变量
declare function // 声明全局方法
declare class // 声明全局类
declare enum // 声明全局枚举类型
declare namespace // 声明(含有子属性的)全局对象
interface 和 type // 声明全局类型
二、常见的几种类型声明
2.1 普通类型声明
declare let age: number;
declare function getAge(): number | string;
declare class Person { };
- 使用普通类型声明
console.log(age);
getAge();
new Person()
2.2 外部枚举
declare enum Seasons {
Spring,
Summer,
Autumn,
Winter
}
- 使用枚举 Seasons
let seasons = [
Seasons.Spring,
Seasons.Summer,
Seasons.Autumn,
Seasons.Winter
]
2.3 命名空间
- 如果一个全局变量有很多子属性,就可以使用namespace
- 声明文件里的namespace表示一个全局变量,包含很多个子属性
- 在命名空间内部不需要再使用declare
// 模拟 jQuery 的 $
declare namespace $ {
function ajax(url: string, method: string, data: object): void;
let userName: string;
namespace getName {
function onClick(): void;
}
}
- 使用 $
$.ajax('/login', 'post', {});
$.userName;
$.getName.onClick();
三、类型声明文件
- 一般来说会将类型声明文件放在单独的文件中,通过观察声明文件来进行库的使用
- 文件名一般约定以 xxx.d.ts 结尾
3.1 模拟类型声明文件,以 jquery 为例
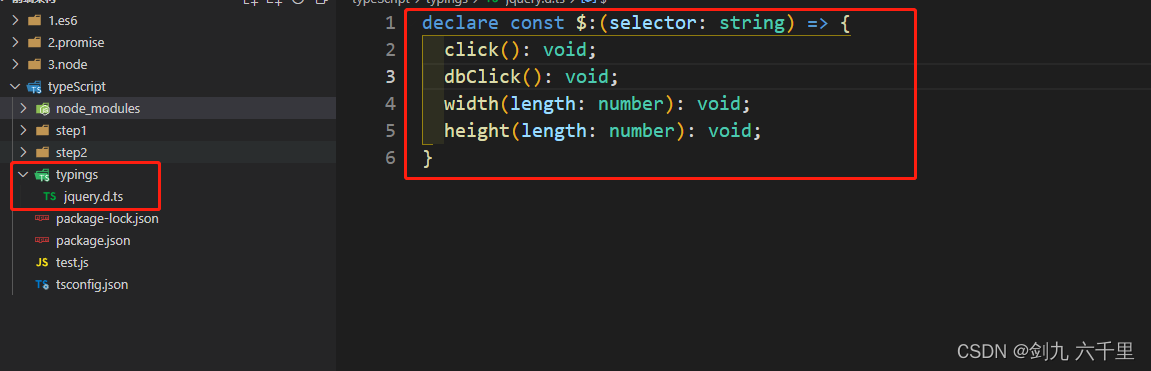
- 新建一个 typings 文件夹
- 新建一个 jquery.d.ts 声明文件

// jquery.d.ts 中示例代码如下
declare const $:(selector: string) => {
click(): void;
dbClick(): void;
width(length: number): void;
height(length: number): void;
}
3.2 使用手动实现的jquery.d.ts声明文件
- 在tsconfig.json配置文件中增加include属性
"include": [
// 补充:此处采用glob模式,* 表示匹配任意字符,不包括路径分隔符;** 表示匹配任意字符,也包括路径分隔符
// 此处的 step1 step2 typings 表示自己需要使用此声明文件的目录
"step1/**/*",
"step2/**/*",
"typings/**/*"
]
- 在自己的代码中就可以使用这个声明文件了
$('#button').click();
$('#button').dbClick();
$('#button').width(200);
$('#button').height(200);
3.3 第三方声明文件(以jquery为例)
- 安装jquery包
npm install jquery -s
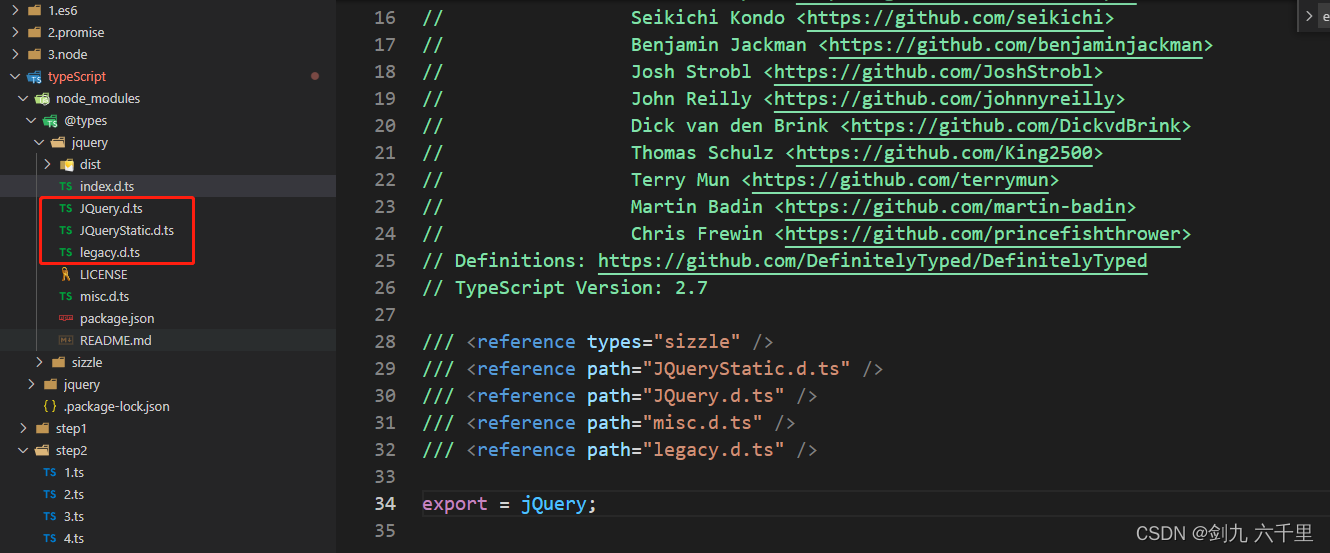
-
下图就是jquery的声明文件所在位置

-
导入jquery
import * as jQuery from 'jquery'
// 注意:
// 此处需要采用上面这种导入方式
// 因为 typeScript\node_modules\@types\jquery\index.d.ts 这个文件下采用了export = jQuery的写法;
// export = jQuery; 这是一种TS的语法,表示要导出jQuery
// 支持es6导出,也支持 common.js导出
// 如果要用es6的导入
// import jQuery from 'jquery'
// 那么需要在tsconfig.json文件中将 "esModuleInterop": true 开启
// 注意此处会报错,找不到声明文件
// 需要执行下面这行命令,安装jquery的声明文件
npm i --save-dev @types/jquery
- 使用jquery
jQuery.ajax(); // 此处可以调用
3.4 npm声明文件可能存在的位置
- node_modules/jquery/package.json
- “types”: “types/xxx.d.ts”
- node_modules/jquery/index.d.ts
- node_modules/@types/jquery/index.d.ts
- typings/jquery/index.d.ts
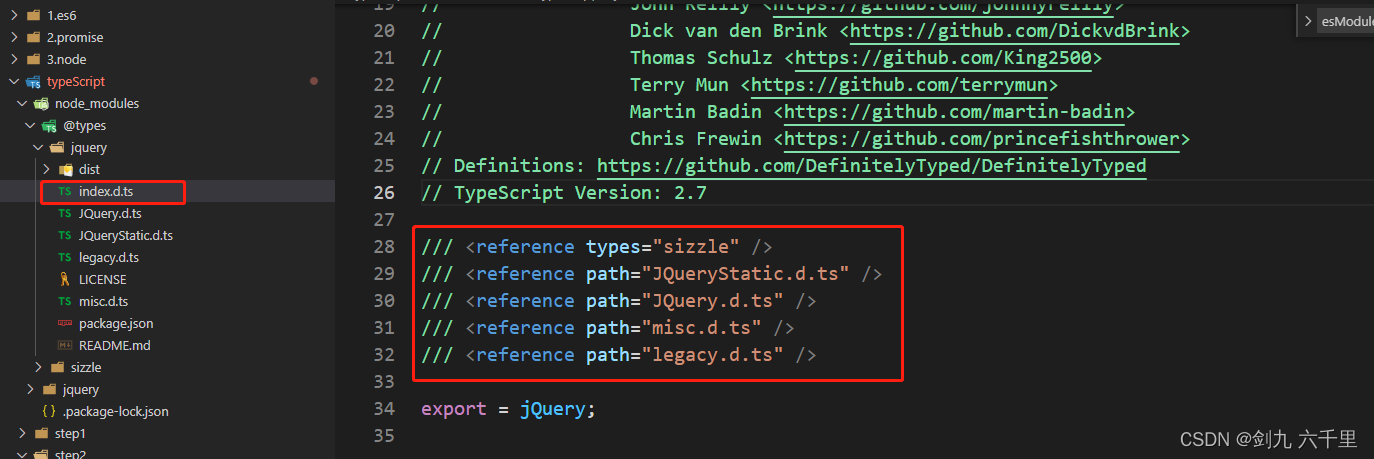
补充知识点
- 三斜杠语法:来源于C#写法,表示引用的意思,引用其他文件。更多可搜索ts三斜杠语法
/// <reference types="sizzle" />
/// <reference path="JQueryStatic.d.ts" />
/// <reference path="JQuery.d.ts" />
/// <reference path="misc.d.ts" />
/// <reference path="legacy.d.ts" />

总结
本文主要介绍了ts中的类型声明,下次再见。























 2261
2261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










